Babel 缓存
⽂件资源缓存
Babel 缓存
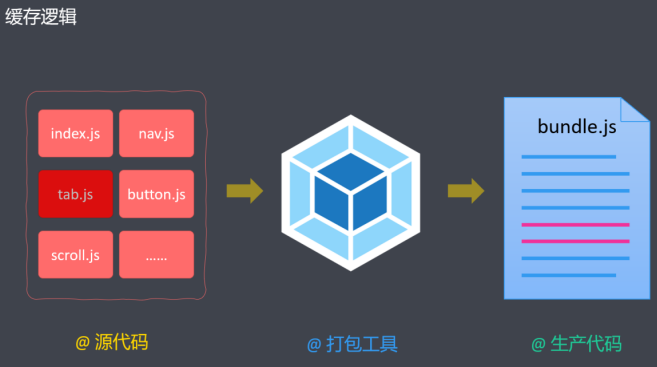
cacheDirectory: true(第⼆次构建时,会读取之前的缓存) 如下图:⼆次构建时,可能只有 tab.js,此时,我们可以只构建 tab.js, 其他内容使⽤⾸次构建的缓存。
⽂件资源缓存
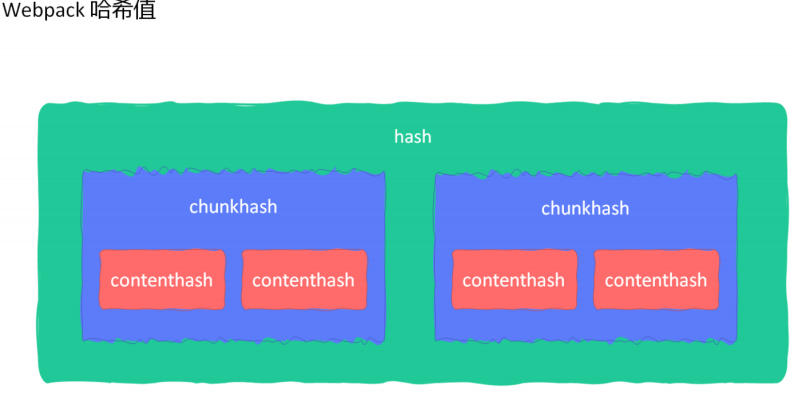
如果代码在缓存期内,此时,代码更新了,如果还是继续访问缓存中的旧⽂件。就看不到实时效果。 ⽅案:将代码⽂件名称,设置为哈希名称,名称发⽣变化时,就加载最新的内容 Webpack 哈希值[hash](每次 Webpack 打包⽣成的 hash 值)
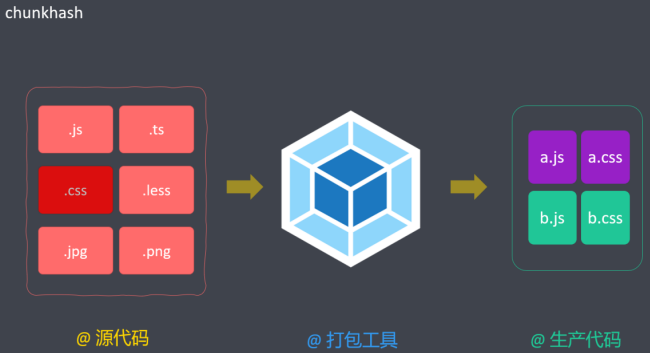
[chunkhash](不同 chunk 的 hash 值不同 –** 同⼀次打包可能⽣成不同的 chunk**)
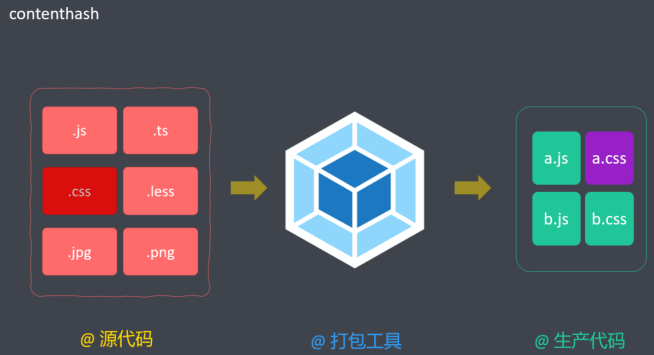
[contenthash](不同内容的 hash 值不同 -** 同⼀个 chunk 中可能有不同的内容**)
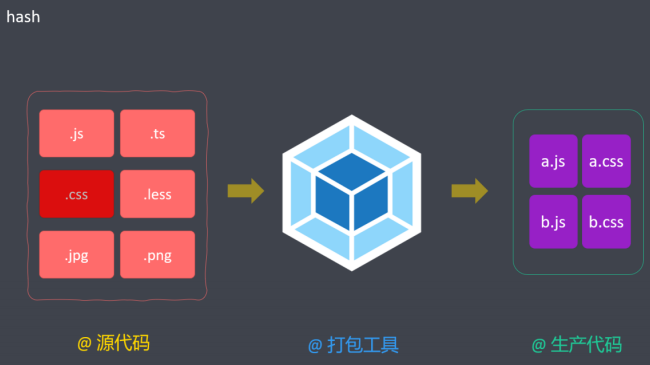
[hash]
只要源码发⽣变化,打包后,所有的⽂件名称都会发⽣变化。 ### [chunkhash]
源码发⽣变化后,打包时,只有跟变化相关的⼀路打包,打包后的⽂件名才会发⽣变化
### [chunkhash]
源码发⽣变化后,打包时,只有跟变化相关的⼀路打包,打包后的⽂件名才会发⽣变化
 ### [contenthash]
源码发⽣变化后,打包时,只有跟变化相关的⼀个⽂件的⽂件名会发⽣变化。
### [contenthash]
源码发⽣变化后,打包时,只有跟变化相关的⼀个⽂件的⽂件名会发⽣变化。