Snabbdom文档
·看文档的意义
·学习任何一个库都要先看文档
·通过文档了解库的作用
·看文档中提供的示例,自己快速实现一个demo
·通过文档查看API的使用
·Snabbdom文档
https://github.com/snabbdom/snabbdom
·当前版本v2.1.0
导入Snabbdom
·安装Snabbdom
·npm intall snabbdom@2.1.0
·导入Snabbdom
·Snabbdom 的两个核心函数init和hO
·init()是一个高阶函数,返回patch()
·h()返回虚拟节点VNode,这个函数我们在使用Vue.js的时候见过
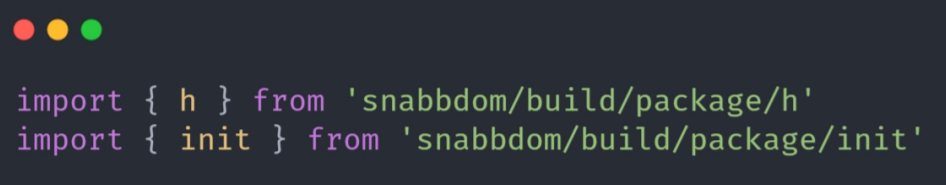
·文档中导入的方式

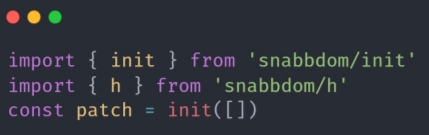
·实际导入的方式
parcel/webpack4不支持package.json中的exports字段