·如果导航后,希望同时在同级展示多个视图(组件),这时就需要进行命名视图。

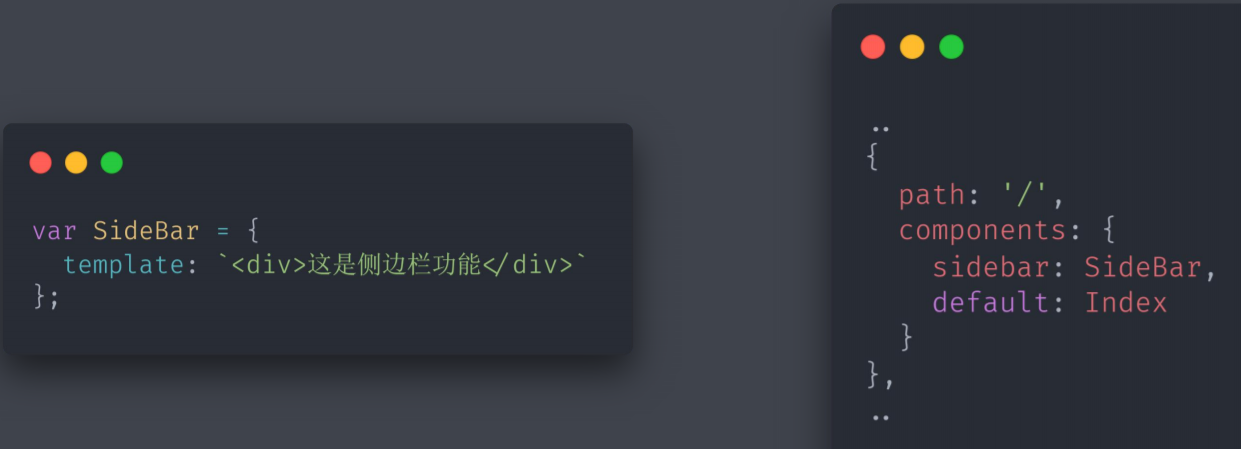
·路由中通过 components属性进行设置不同视图的对应组件。

<div>侧边栏1功能</div>
};
var SideBar2 = {
template: <div>侧边栏2功能</div>
};
var Index = {
template: <div>首页功能</div>
};
var User = {
template: <div>用户功能</div>
};
// 定义路由规则
var routes = [
{
path: ‘/‘,
components: {
// router-view 的 name : 组件配置对象
default: Index,
sidebar: SideBar1
}
},
{
path: ‘/user’,
components: {
default: User,
sidebar: SideBar2
}
}
];
// 创建 Vue Router 实例
var router = new VueRouter({
routes
});
// 创建 Vue 实例
new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

