传统布局与flex布局
传统布局
·兼容性好·布局繁琐
·局限性,不能再移动端很好的布局
flex布局
·操作方便,布局极为简单,移动端应用很广泛
·PC端浏览器支持情况较差
·IE11或更低版本,不支持或仅部分支持
建议:
1.如果是PC端页面布局,我们还是传统布局。
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
flex 布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
·flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,
任何一个容器都可以指定为flex布局。
·当我们为父盒子设为flex布局以后,子元素的float、clear和 vertical-align属性将失效。
·伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
·采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称“项目”。
子容器可以横向排列也可以纵向排列
flex布局常见属性
flex布局父项常见属性
以下由6个属性是对父元素设置的
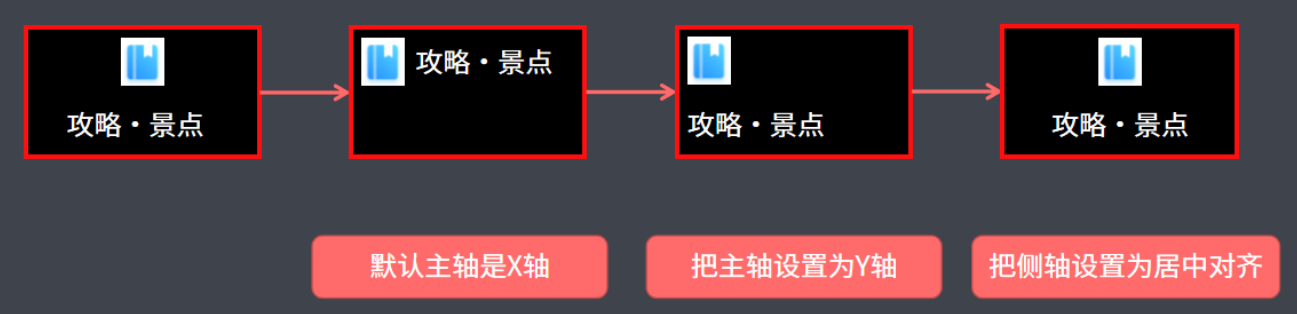
·flex-direction:设置主轴的方向
主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
·默认主轴方向就是x轴方向,水平向右
·默认侧轴方向就是y轴方向,垂直向下
注意:主轴和侧轴是会变化的,就看flex-direction
设置谁为主轴,剩下的就是侧轴。
而我们的子元素是跟着主轴来排列的。

·justify-content:设置主轴上的子元素排列方式
·justify-content属性定义了项目在主轴上的对齐方式
·注意:使用这个属性之前一定要确定好主轴是哪个

·flex-wrap:设置子元素是否换行
·默认情况下,项目都排在一条线(又称”轴线”)上。
·flex-wrap属性定义,flex布局中默认是不换行的。

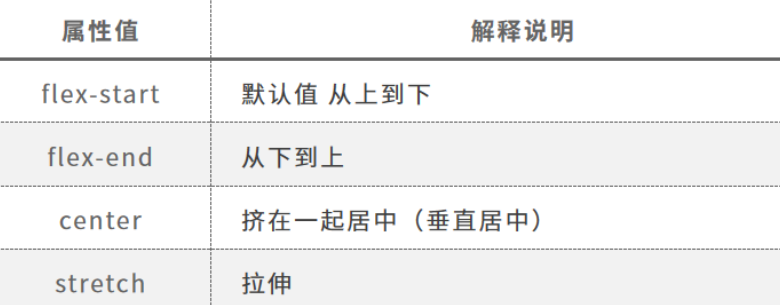
·align-items:设置侧轴上的子元素排列方式(单行)
·该属性是控制子项在侧轴(默认是y轴)上的排列方式
·在子项为单项(单行)的时候使用

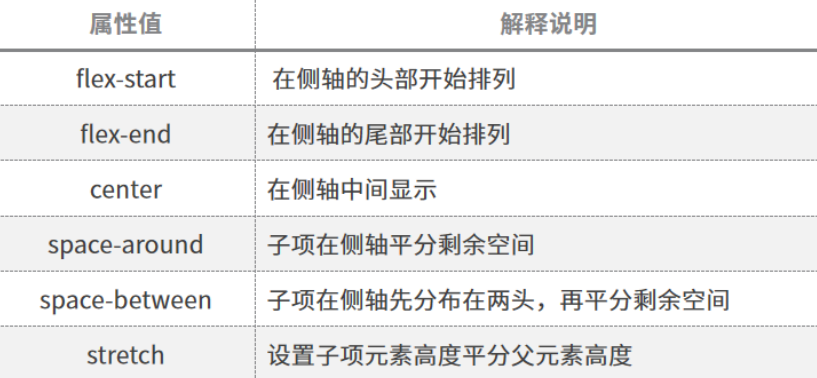
·align-content:设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),
在单行下是没有效果的。

align-content 和align-items区别
·align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
·align-content适应于换行(多行)的情况下(单行情况下无效),
可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
·总结就是单行找align-items 多行找align-content
·flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
·flex-flow 属性是flex-direction和flex-wrap属性的复合属性
·flex-flow:row nowrap;
flex布局子项常见属性
·flex子项目占的份数
flex 属性定义子项目分配父盒子的剩余空间,用flex来表示占多少份数。
属性值为数字,数字为1,表示占总份数中的1份。默认值为0.
.item{ flex:·align-self 控制子项自己在侧轴的排列方式
·align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items属性。
·默认值为auto,表示继承父元素的align-items 属性,如果没有父元素,则等同于stretch。
span:nth-child(2){ /设置自己在侧轴上的排列方式/ align-self:flex-end; }·order属性定义子项的排列顺序(前后顺序)
·数值越小,排列越靠前,默认为0。(负数排名靠前)
·注意:和z-index不一样。(定义的是定位元素的压盖顺序)
item{ order:常见flex布局思路