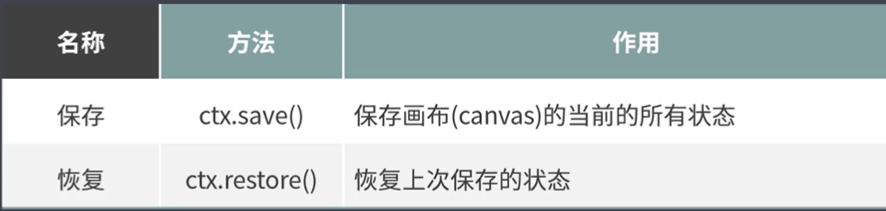
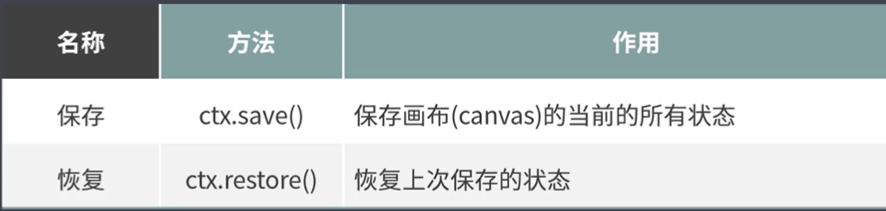
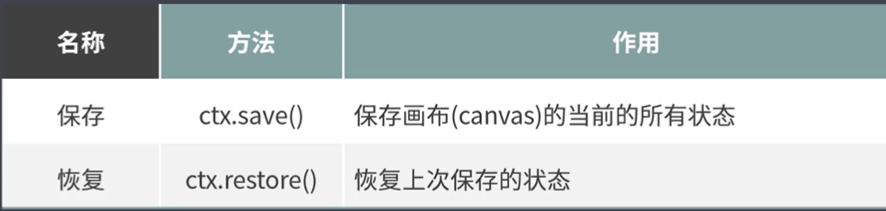
Canvas中可以保存当前的状态到内存中,一旦状态发生了改变后,例如进行了变形,后期
可以通过恢复方法,恢复到保存过的状态中。
保存和恢复多用于复杂的图形绘制。

<!DOCTYPEhtml>
<htmllang=“en”>
<head>
<metacharset=“UTF-8”>
<metahttp-equiv=“X-UA-Compatible”content=“IE=edge”>
<metaname=“viewport”content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
canvas {
border: 1pxsolidred;
background: url(images/bg.png);
}
</style>
</head>
<body>
<canvaswidth=“800”height=“600”id=“myCanvas”>
对不起,您的浏览器版本过低,请升级浏览器!
</canvas>
<script>
// 获取元素
varmyCanvas = document.getElementById(“myCanvas”);
// 需要新建一个类似PS中的画布,获取 canvas 的渲染上下文获得
varctx = myCanvas.getContext(“2d”);
// 后续所有的操作都是在上下文进行
// 保存状态
ctx.save();
// 移动坐标轴,原点
ctx.translate(200, 200)
// 绘制矩形
ctx.fillRect(100, 100, 100, 100)
// 恢复状态
ctx.restore()
// 绘制一个圆形
ctx.arc(100, 100, 50, 0, Math.PI*2)
ctx.stroke();
</script>
</body>
</html>