问题1
·将定时器的开始和停止过程书写在不同的事件函数内部,容易出现用户错误点击情况
1、多次点击开始,会造成加速
2、多次点击开始,不能够再停止
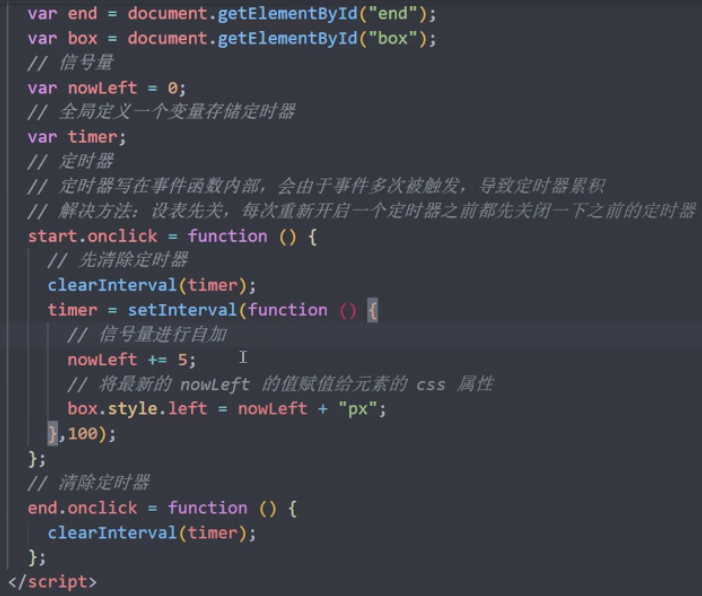
解决方法
·设表先关
·每次开启新定时器之前,都清除一次前面的定时器
问题2
·需求:要求元素走到指定位置停止,例如让元素停止在500px的位置.·问题:如果步长设置的不合理,停止的位置可能不是正好在500处。
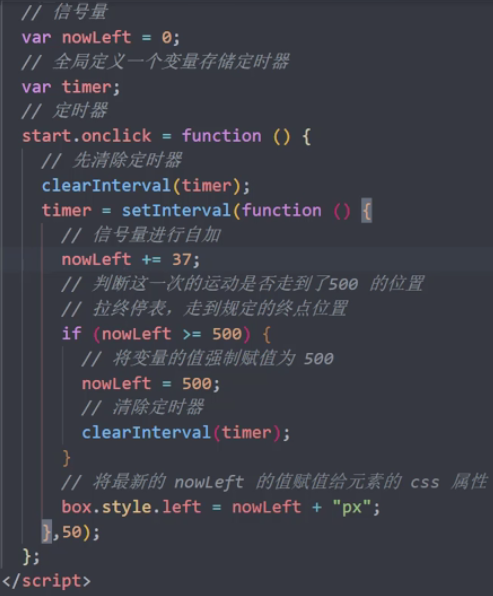
解决方法
·拉终停表
·在定时器内部每次都要判断是否走到了终点,要不要停止定时器·如果走到或超过了终点,强行拉到重点,并停止定时器

问题3
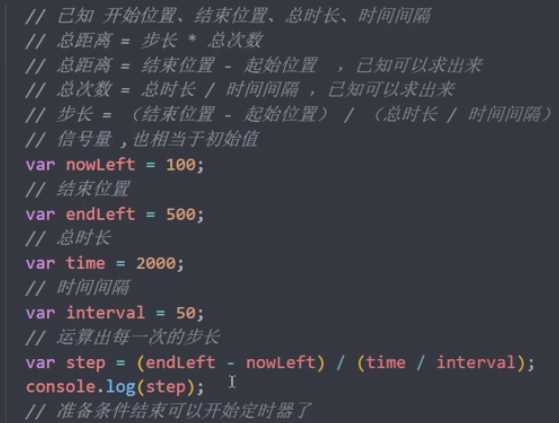
需求:在规定时间内让元素走到规定的结束位置,时间间隔可以更改
例如:让元素在﹖秒钟内,left属性从0走到500px.
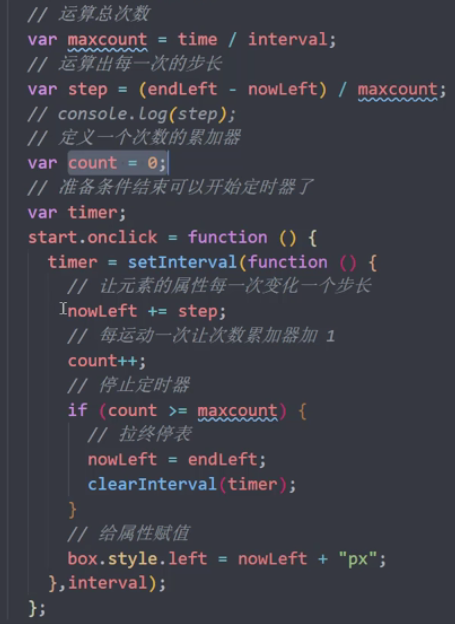
解决方法
·步标整除
·总距离=步长*次数;
·时间间隔自定义,总时长固定
·求出总次数=总时间/时间间隔
定义计数器变量,每执行一次定时器函数增加计数1,直到执行达到总次数,停止定时器