基于动态路由的静态生成
基于参数为页面组件生成HTML页面,有多少参数就生成多少HTML页面
在构建应用时,先获取用户可以访问的所有路由参数,再根据路由参数获取具体数据,然后根据数据生成静态HTML
实现基于动态路由的静态生成
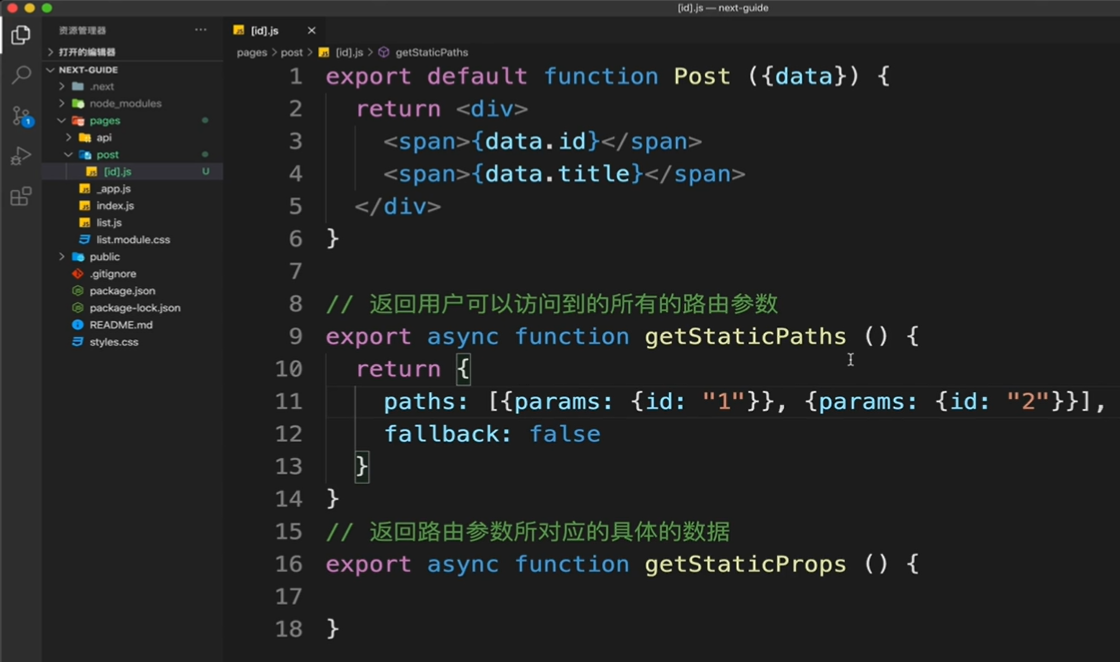
1.创建基于动态路由的页面组件文件,命名时在文件名称外面加上,比如[id].js
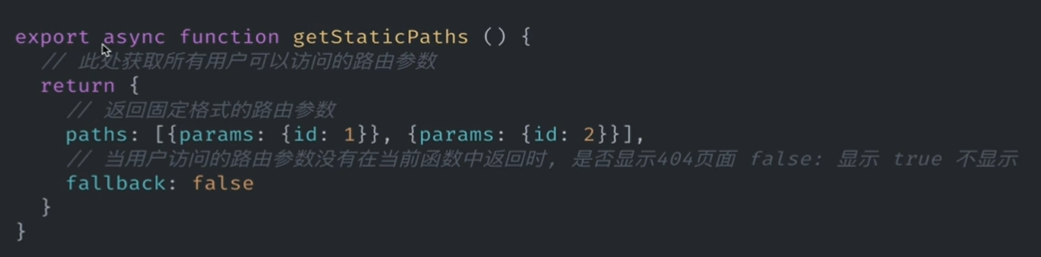
2.导出异步函数getStaticPaths,用于获取所有用户可以访问的路由参数

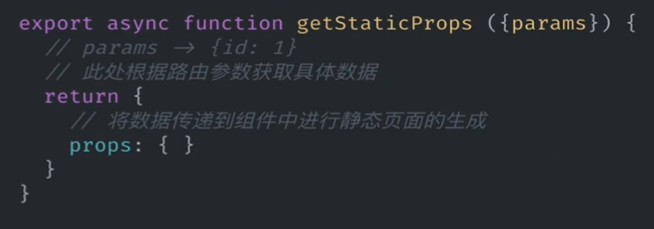
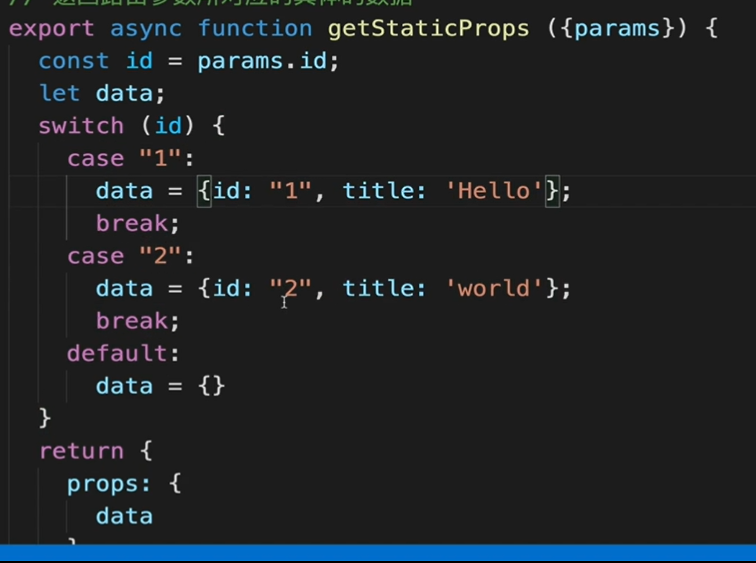
3.导出异步函数getStaticProps,用于根据路由参数获取具体的数据->数据传给组件
注:getStaticPaths和getStaticProps只运行在服务器
端,永远不会运行在客户端,甚至不会被打包到客户端
JavaScript中,意味着这里可以随意写服务器端代码,
比如查询数据库