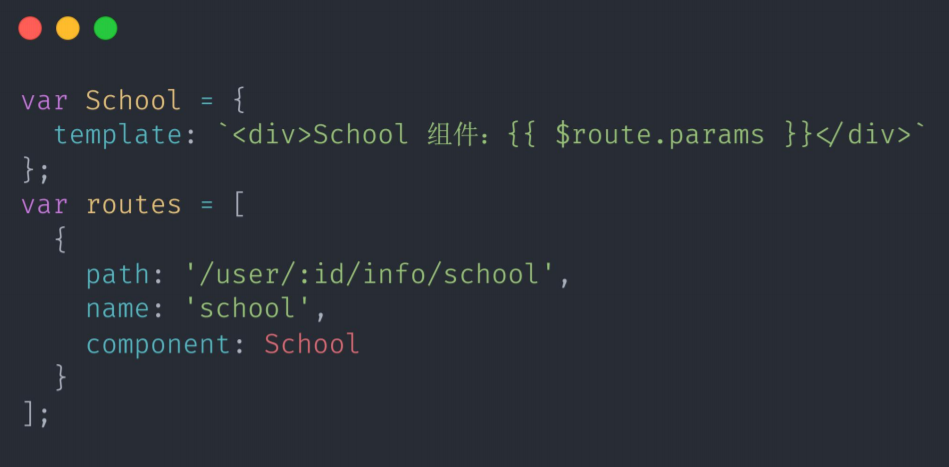
·设置路由时添加name属性

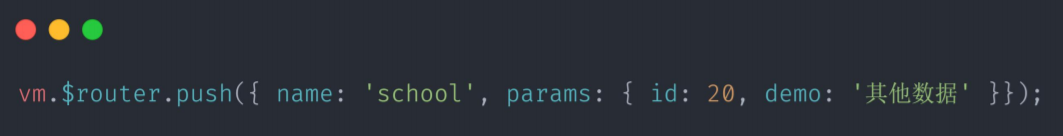
·在push()中通过name导航到对应路由,参数通过 params设置。

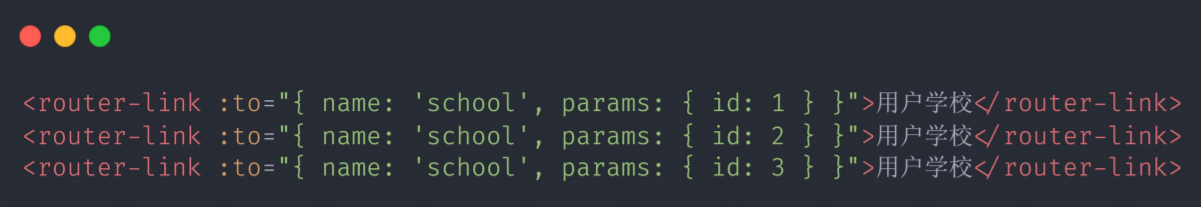
·也可以在

<div>School 组件的功能: {{ $route.params }}</div>
};
var routes = [
{
path: ‘/user/:id/info/school’,
name: ‘school’,
component: School
}
];
var router = new VueRouter({ routes });
var vm = new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

