[TOC]
上级菜单数据需要请求接⼝得到,并渲染在模板中。
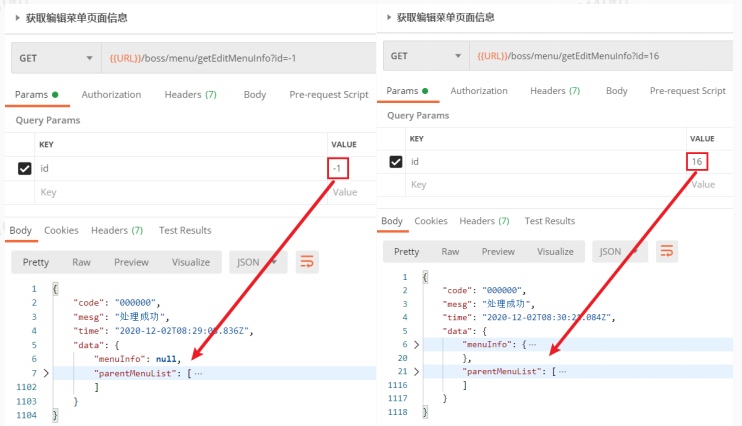
⽤于获取菜单的接⼝有两个,获取所有菜单 与 获取编辑菜单⻚⾯信息。观察功能示例发现,菜单分为⼀级 菜单和⼆级菜单,⽽⼆级菜单⽆法作为“上⼀级菜单”使⽤,所以这⾥使⽤第⼆个接⼝进⾏操作。
接⼝使⽤时需要传请求参数 id,添加传⼊ -1,编辑传⼊对应 id,区别为添加操作的菜单信息 menuInfo为 null。

接下来设置接⼝请求⽅法。
// services/menu.js … // 获取编辑菜单⻚⾯信息 // - 请求参数为 id,默认值为 -1 export const getEditMenuInfo = (id = -1) => { return request({ method: ‘GET’, // 请求参数: // url:/boss/menu/getEditMenuInfo?id=${id},
url: ‘/boss/menu/getEditMenuInfo’,
params: {
id
}
})
}
…

