
成功获取数据之后,下一步就是在小程序中展示数据。展示数据时,可以使用官网提供的组件,也可以使用一些第三方的组件(官网组件更基础,第三方组件更高效)。这里我们选中WeUI。
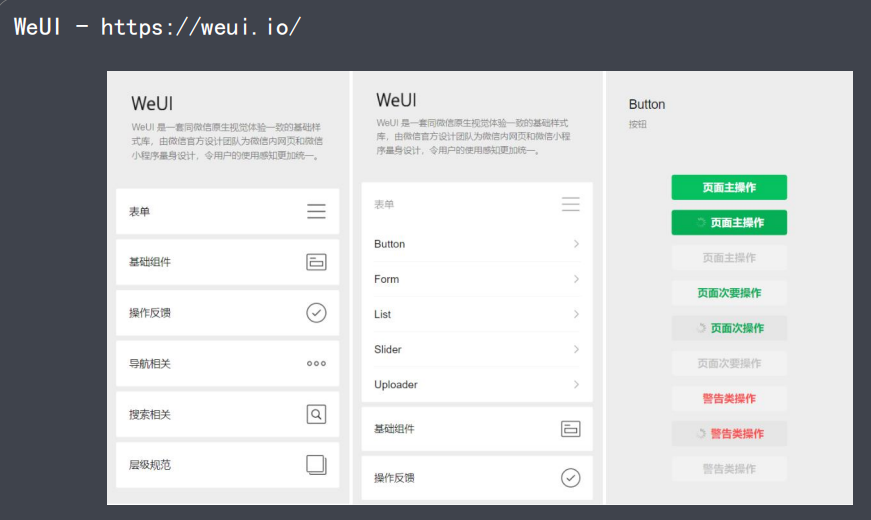
WeUI
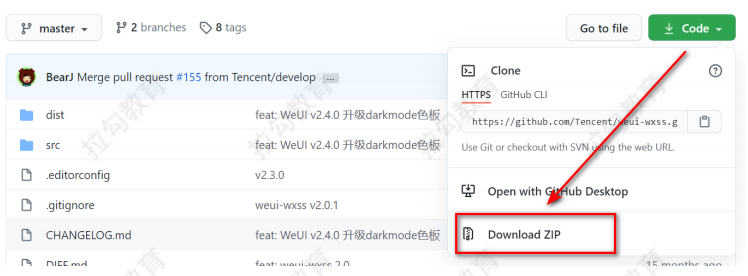
·下载
https://github.com/Tencent/weui-wxss
·引入
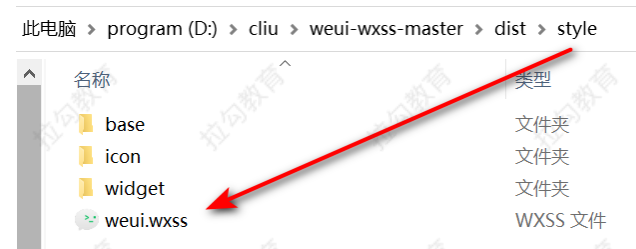
解压后,找到dist/style/目录下的weui.wxss文件
将weui.wxss复制到小程序的根目录中
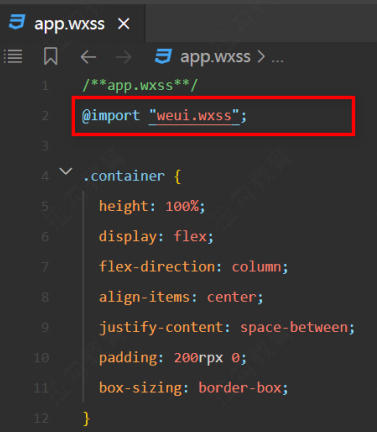
在全局样式文件app.wxss中加入@import “weui.wxss”
·使用
·通过微信开发者工具打开解压后的dist目录

下载WeUI
进入下载地址:https://github.com/Tencent/weui-wxss

引入WeUI
1.解压下载后的包,找到diststyle/目录下的weuiwxss文件

2.将weui.wxss文件,复制到小程序项目的根目录中

3.在全局appwxss中加入@import “weui.wxss”,至此完成引入

使用WeUI
通过微信开发者工具打开解压后的dist目录,里面example目录下,给出了WeUI的代码示例


可以将需要的代码段,直接复制到你的项目中使用

