
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

1.app.js
1.本地文件存储
可以将全局应用的数据,存储到本地缓存中。操作本地缓存数据,可以通过云API实现
设置本地缓存数据:wx.setStoragesync(key,value)
获取本地缓存数据:wxgetStorageSync(key)
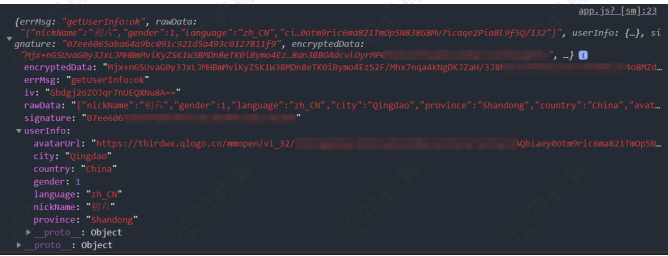
2.获取用户信息
wx.getUserinfol)可以返回用户的昵称、头像、所在城市等

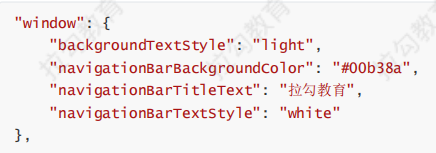
2.app.json
appjson负责全局配置,例如:设置小程序的导航条、标题、窗口背景色


https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
3.app.wxss
app.wxss负责全局样式,例如:.container中使用的弹性布局。
与CSS相比,WXSS扩展的特性有:

https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html

