.Webpack = Web Package
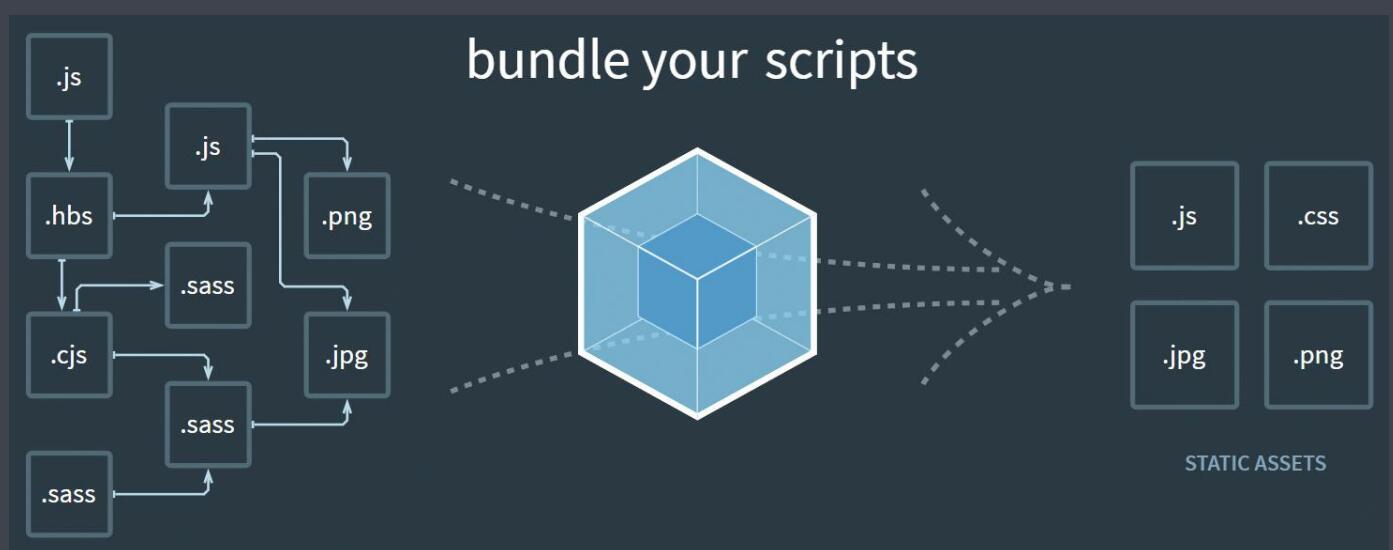
Webpack 是一个现代JS应用程序的静态模块打包器(modulebundler)
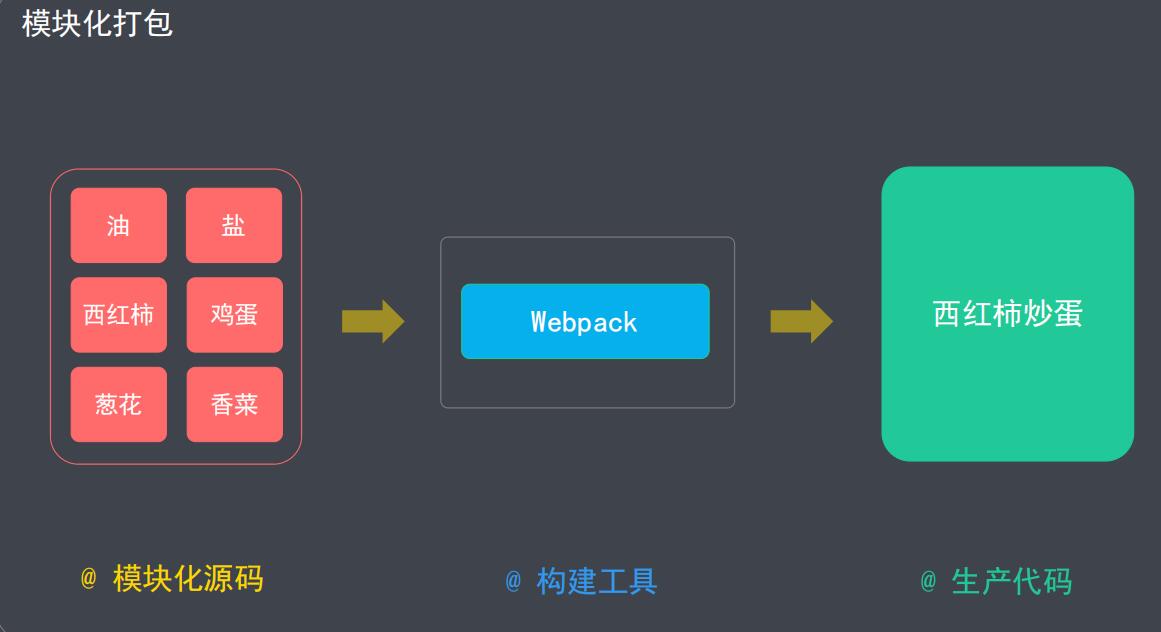
·模块(模块化开发,可以提高开发效率,避免重复造轮子)
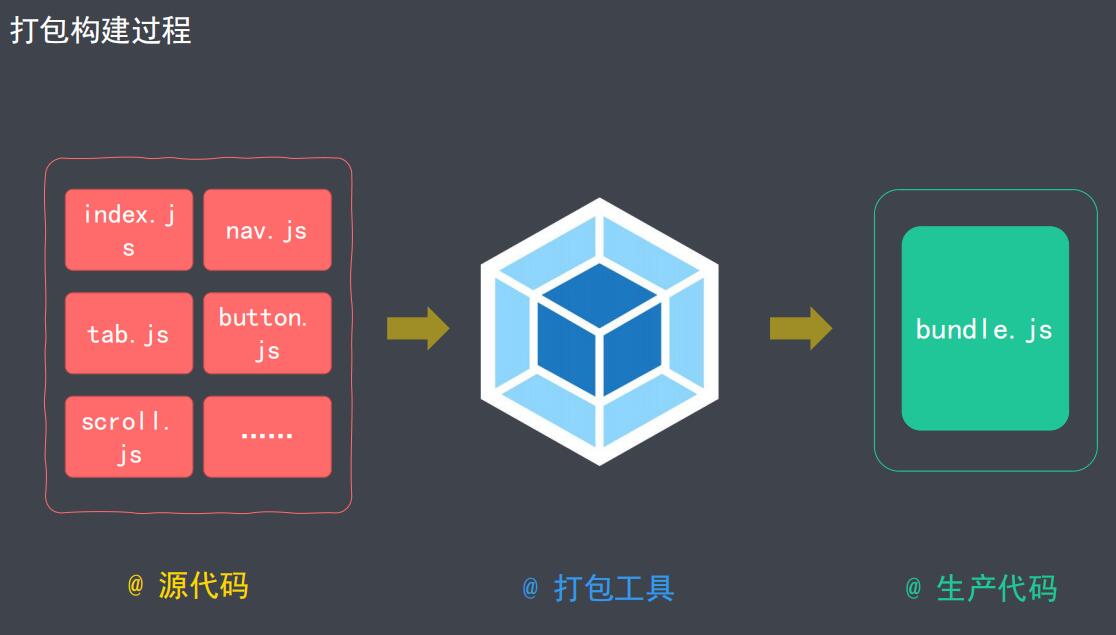
·打包(将各个模块,按照一定的规则组装起来)
·官网:https ://webpack.js.org/
·特点
·功能强大(打包、构建、发布 Web服务)
·学习成本高
资源⽹站 官⽹:https://webpack.js.org/ 中⽂官⽹:https://webpack.docschina.org/ Github:https://github.com/webpack/webpack

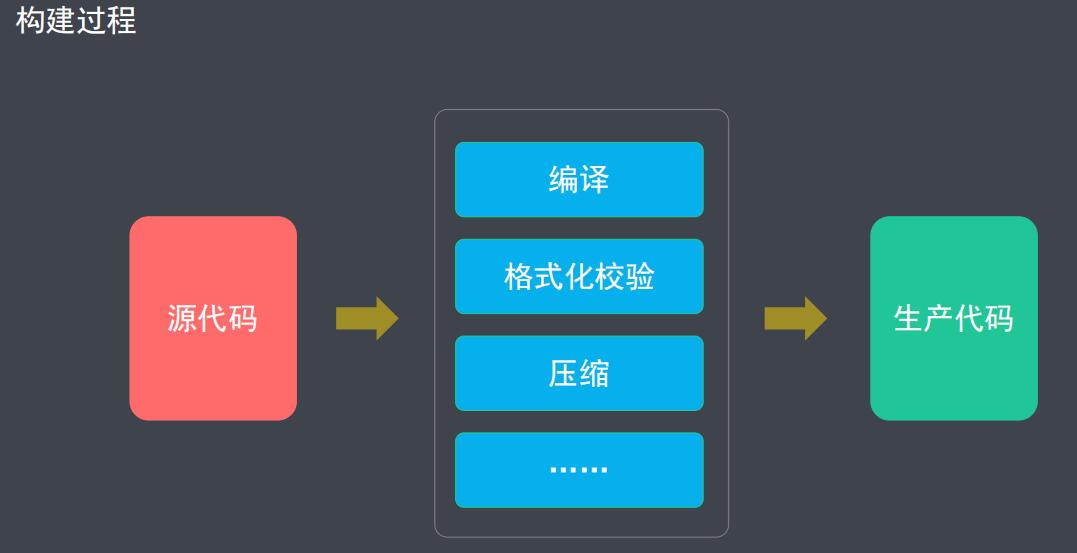
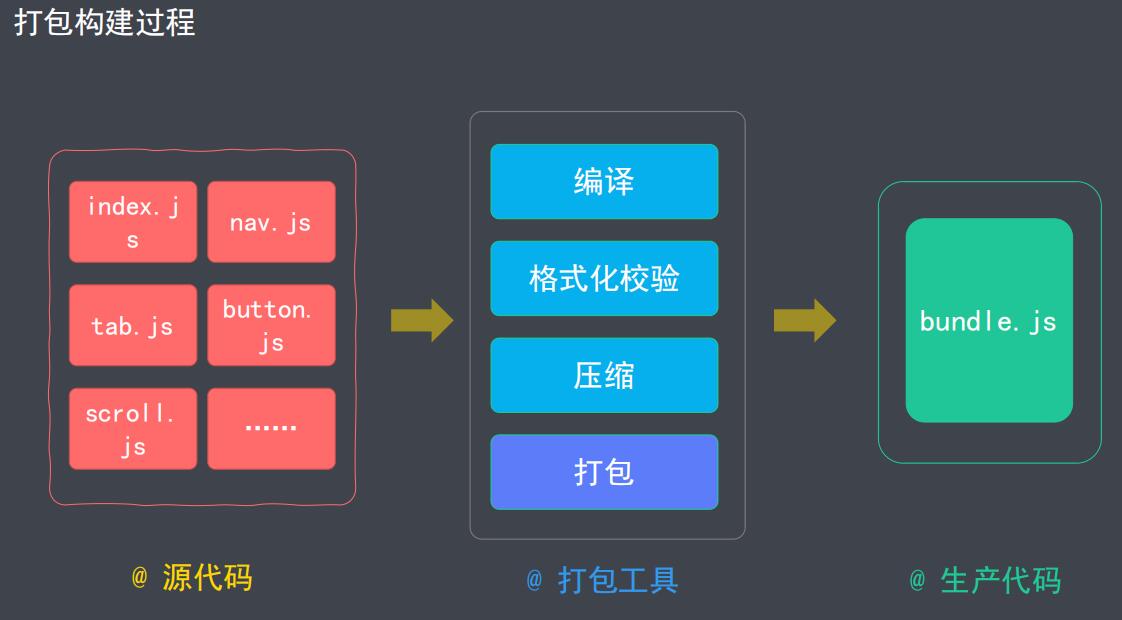
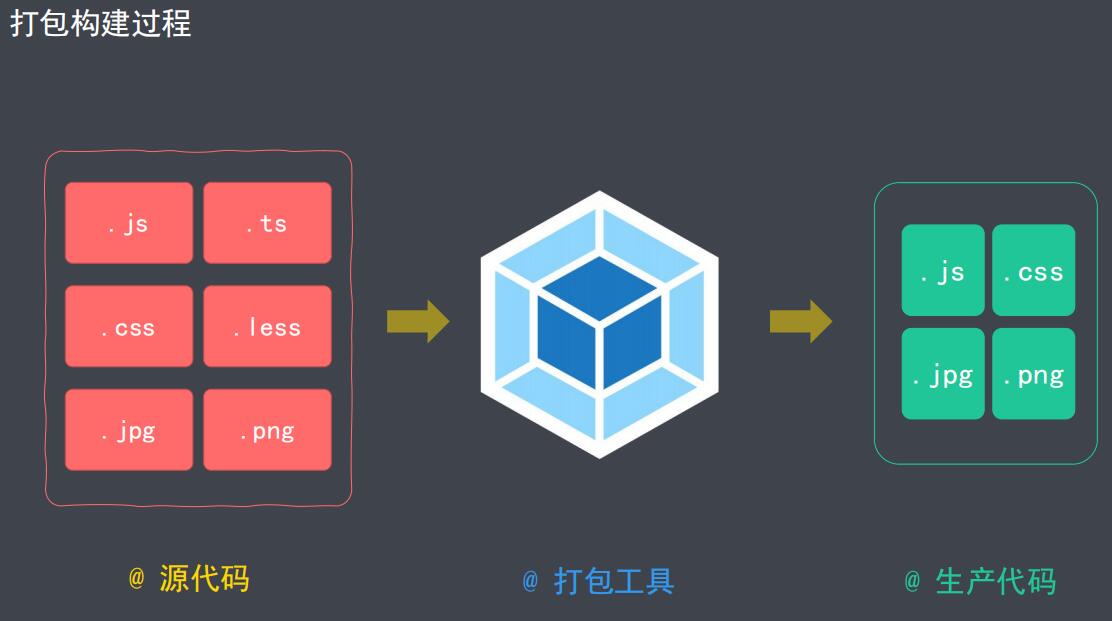
构建(转换):把不支持的代码,转成支持的代码

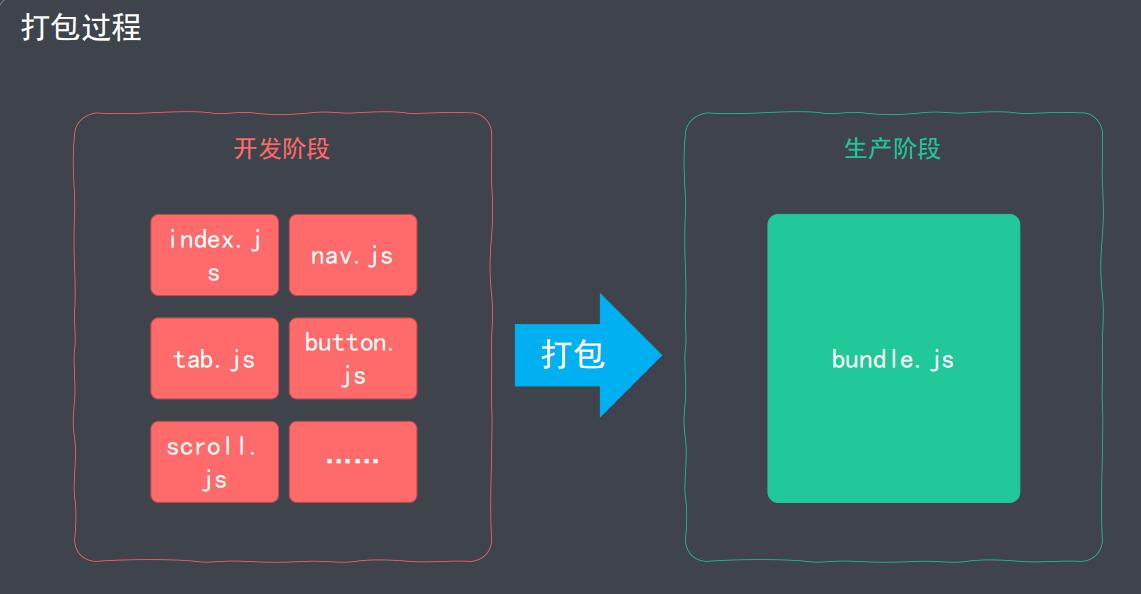
打包(合并):把多个文件合并成一个文件





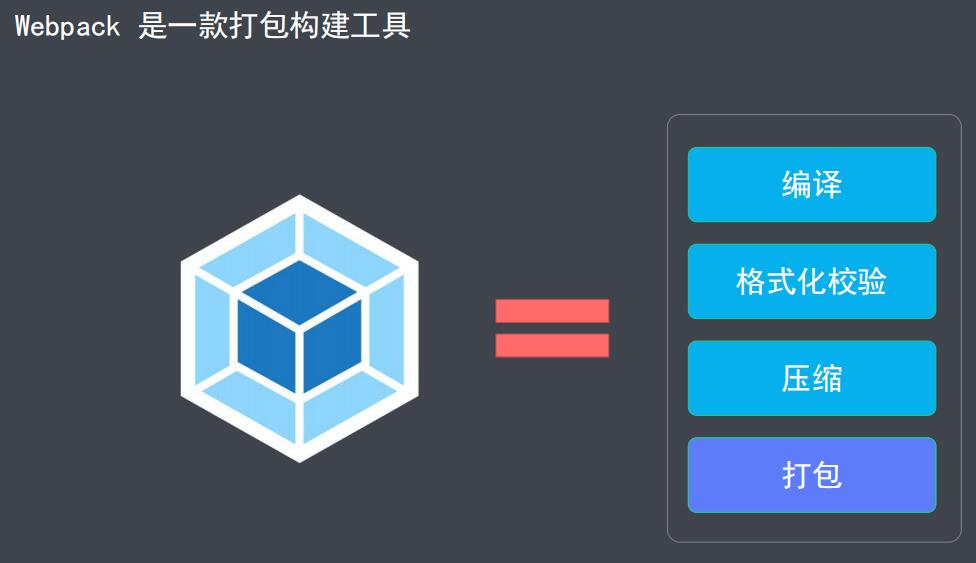
Webpack 的功能
将多个文件合并(打包),减少HTTP请求次数,从而提高效率
对代码进行编译,确保浏览器兼容性
对代码进行压缩,减小文件体积,提高加载速度
检测代码格式,确保代码质量
提供热更新服务,提高开发效率
针对不同环境,提供不同的打包策略
Webpack的发展历史
· 2012年3月10日,Webpack诞生
· 2014年2月,Webpack 1
·2016年12月,Webpack 2
· 2017年6月,Webpack 3
· 2018年2月,Webpack 4
2020年10月,Webpack 5 (Node.js 1O.13+)

