·直接下载/CDN
·最新版本 : https: //unpkg.com/vue-router/dist/vue-router.js
·指定版本 : https: //unpkg.com/vue-router@3.4.9/dist/vue-router.js
npm
· npm install vue-router
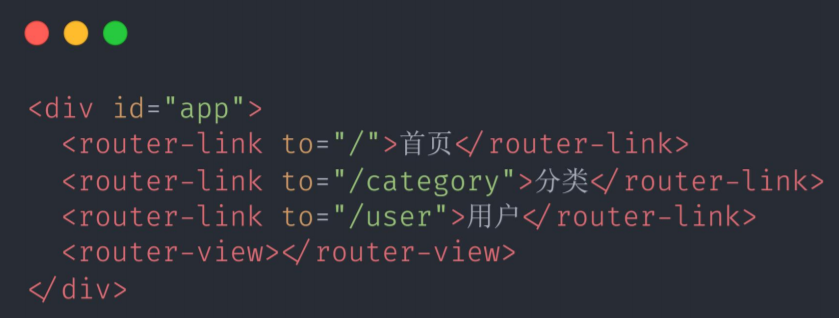
Vue Router提供了用于进行路由设置的组件

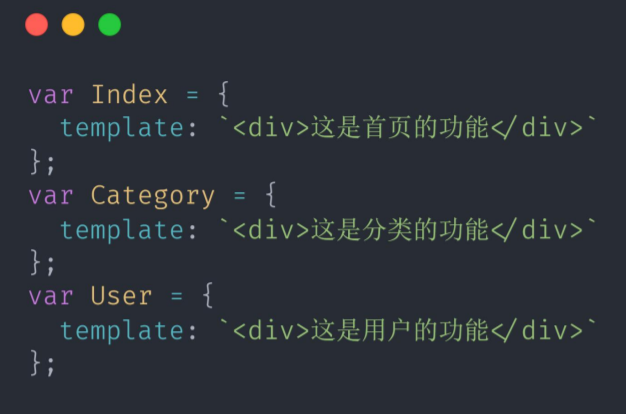
·定义路由中需要的组件,并进行路由规则设置。


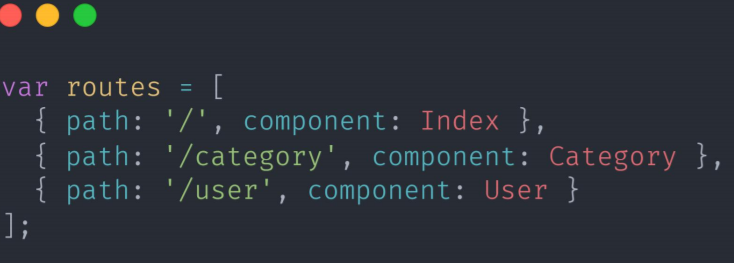
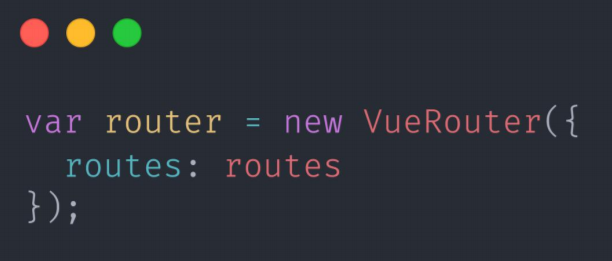
·创建 Vue Router实例,通过 routes属性配置路由。

·创建Vue实例,通过 router属性注入路由。

<div>首页功能</div>
};
var User = {
template: <div>用户功能</div>
};
var Category = {
template: <div>分类功能</div>
};
// 定义路由规则
var routes = [
{ path: ‘/‘, component: Index },
{ path: ‘/user’, component: User },
{ path: ‘/category’, component: Category }
];
// 创建 Vue Router 实例
var router = new VueRouter({
routes
});
// 创建 Vue 实例,注入 router
var vm = new Vue({
el: ‘#app’,
// router
});
console.log(vm);
</script>
</body>
</html>

