.JavaScript中的对象:
JavaScript 中的对象其实就是生活中对象的一个抽象。JavaScript 的对象是无序属性的集合。
·其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。
我们可以把JavaScript 中的对象想象成键值对,其中值可以是数据和函数。
·对象的行为和特征:
特征—-在对象中用属性表示
行为—-在对象中用方法表示
区分属性和方法
·属性:对象的描述性特征,一般是名词,相当于定义在对象内部的变量。
·方法:对象的行为和功能,一般是动词,定义在对象中的函数。
对象字面量
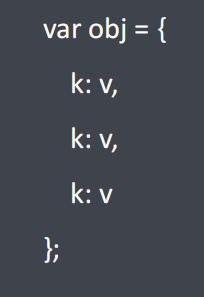
·创建一个对象最简单的方式是使用对象字面量赋值给变量。类似数组。
·对象字面量语法:{ }
·内部可以存放多条数据,数据与数据之间用逗号分隔,最后一个后面不要加逗号。
·每条数据都是有属性名和属性值组成,键值对写法:k: v
· k:属性名
·v:属性值,可以是任意类型的数据,比如简单类型数据、函数、对象。

调用对象内部属性和方法的语法
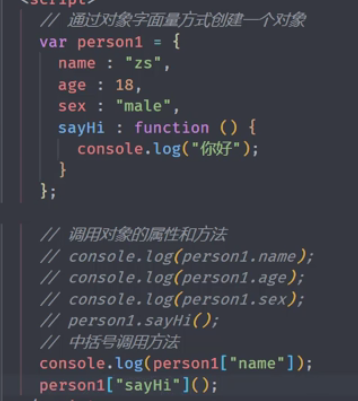
·用对象的变量名打点调用某个属性名,得到属性值。
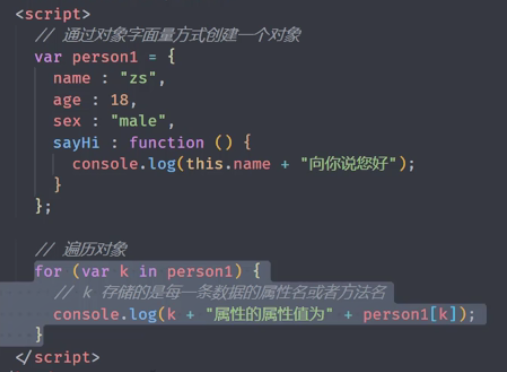
·在对象内部用this打点调用属性名。this替代对象。
·用对象的变量名后面加[ ]调用,[ ]内部是字符串格式的属性名。
·调用方法时,需要在方法名后加()执行。

·更改属性的属性值方法:先调用属性,再等号赋值。o.age = 19;
·增加新的属性和属性值:使用点语法或者[]方法直接定义新属性,等号赋值。o.height = 180;
·删除一条属性:使用一个delete关键字,空格后面加属性调用。delete o.sex;
创建对象的方式
对象字面量

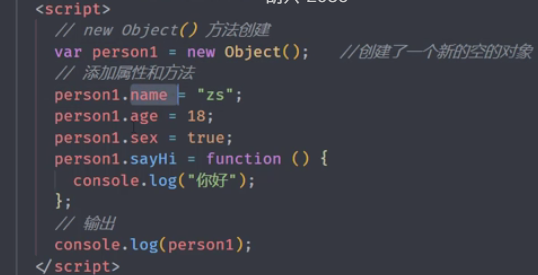
new Object( )创建对象
.Object()构造函数,是一种特殊的函数。主要用来在创建对象时初始化对象,
即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
1.构造函数用于创建一类对象,首字母要大写。
2.构造函数要和new一起使用才有意义。

new 在执行时会做四件事情
.new 会在内存中创建一个新的空对象
.new 会让this指向这个新的对象
·执行构造函数目的:给这个新对象加属性和方法
·new 会返回这个新对象
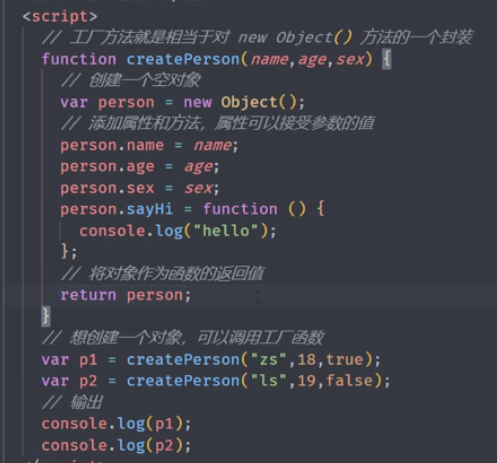
工厂函数创建对象
·如果要创建多个类似的对象,可以将new Object()过程封装到一个函数中,将来调用函数就
能创建一个对象,相当于一个生产对象的函数工厂,用来简化代码。

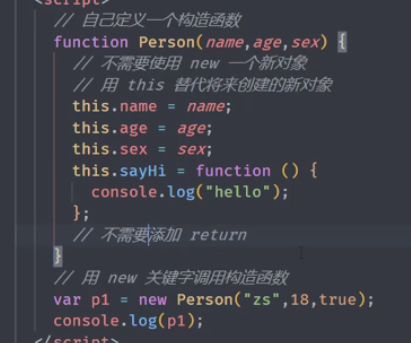
自定义构造函数
·比工厂方法更加简单。
·自定义一个创建具体对象的构造函数,函数内部不需要new一个构造函数的过程,
直接使用this代替对象进行属性和方法的书写,也不需要return 一个返回值。
·使用时,利用new关键字调用自定义的构造函数即可。
·注意:构造函数的函数名首字母需要大写,区别于其他普通函数名。

对象遍历
for in循环也是循环的一种,专门用来遍历对象,内部会定义一个k变量,
k变量在每次循环时会从第一个开始接收属性名,一直接收到最后一条属性名,执行完后跳出循环。
·简单的循环遍历:输出每一项的属性名和属性值。
循环遍历输出每一项
for(var k in obj){ console.log(k +”项的属性值是”+obj[k]); }
