子级选择器
子级选择器用于选取带有特定父元素的元素
书写语法:element1 > element2
注意:如果element2元素不是父元素element1的直接子元素,则不会被选择。
符号之前书写父级的选择器,>符号之后写子级选择器
必须满足父子级关系才能选中标签
兄弟选择器
element1**+**element2
匹配同一个父元素中紧跟在element1后面的一个element2元素
element1**~**element2
匹配同一个父元素中在element1后面的所有element2元素
相邻兄弟选择器
可以用于选择紧接在另一个元素后的兄弟元素,而且二者有相同的父元素
书写语法:E1+E2。
注意:
a)选中的是紧跟在E1之后的同级元素E2。
b)只能选中紧跟在后面的一个E2元素。
c)二者有相同的父元素。
d)+符号前后可以添加空格书写。
其他兄弟选择器
其他兄弟选择器匹配同一个父元素中在element1后面的所有element2元素
书写语法:element1~element2
注意:
a)选择element1之后出现的所有element2。
b)两种元素必须拥有相同的父元素,但是element2不必直接紧随element1
c)~符号前后可以添加空格书写
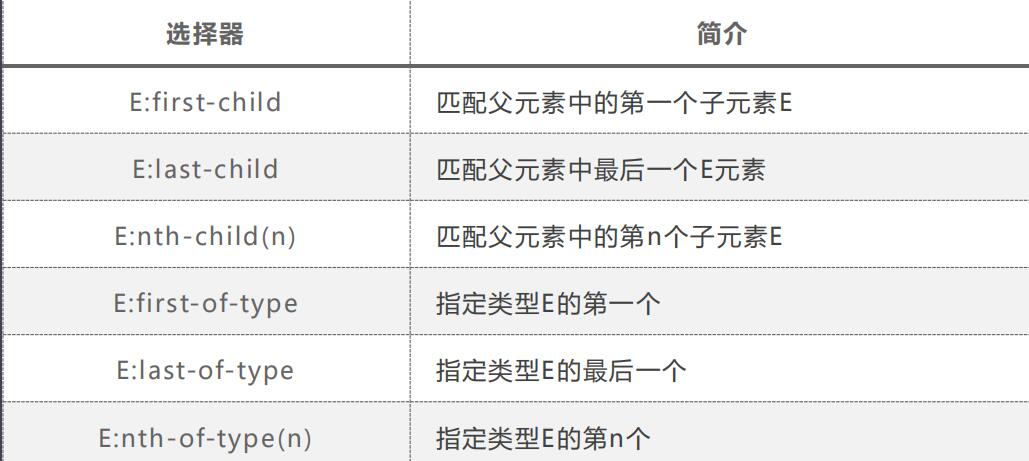
结构伪类选择器

nth-child (n)
n可以是数字,关键字和公式
n如果是数字,就是选择第n个
常见的关键词even偶数odd奇数
常见的公式如下(如果n是公式,则从О开始计算,n是从0,1,2,3..一直递增)
但是第0元素或者超出了元素的个数会被忽略

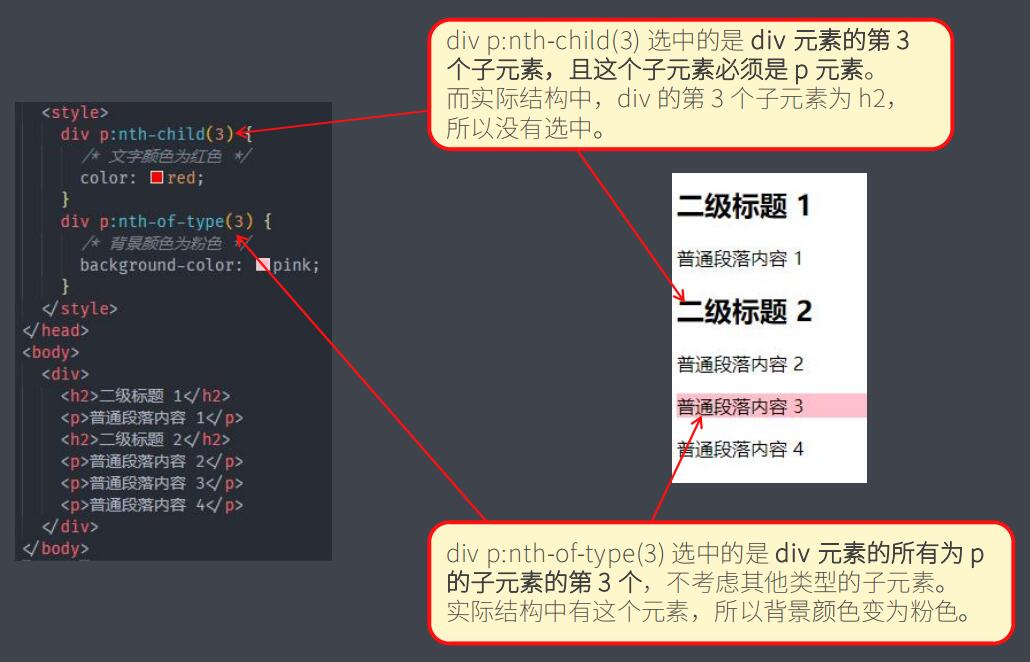
E:nth-child(n)和E:nth-of-type(n)的区别
E:nth-child(n)匹配父元素的第n个子元素E(不属于同一个类型标签也被计数),同时需要满足两个条件。
E:nth-of-type(n)匹配同类型中的第n 个同级兄弟元素E,会忽视其他同级的非同类型元素**。**

伪元素选择器
新增伪元素

h5写法和传统写法区别
1.单冒号E:before
2.双冒号E::before
单冒号用于伪类的书写,双冒号用于伪元素的书写,用于区分伪类和伪元素
浏览器对以上写法都能识别,双冒号是h5的语法规范
伪元素和伪类
CSS 伪类用于向某些选择器添加特殊的效果。 CSS 伪元素用于将特殊的效果添加到某些选择器。伪类偏向于元素的动作行为,伪元素偏向于元素的属性
第一两者都与选择器相关 第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。伪元素的注意事项
伪元素只能给双标签添加,不能给单标签添加
伪元素的冒号前不能有空格,如E ::before 这个写法是错误的
伪元素里面必须写上属性content**:” “;**
before和after创建一个元素,但是属于行内元素。如果要设置宽高,必须转块。
伪元素是虚拟元素,有类似dom结构这样的功能
因为在DOM里面看不见刚才创建的元素,所以我们称为伪元素
属性选择器
属性选择器用来选择包含指定属性的标签

选择器权重
基础选择器: id选择器>类选择器>标签选择器>*
伪类选择器、属性选择器的权重等于类选择器
伪元素选择器的权重等于标签选择器(**伪元素相当于标签)**。

