(1)工程目录结构

提示
static 下目录的 js 文件不会被 webpack 编译,里面如果有 es6 的代码,不经过转换直接 运行,在手机设备上会报错。
所以 less、scss 等资源同样不要放在 static 目录下,建议这些公共的资源放在 common 目 录下
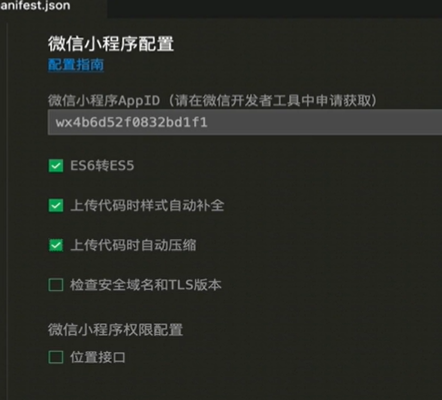
(2)应用配置 manifest.json
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等,我们也可以在这 里为 Vue 为H5 设置跨域拦截处理器
(3)编译配置 vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加 载,一般用于配置 webpack 等编译选项。官方文档
https://uniapp.dcloud.io/collocation/vue-config.html
(4)全局配置 page.json
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航 栏、底部的原生tabbar 等。它类似微信小程序中 app.json 的页面管理部分。
https://uniapp.dcloud.io/collocation/pages.html#globalstyle

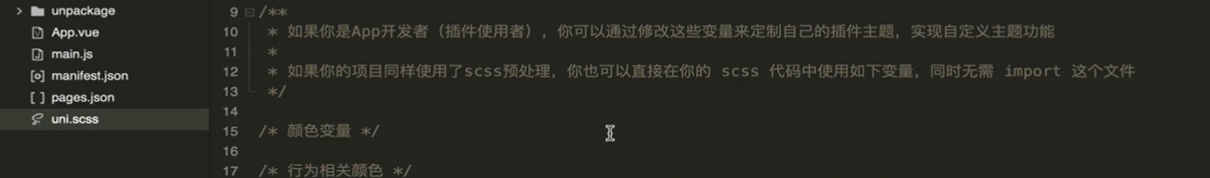
(5)全局样式 uni.scss
uni.scss 文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格, uni.scss 文 件里预置了一批scss变量预置。官方文档 https://uniapp.dcloud.io/collocation/uni-scss.html
uni-app 官方扩展插件(uni ui)及 插件市场 上很多三方插件均使用了这些样式变量,如果你是 插件开发者,建议你使用 scss 预处理,并在插件代码中直接使用这些变量(无需 import 这个文 件),方便用户通过搭积木的方式开发整体风格一致的App。
uni.scss 是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变 量。uni-app的编译器在webpack配置中特殊处理了这个 uni.scss,使得每个 scss 文件都被注入 这个uni.scss,达到全局可用的效果。如果开发者想要less、stylus的全局使用,需要在 vue.config.js中自行配置webpack策略。

npm 安装 scss 依赖包,自动引用uni.scss

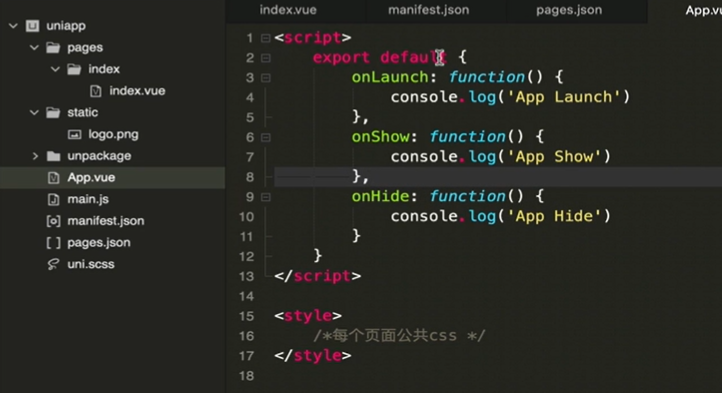
(6)主组件 App.vue
App.vue 是uni-app的主组件,所有页面都是在 App.vue 下进行切换的,是页面入口文件。但 App.vue 本身不是页面,这里不能编写视图元素。 这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData 应用生命周期仅可在 App.vue 中监听,在页面监听无效。
APP.vue不允许写模板类语法

(7)入口文件 main.js
main.js 是uni-app的入口文件,主要作用是初始化 vue 实例、定义全局组件、使用需要的插件如 vuex。 官方文档 https://uniapp.dcloud.io/collocation/main.html
(8)UniAPP 开发规范及资源路径
- 开发规范约定
页面文件向导 Vue单文件组件(SFC)规范 https://vue-loader.vuejs.org/zh/spec.html
组件标签靠近小程序规范,详见 uni-app 组件规范
互连能力(JS API)靠近微信小程序规范,但需要将替换替换 wx 为 uni ,详见uni-app接口
规范
数据绑定及事件处理同 Vue.js 规范,同时补充了 App 和页面的生命周期
为兼容多端运行,建议使用 flex 布局进行开发
- 资源路径说明
template 内约会静态资源,如 image,video 等标签的 src 属性时,可以使用相对路径或绝对路
径,形式如下:

注意
@ 初始的绝对路径以及相对路径会通过 base64 转换规则校验
约会的静态资源在非 h5 平台,均不转为 base64
H5平台,小于4kb的资源会被转换成base64,其余不转 js 文件或 script 标签内,可以使用相对路径和绝对路径,形式如下:

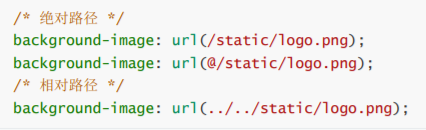
css 文件或 style 标签内,可以使用相对路径和绝对路径,形式如下:

css 文件或 style 标签内引用的图片路径,可以使用相对路径也可以使用绝对路径,形式如下: