动态组件适用于多个组件频繁切换的处理。
·

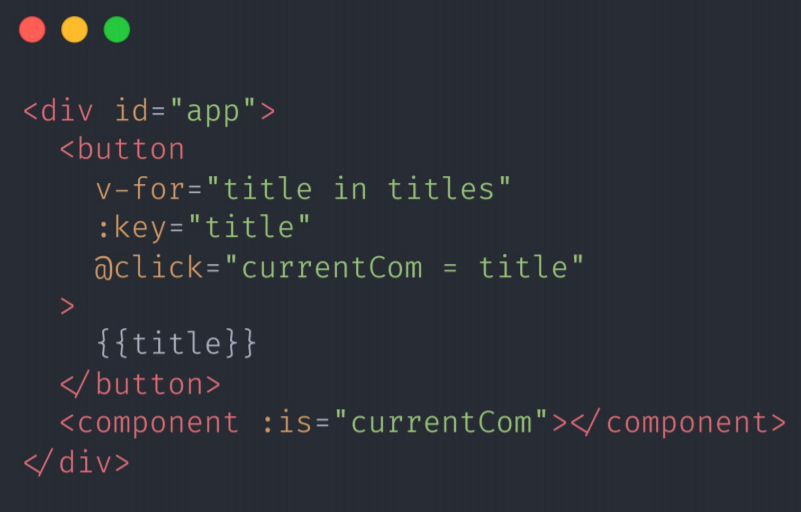
·用于实现多个组件的快速切换,例如选项卡效果。



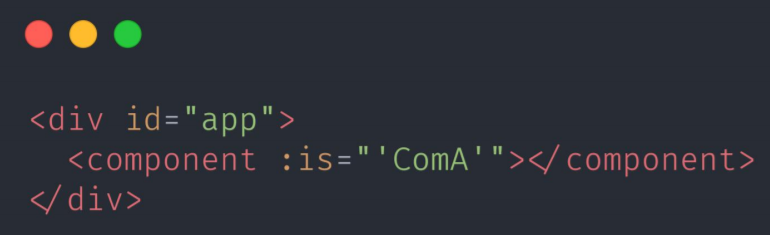
·is 属性会在每次切换组件时,Vue都会创建一个新的组件实例。

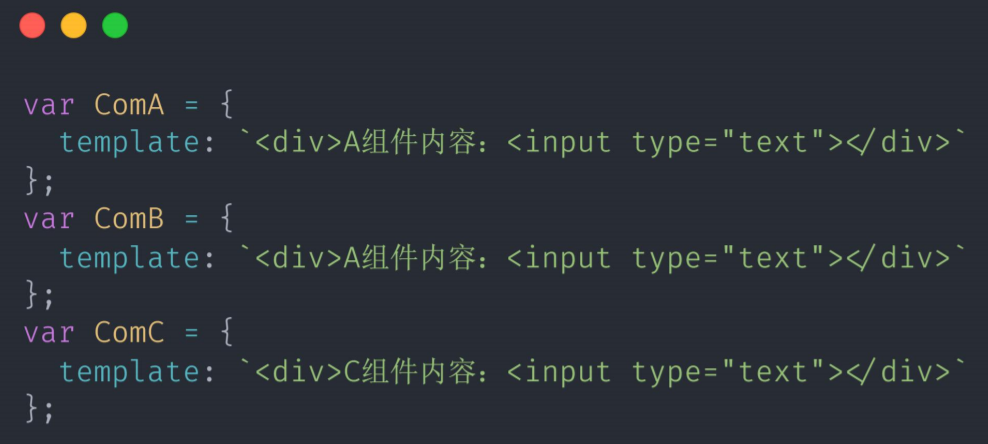
<p>这是组件A的内容:<input type="text"></p>
};
var ComB = {
template: <p>这是组件B的内容:<input type="text"></p>
};
var ComC = {
template: <p>这是组件C的内容:<input type="text"></p>
};
new Vue({
el: ‘#app’,
data: {
// 所有组件名称
titles: [‘ComA’, ‘ComB’, ‘ComC’],
// 当前组件名称
currentCom: ‘ComA’
},
components: {
ComA, ComB, ComC
}
});
</script>
</body>
</html>

