物理像素&物理像素比
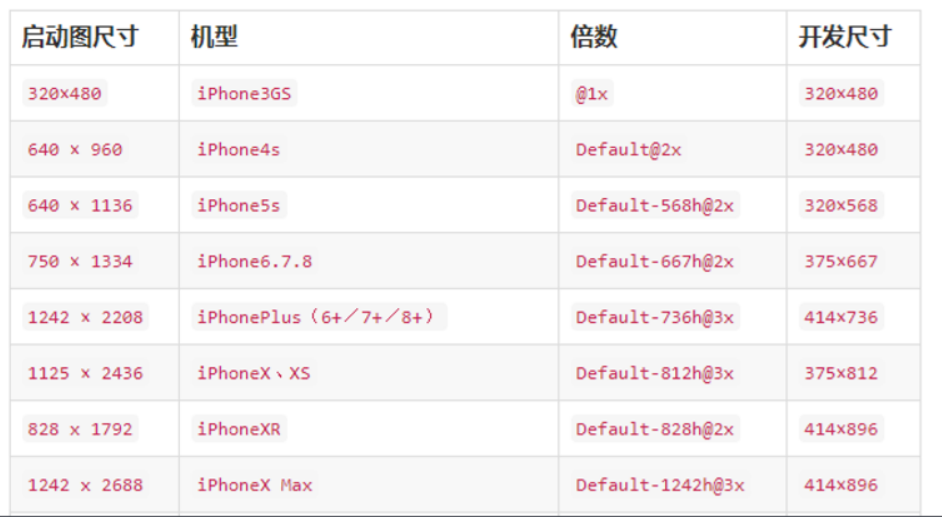
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
我们开发时候的1px不是一定等于1个物理像素的
PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

物理像素&物理像素比
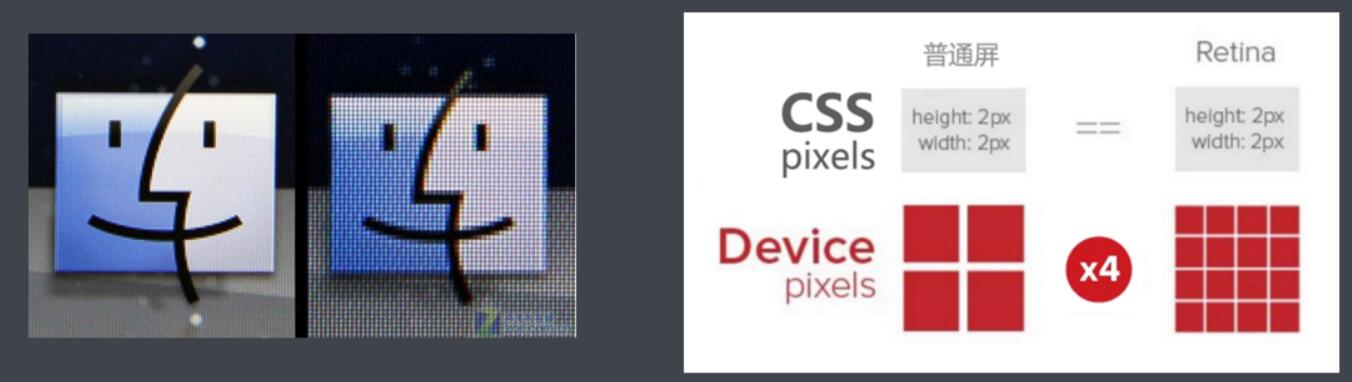
PC端和早前的手机屏幕/普通手机屏幕:1CSS像素=1物理像素的
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里从而达到更高的分辨率,并提高屏幕显示的细腻程度。

多倍图
对于一张50px *50px的图片,在手机Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport 设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题通常使用二倍图,因为iPhone 6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
背景图片注意缩放问题
/在iphone8下面/imgl /产原始图片100100px/width: 50px; height: 50px; } .box{ /产原始图片100100px/ background-size: 50px 50px; }多倍图切图
@3X 3倍图
@2X2倍图
@1X1倍图原图

