·Vue.js的视图不建议书写复杂逻辑,这样不利于维护。


封装函数是很好的方式,但有时重复的计算会消耗不必要的性能。

计算属性使用时为属性形式,访问时会自动执行对应函数。

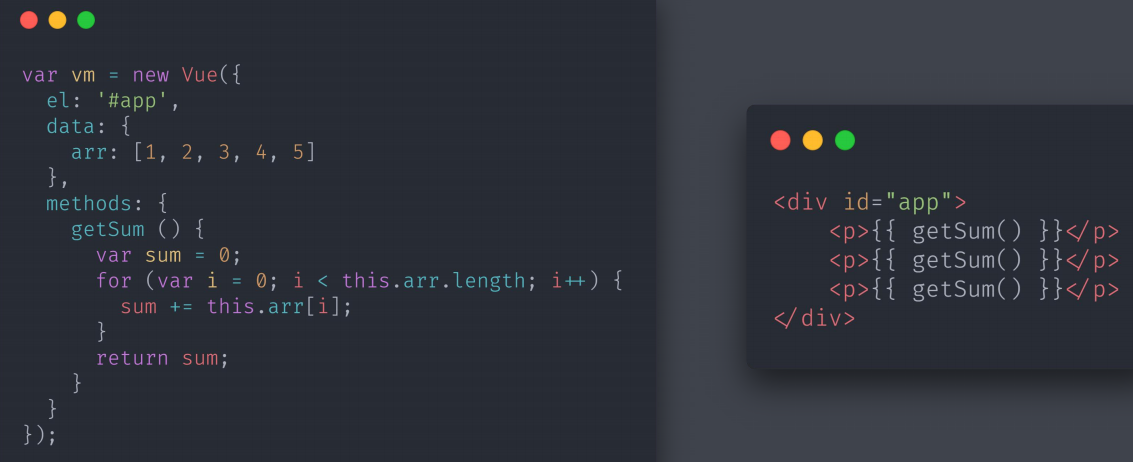
methods 与computed 区别
computed是属性调用,而methods是函数调用。 computed带有缓存功能,而methods没有。 computed其实是既可以当做属性访问也可以当做方法访问。 computed的由来有一个重要原因,就是防止文本插值中逻辑过重,导致不易维护。 computed仅适用于计算操作。 <!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> </head> <body> <div id=“app”> <p>{{ getSum() }}</p> <p>{{ getSum() }}</p> <p>{{ getSum() }}</p> <!—{{ getResult }}
{{ getResult }}
{{ getResult }}
{{ getResult }}
—> </div> <script src=“lib/vue.js”></script> <script> var vm = new Vue({ el: ‘#app’, data: { arr: [1, 2, 3, 4, 5] }, methods: { getSum () { console.log(‘执行了函数功能’); var arr = this.arr; var sum = 0; for (var i = 0; i < arr.length; i++) { sum += arr[i]; } return sum; } }, computed: { getResult () { console.log(‘执行了计算属性’); var arr = this.arr; var sum = 0; for (var i = 0; i < arr.length; i++) { sum += arr[i]; } return sum; } } }) </script> </body> </html>
