·只要触发事件,就会有一个对象,内部存储了与事件相关的数据。
·e在低版本浏览器中有兼容问题,低版本浏览器使用的是 window. event
·事件对象常用的属性:
e.eventPhase 查看事件触发时所处的阶段
e.target 用于获取触发事件的元素
e. srcElement 用于获取触发事件的元素,低版本浏览器使用
e. currentTarget 用于获取绑定事件的事件源元素
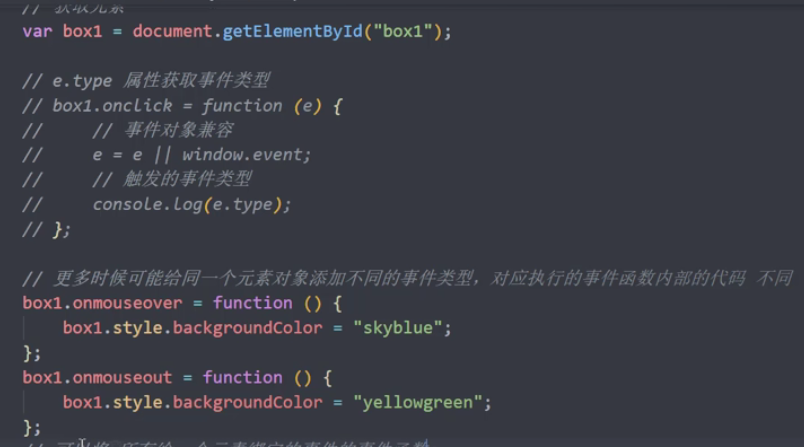
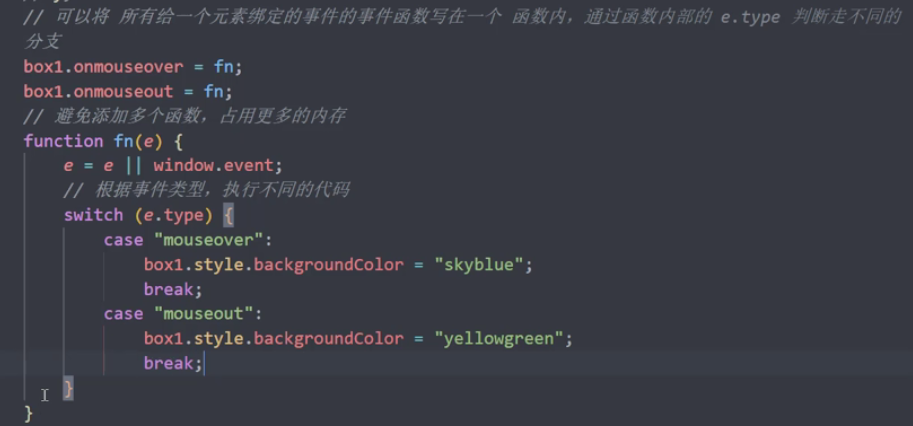
e.type 获取事件类型**


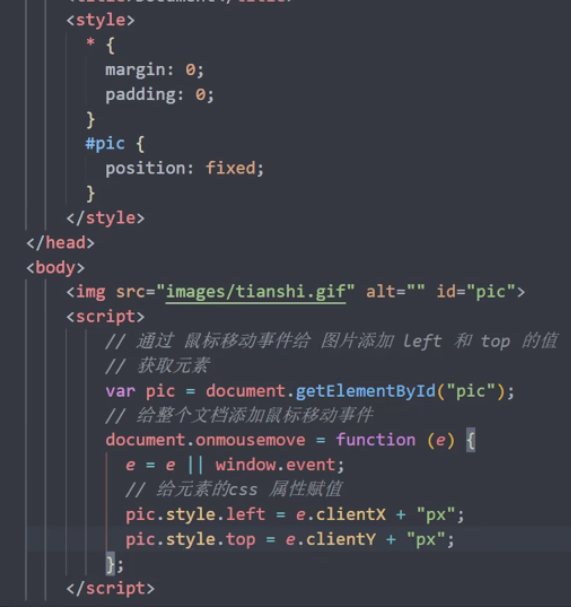
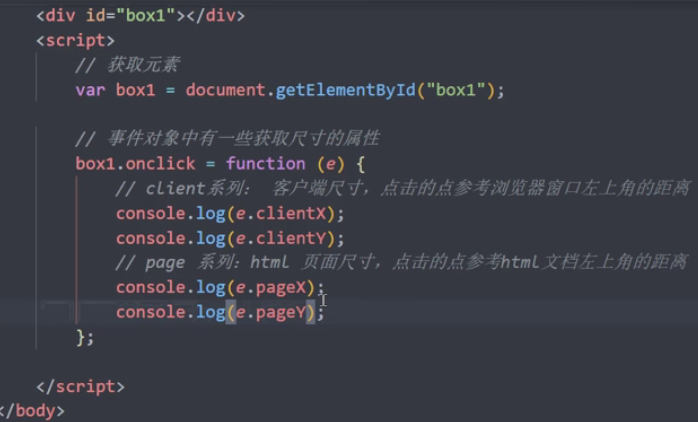
e.clientX/e.clientY 所有浏览器都支持,鼠标距离浏览器窗口左上角的距离(与body无关)
e. pageX/e. pageY IE8以前不支持,鼠标距离整个HTML页面左上顶点的距离

图片跟随鼠标移动效果