WXML
·WXML( Weixin Markup Language)是框架设计的一套标签语言
·WXML中展示内容的具体标签,我们称为组件
·WXML相当于小程序中的模板引擎
·数据绑定
·数据展示(条件渲染、列表渲染)
组件
组件在.wxml文件中的使用
https://developers.weixin.qq.com/miniprogram/dev/component/

WXML与标签与组件之间的关系,就相当于HTML
官方组件 https://developers.weixin.qq.com/miniprogram/dev/reference/wxml

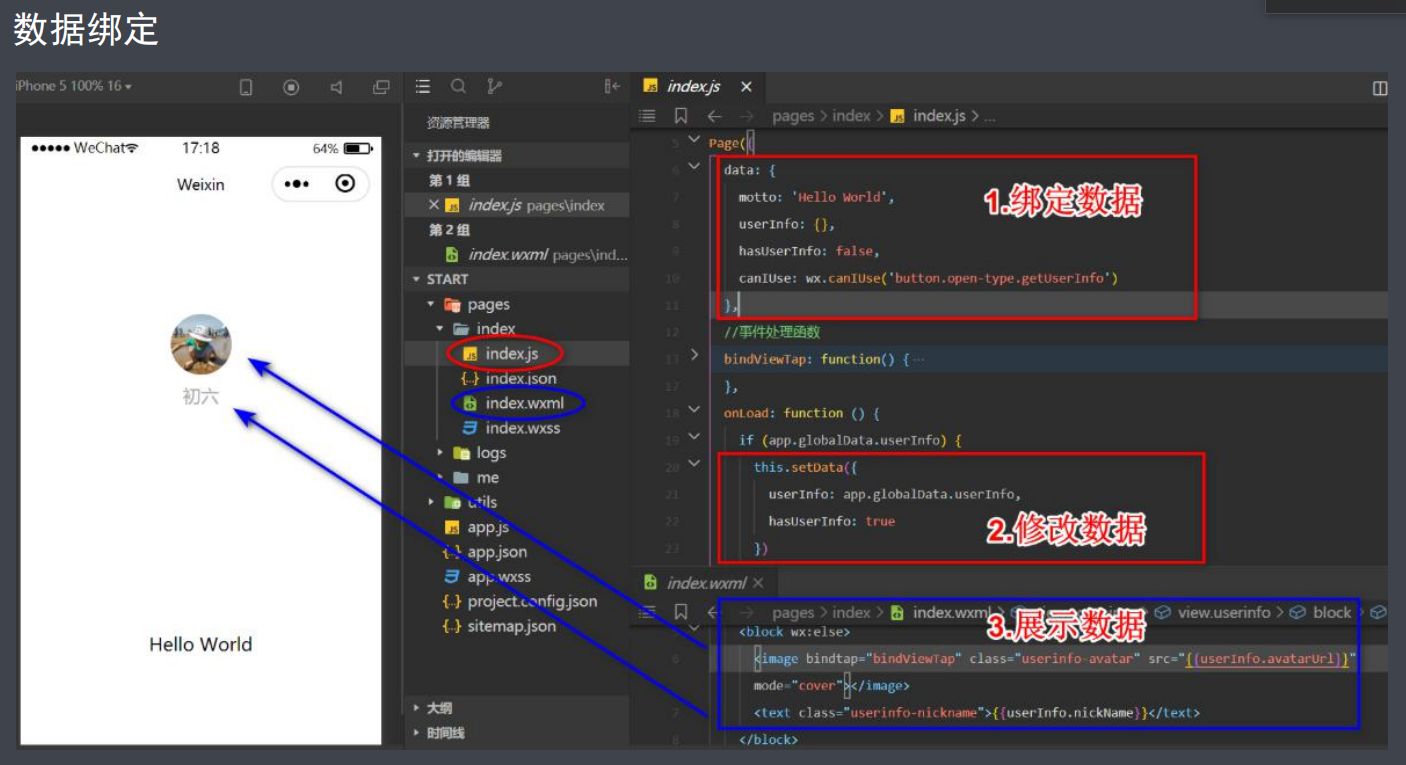
数据绑定
1.在js文件中绑定数据
data字段设置数据的初始值
this.setData函数可以更新data中绑定的数据
2.在.wxml中展示绑定的数据
展示语法是{{变量名}}
wxml语法:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/

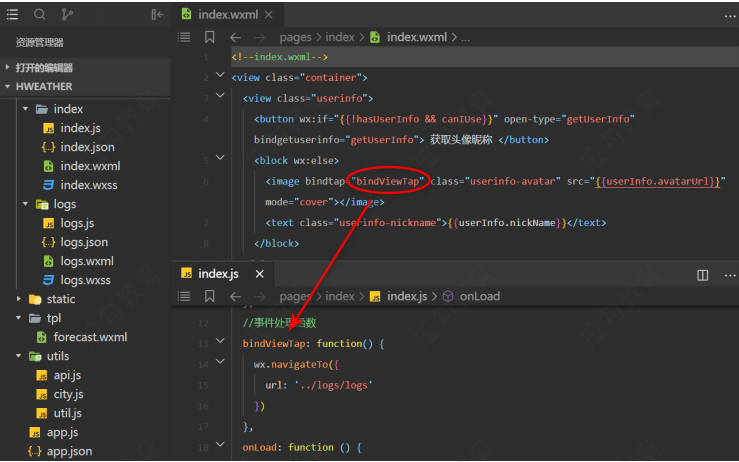
事件触发:
通过组件的bindtap属性,可以绑定触碰事件。如下图
事件详情:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html