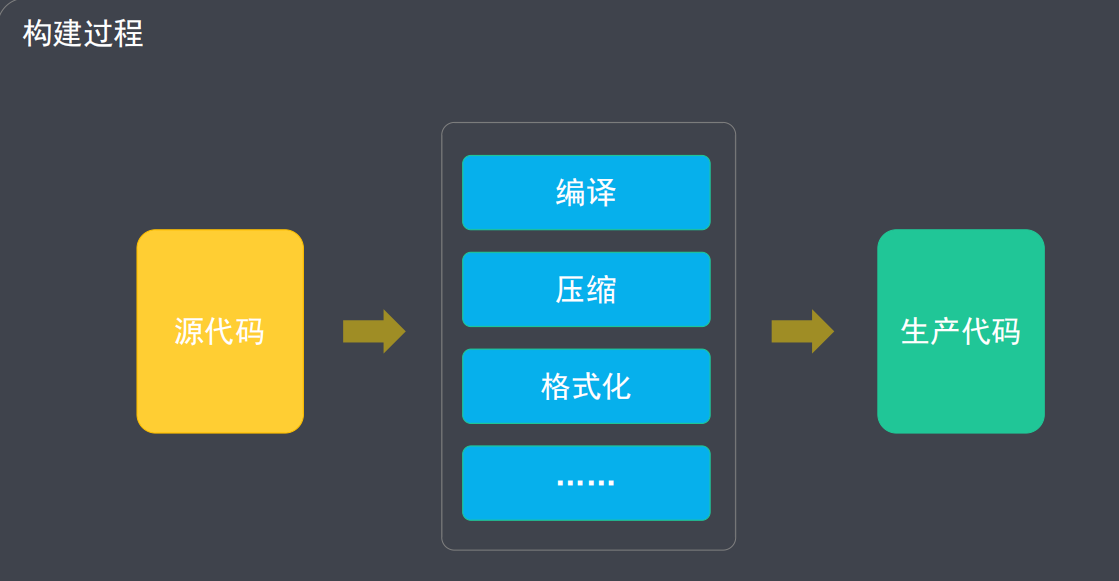
为什么构建(构建内容)
·一些代码需要编译(CSS,JS),保证浏览器的兼容性;
·将Less或Sass 转换成CSS
·将ES6+的新语法转成ES5
·有些代码需要压缩(CSS,JS,HTML,图片等);
·压缩之后的代码体积更小,加载更快,节省带宽
·有些代码需要做格式化校验,统一代码风格;

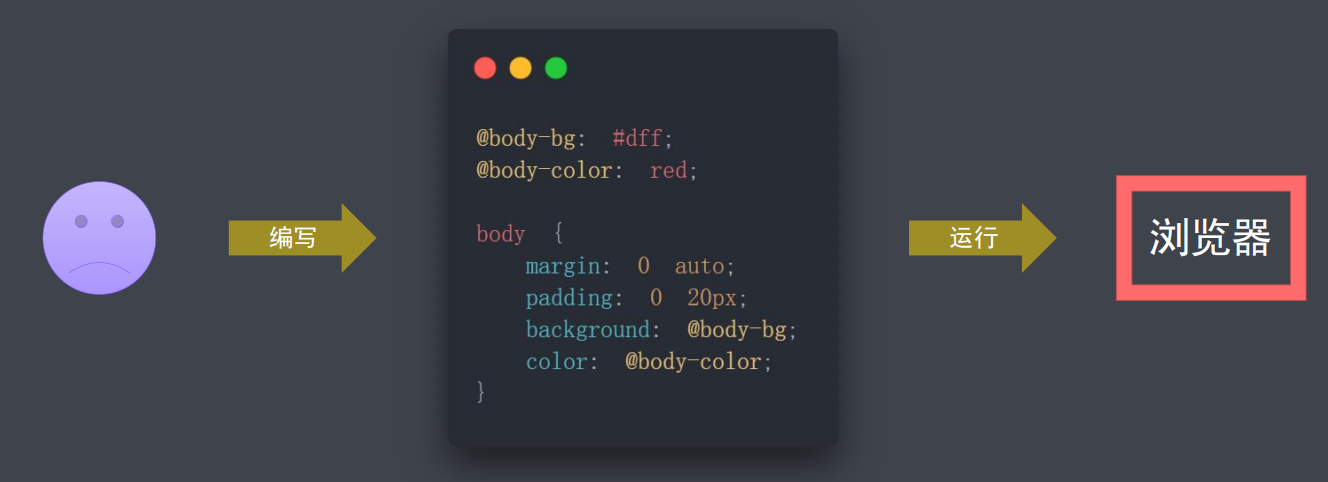
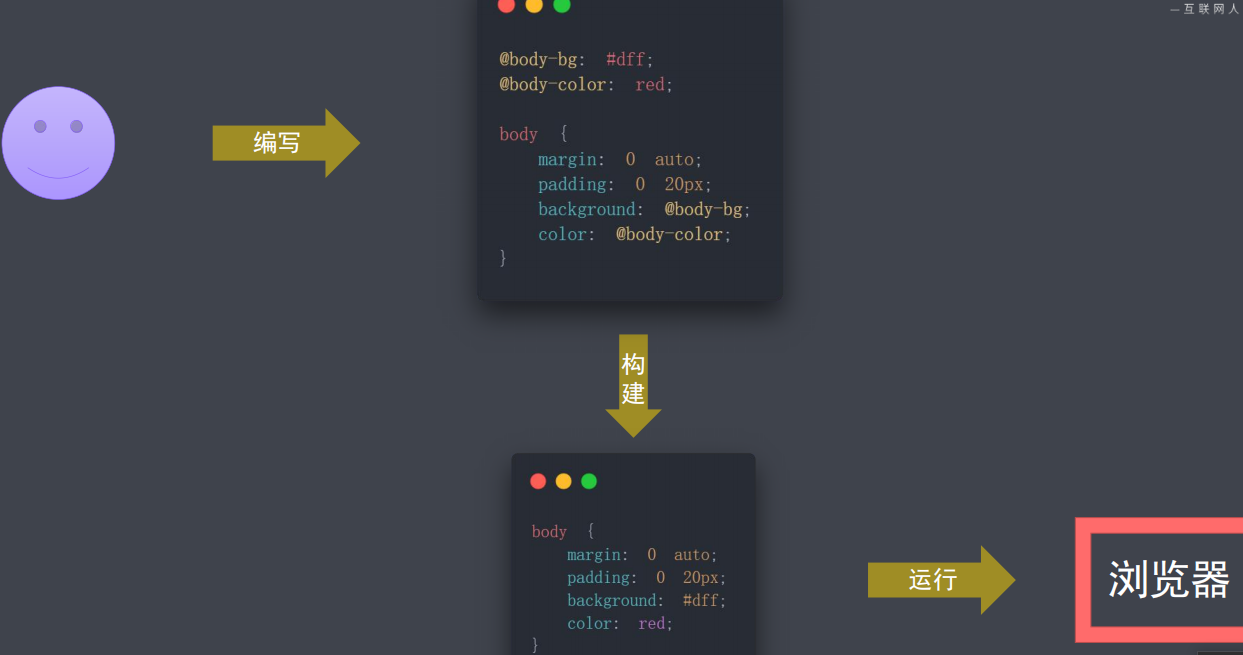
构建初体验
将 less转成css


步骤
·安装less插件(npm i less -g)
·通过lessc命令转换(lessc input.less output.css)
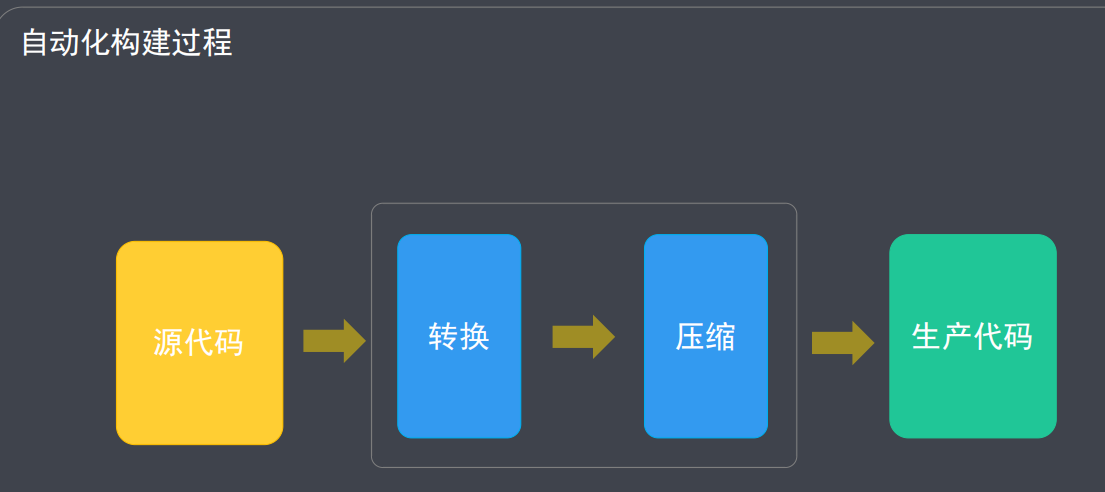
什么是自动化构建
自动化构建是指将手动构建任务,通过命令自动执行的过程。