·例如:我们想要操作页面上的某部分(显示/隐藏,动画)
需要先获取到该部分对应的元素,才进行后续操作。
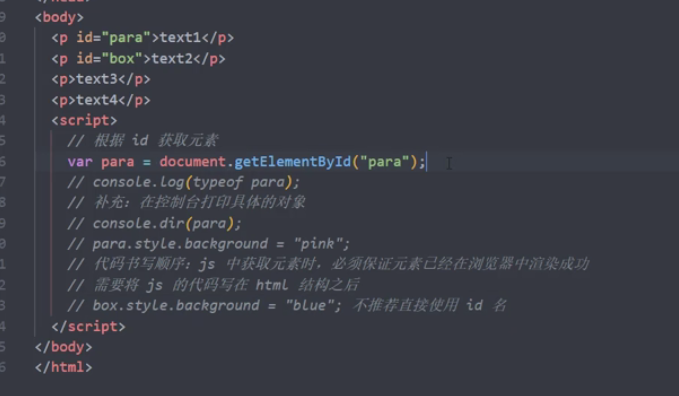
根据id 获取元素
·方法:调用document对象的getElementByld方法。
·参数:字符串类型的id的属性值。
·返回值:对应id名的元素对象。
·注意1:由于id名具有唯一性,部分浏览器支持直接使用id 名访问元素,
但不是标准方式,不推荐使用。
·注意2:代码执行顺序,如果js在html结构之前,会导致结构未加载,不能获取对应id的元素。

根据标签名获取元素
·方法:调用document 对象的getElementsBy TagName方法。
·参数:字符串类型的标签名。
·返回值:同名的元素对象组成的数组。
·注意1:操作数据时需要按照操作数组的方法进行。
·注意2:getElementsByTagName 方法内部获取的元素是动态增加的。
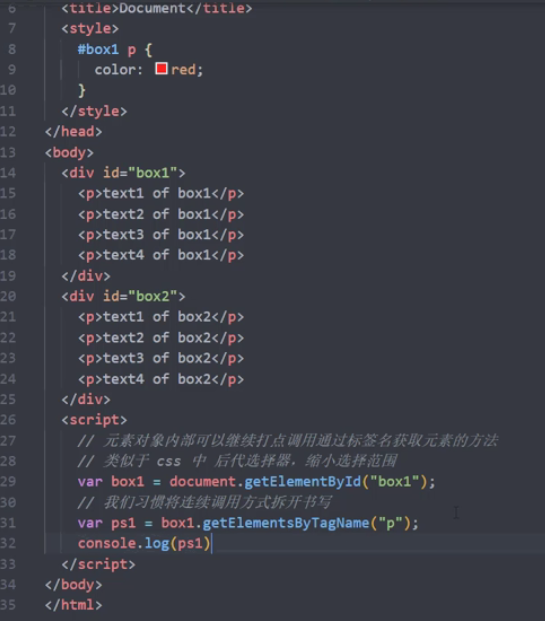
元素对象内部获取标签元素
·获取的元素对象内部,本身也可以调用根据标签获取元素方法,
例如div元素对象也可以调用getElementsByTagName方法。
·目的:缩小选择元素的范围,类似css中的后代选择器。

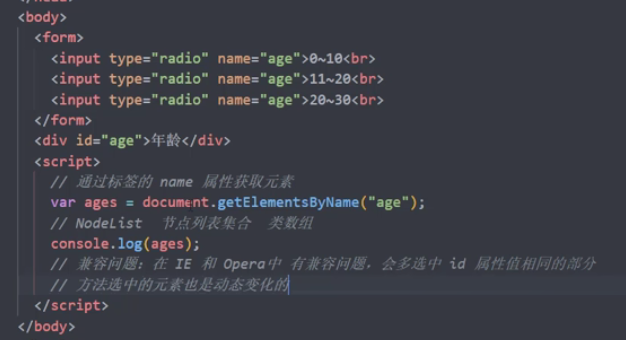
根据name获取元素
·方法:调用document对象的getElementsByName方法。
·参数:字符串类型的name属性值。
·返回值:name属性值相同的元素对象组成的数组。
·不建议使用:在IE和0pera中有兼容问题,会多选中id属性值相同的元素。

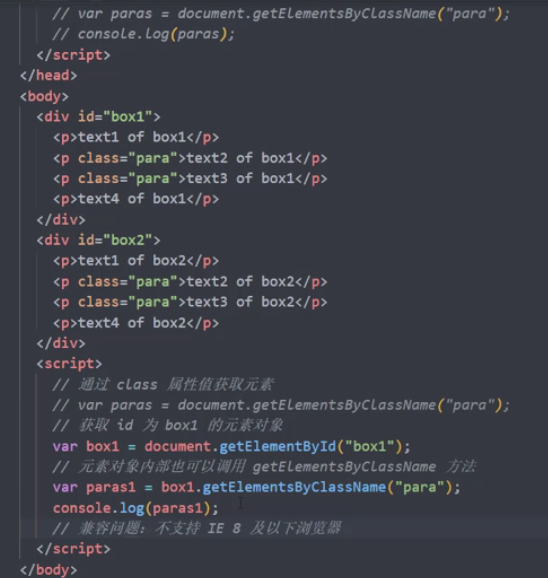
根据类名获取元素
·方法:调用document对象的getElementsByClassName方法。
·参数:字符串类型的class属性值。
·返回值:class属性值相同的元素对象组成的数组。
·浏览器兼容问题:不支持lE8及以下的浏览器

根据选择器获取元素
·方法1:调用document对象的querySelector 方法,
通过css中的选择器去选取第一个符合条件的标签元素。
·方法2:调用document对象的querySelectorAll方法,
通过css中的选择器去选取所有符合条件的标签元素。
·参数:字符串类型的css中的选择器。
·浏览器兼容问题:不支持lE8以下的浏览器
总结
掌握,没有兼容问题
·getElementByld)
·getElementsBy TagName)
了解
·getEl ementsByName)
·getEl ementsByCIassName()
·querySelector)
·querySelectorAll()

