Webpack 中,主要的核⼼概念有:
⼊⼝(Entry)
出⼝(Output)
加载器(Loader)
插件(Plugins)
模式(Mode)
模块(Module)
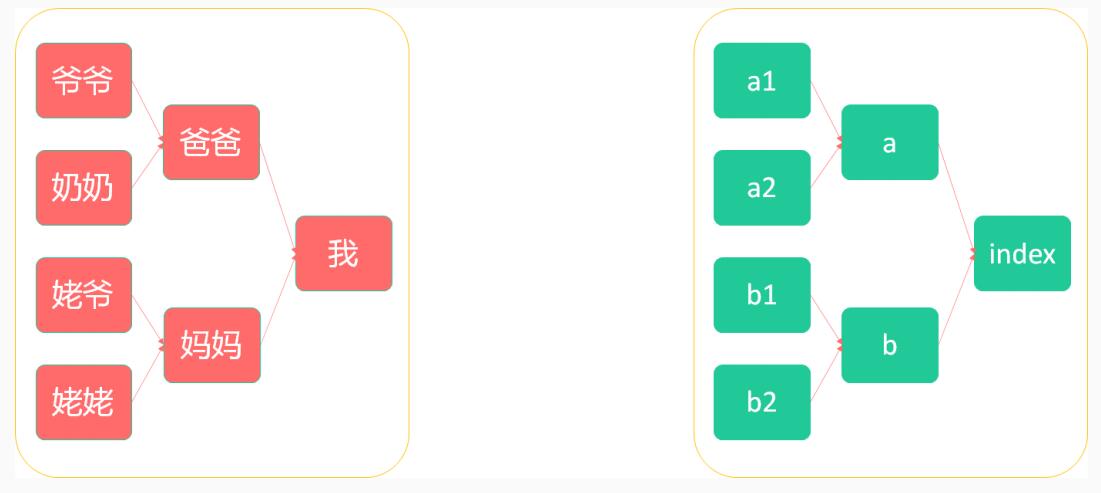
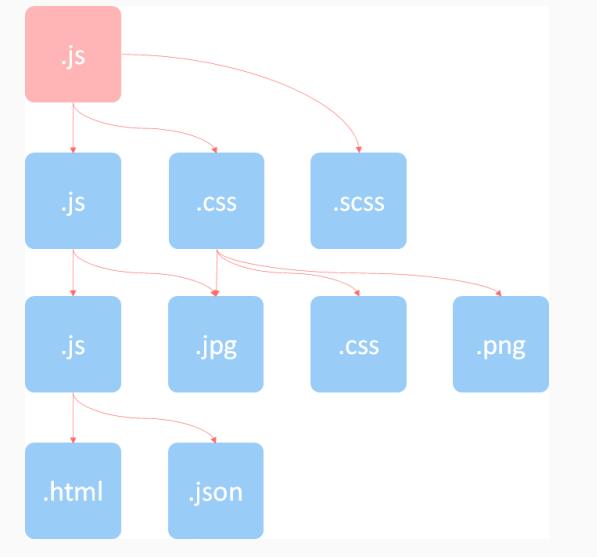
依赖图(Dependency Graph)
⼊⼝(Entry)
打包时,第⼀个被访问的源码⽂件。 默认是 src/index.js (可以通过配置⽂件指定) Webpack通过⼊⼝,加载整个项⽬的依赖。
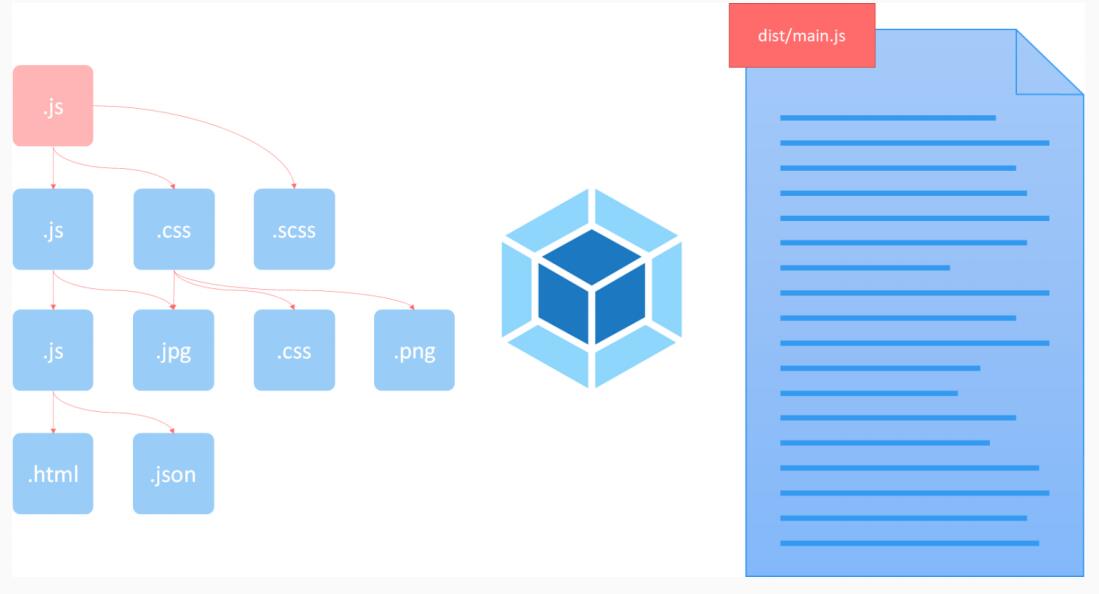
出⼝(Output)
打包后,输出的⽂件名称,默认是 dist/main.js(可以通过配置⽂件指定)。 如下图:出⼝是 dist/main.js
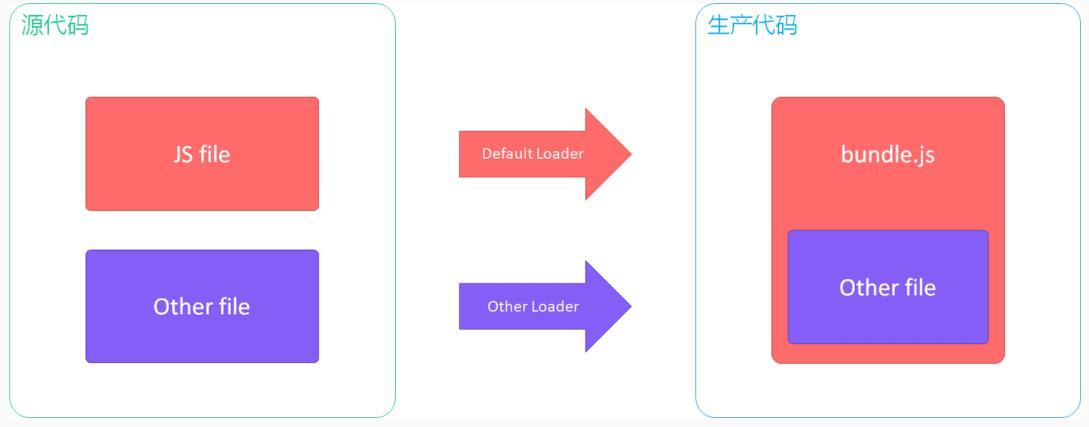
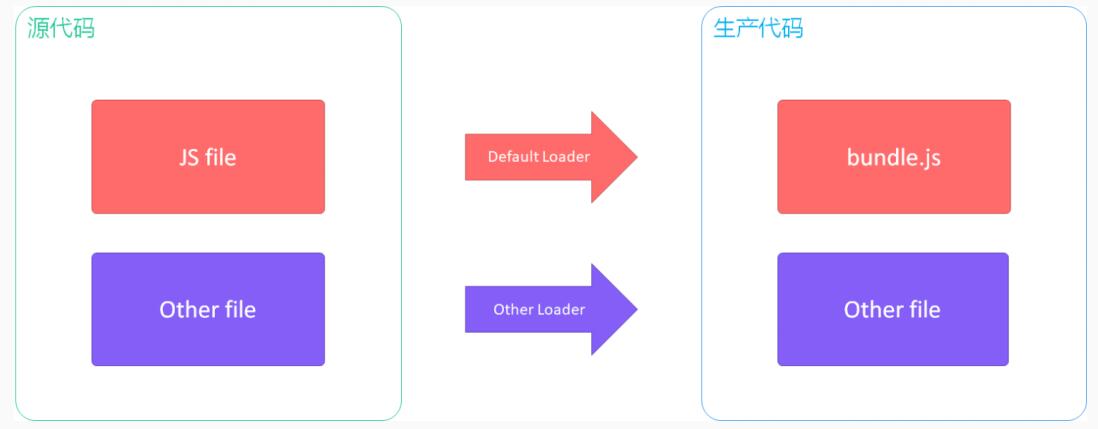
加载器(Loader)
专⻔⽤来处理⼀类⽂件(⾮ JS)的⼯具 Webpack 默认只能识别 JS,想要处理其他类型的⽂件,需要对应的 loader 命名⽅式:xxx-loader(css-loader | html-loader | file-loader) 加载器是以 -loader 为后缀的 npm 包 常⽤加载器:https://www.webpackjs.com/loaders/

插件(Plugins)
实现 loader 之外的其他功能,Plugin 是 Webpack 的⽀柱,⽤来实现丰富的功能 命名⽅式:xxx-webpack-plugin(html-webpack-plugin) 插件是以 -webpack-plugin 为后缀的 npm 包 常⽤插件:https://www.webpackjs.com/plugins/Loader 和 Plugin本质上都是npm包
模式(Mode)
Mode 是⽤来区分环境的关键字 不同环境的打包逻辑不同,因此,需要区分 三种模式(名称固定,不能改)development(开发环境:⾃动优化打包速度,添加⼀些调试过程中的辅助)
production(⽣产环境:⾃动优化打包结果)
none(运⾏最原始的打包,不做任何额外处理)
模块(Module)
Webpack 中,模块的概念⽐较宽泛(⼀切皆为模块) JS 模块 ⼀段 CSS ⼀张图⽚ ⼀个字体⽂件 …… 模块详情:https://www.webpackjs.com/concepts/modules/依赖图(Dependency Graph)
依赖就是必须要加载的内容。例如:使⽤ Bootstrap 之前必须先引⼊ jQuery