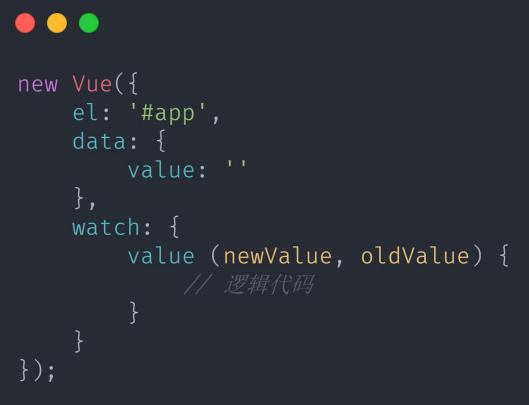
·侦听器用于监听数据变化并执行指定操作。

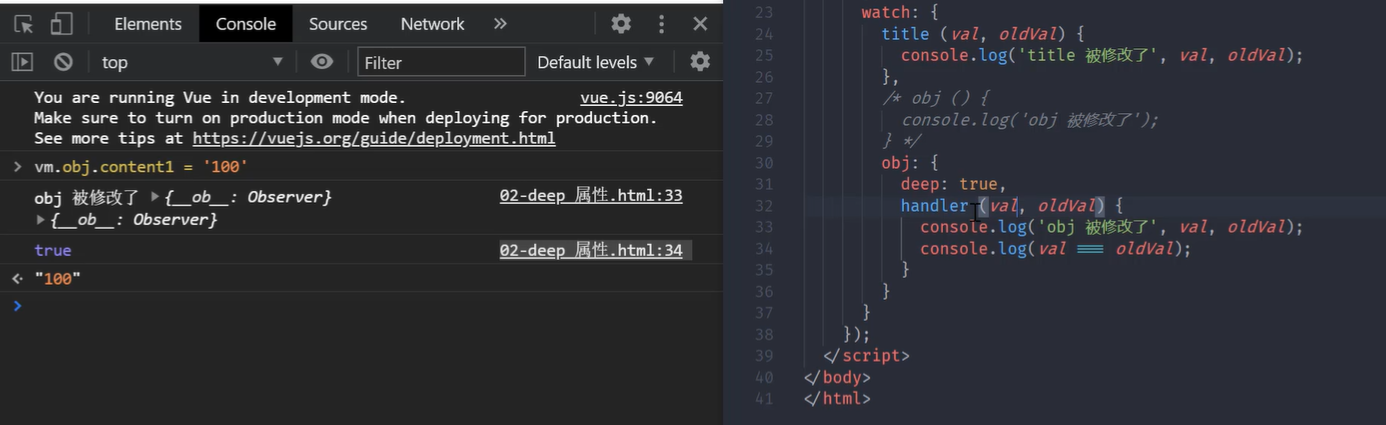
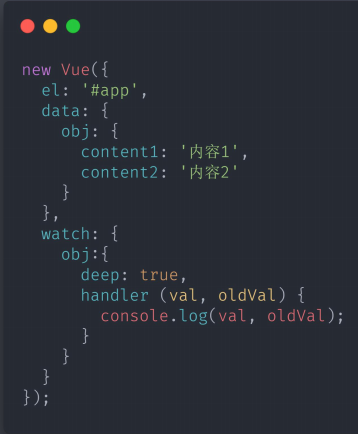
·为了监听对象内部值的变化,需要将watch书写为对象,
并设置选项deep:true,这时通过handler 设置处理函数。

·注意:当更改(非替换)数组或对象时,回调函数中的新值与旧值相同,因为它们的引用都指向同一个数组、对象。
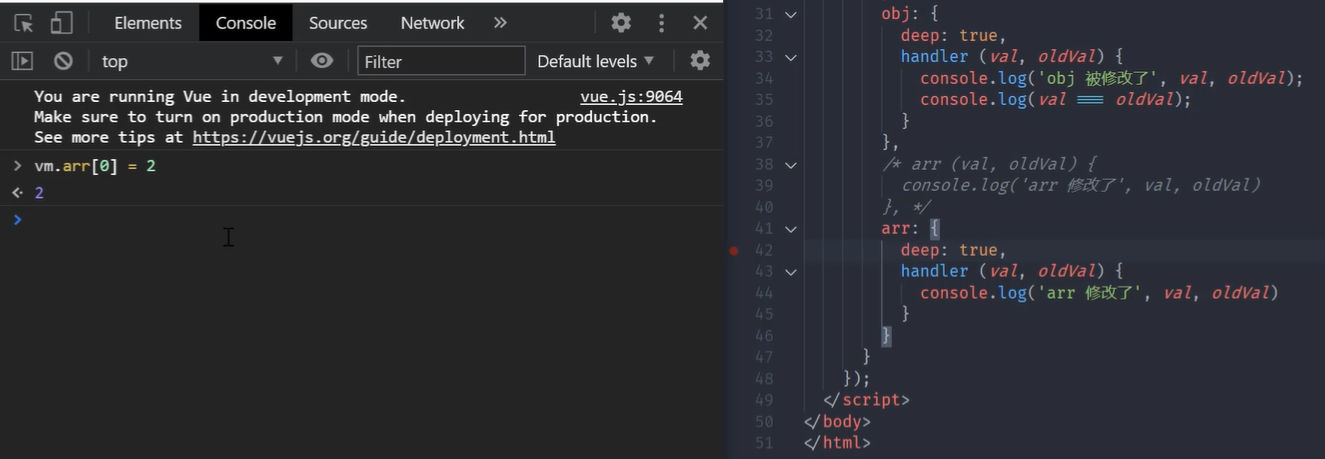
·注意:数组操作不要使用索引与length,无法触发侦听器函数。
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> </head> <body> <div id=“app”> </div> <script src=“lib/vue.js”></script> <script> var vm = new Vue({ el: ‘#app’, data: { title: ‘这是内容’, obj: { content1: ‘内容1’, content2: ‘内容2’ }, arr: [1, 2, 3, 4, 5] }, watch: { title (val, oldVal) { console.log(‘title 被修改了’, val, oldVal); }, /* obj () { console.log(‘obj 被修改了’); } */ obj: { deep: true, handler (val, oldVal) { console.log(‘obj 被修改了’, val, oldVal); console.log(val === oldVal); } }, arr (val, oldVal) { console.log(‘arr 修改了’, val, oldVal) }, /* arr: { deep: true, handler (val, oldVal) { console.log(‘arr 修改了’, val, oldVal) } } */ } }); </script> </body> </html>