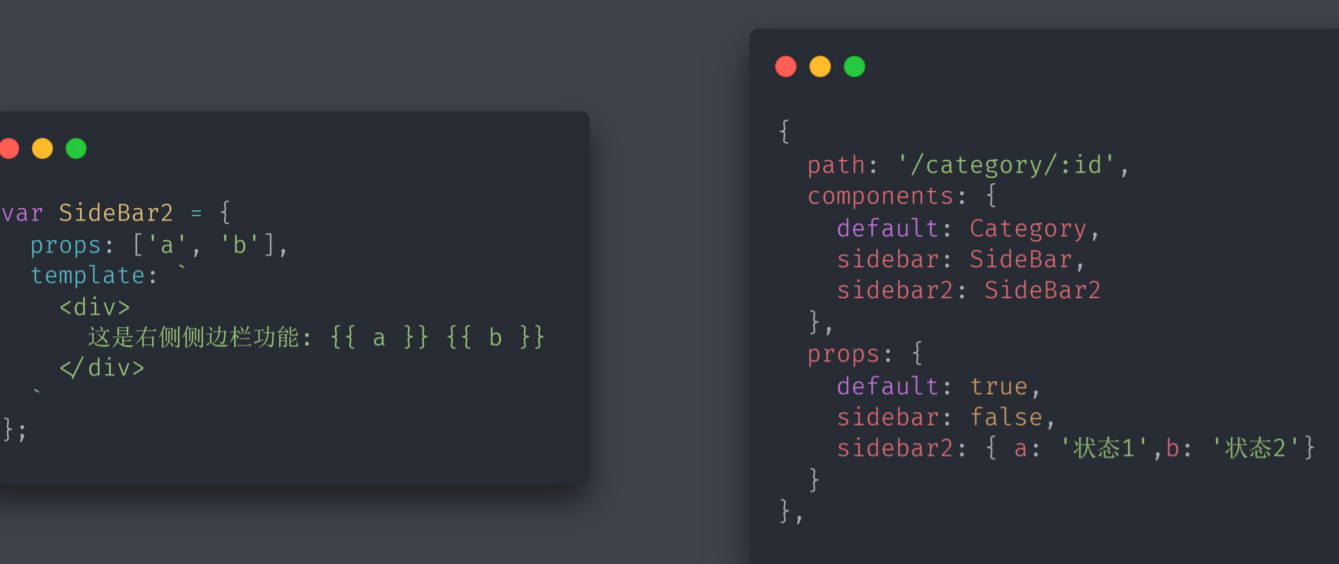
·包含多个命名视图时,需要将路由的 props设置为对象。

·如果希望设置静态数据,可将 props中的某个组件对应的选项设置为对象,内部属性会绑定给组件的 props

<div>这是用户 {{ $route.params.id }} 功能</div>
};
var Category = {
props: [‘id’],
template: <div>这是分类 {{ id }} 功能</div>
};
var SideBar = {
template: <div>侧边栏功能</div>
};
var SideBar2 = {
props: [‘a’, ‘b’],
template: `
侧边栏2功能: {{ a }} {{ b }}
`
};
// 设置路由规则
var routes = [
{
path: ‘/user/:id’,
component: User
},
{
path: ‘/category/:id’,
components: {
default: Category,
sidebar: SideBar,
sidebar2: SideBar2
},
props: {
default: true,
sidebar: false,
sidebar2: {
a: ‘状态1’,
b: ‘状态2’
}
}
}
];
var router = new VueRouter({ routes });
var vm = new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

