header区域
header:网页顶部结构常用命名,通常包含logo、导航nav等内容。
布局类型:通栏背景,内部包含版心居中的主要内容,内容包含左、右浮动的两部分。
整体结构:100%的div>版心的div
注意:为了避免更改公共的版心样式,
需要重新添加一个class属性值。
logo:使用h1>a结构,可以适当添加SEO搜索的关键字。
nav导航:常用ul>li>a列表结构搭建

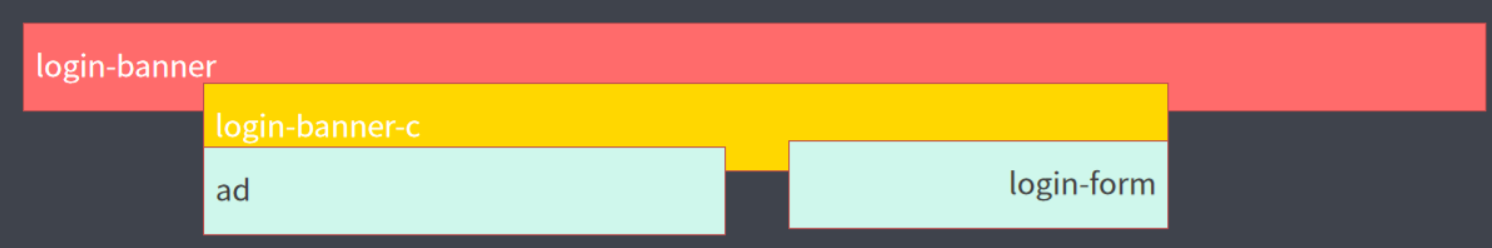
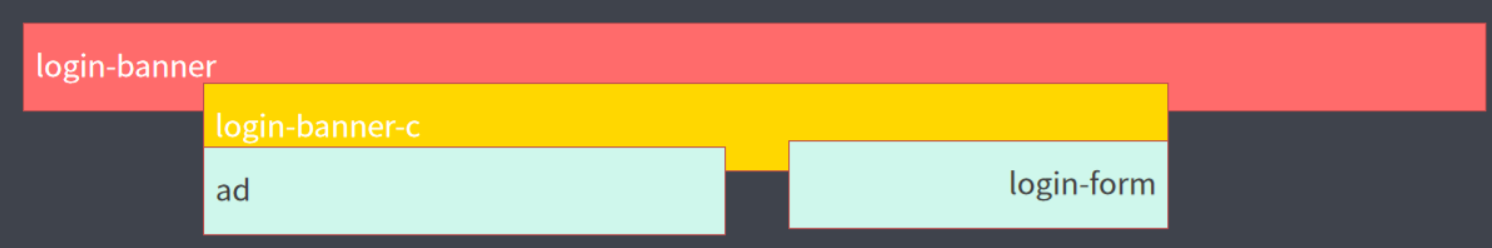
login-banner区域
login:登录
布局类型:通栏背景,内部包含版心居中的主要内容,内容包含左、右浮动的两部分。
注意:实际网页中,部分表单效果通常使用其他标签+css样式的效果进行模拟,比如按钮、下拉菜单等。

search 区域
search:搜索框部分。
布局类型:通栏背景,内部包含居中的主要内容。
搜索框区域表单:需要添加