简介
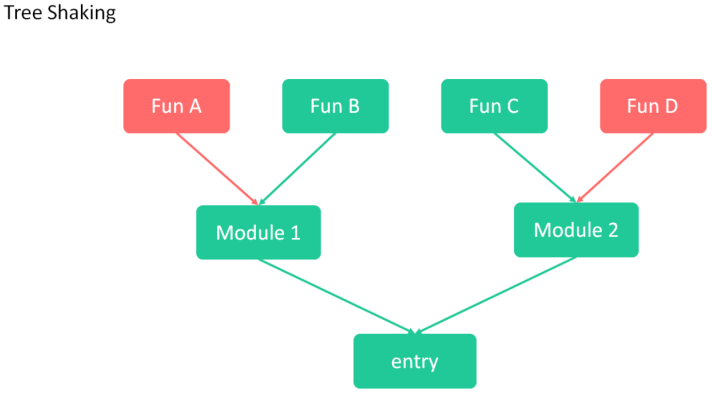
Tree Shaking 的最⽤是,打包时,删除未引⽤的代码(dead code) 何为未引⽤的代码(dead code) return 后的代码 只声明,没有使⽤的代码 只引⼊,没有使⽤的代码 因为 Webpack 的依赖是⼀个树形结构,因此,删除⽆⽤代码的过程称之为摇树(Tree Shaking)。例 如:下图中的函数 A 和 函数 D 是未引⽤的代码。Webpack 打包时,会将其“摇”掉。
前提
使⽤ ES Modules 规范的模块,才能执⾏ Tree Shaking。这是因为 Tree Shaking 依赖于 ES Modules
的静态语法分析(即代码未执⾏之前,通过 export 和 import 来分析,哪些代码未引⽤)使⽤
⽣产模式:Tree Shaking ⾃动开启 开发模式:usedExports
sideEffects
usedExports
1. optimization.usedExports(标记没⽤的代码) / unused harmony export xxxxx / 2. terser-webpack-plugin(删除没⽤的代码) optimization.minimize: true(删除 unused harmony export xxxxx标记的代码 ) Webpack 4 需要单独安装(Webpack 5 ⽆需安装) 详情查看:https://www.npmjs.com/package/terser-webpack-pluginTree Shaking 与 Source Map 存在兼容性问题
想要使⽤ Tree Shaking,devtool 只能使⽤以下⼏种模式 source-map | inline-source-map | hidden-source-map | nosources-source-mapeval 模式,将 JS 输出为字符串(不是 ES Modules 规范),导致 Tree Shaking 失效
sideEffects
sideEffects(副作⽤)
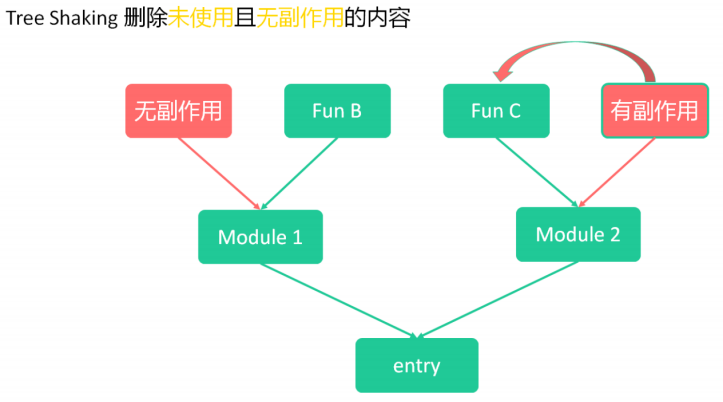
⽆副作⽤:如果⼀个模块单纯的导⼊导出变量,那它就⽆副作⽤ 有副作⽤:如果⼀个模块还修改其他模块或者全局的⼀些东⻄,就有副作⽤ 修改全局变量 在原型上扩展⽅法 CSS 的引⼊ sideEffects的作⽤:把未使⽤但⽆副作⽤的模块⼀并删除 对于没有副作⽤的模块,未使⽤代码不会被打包(相当于压缩了输出内容)如果模块或函数有副作⽤,则不能随便删除。如下图,删除有副作⽤的函数,可能影响正在使⽤的 FunC

false:所有代码都没有副作⽤(告诉 webpack 可以安全地删除未⽤的 exports)
true:所有代码都有副作⽤
数组:(告诉 webpack 哪些模块有副作⽤,不删除)
[‘./src/wp.js’, ‘*.css’]
数组中可以使⽤相对路径,绝对路径或正则
