Canvas中可以通过对应的方法绘制任意形状的路径
路径绘制后,必须进行描边或填充才能在屏幕中显示
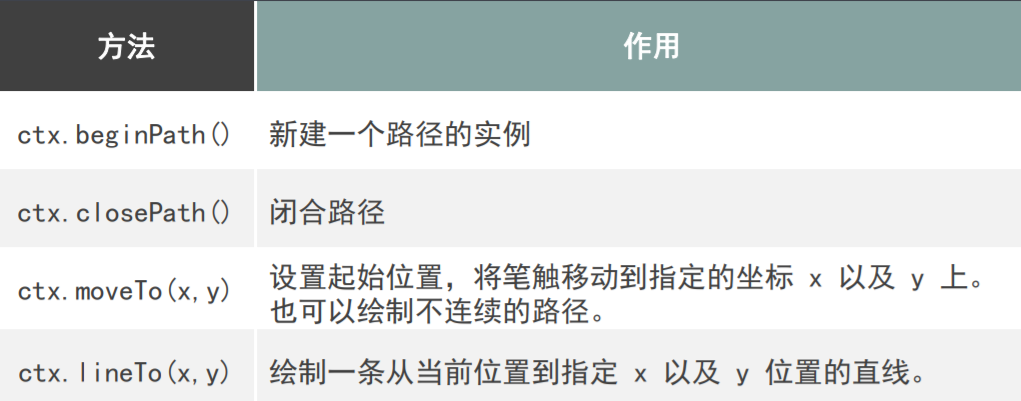
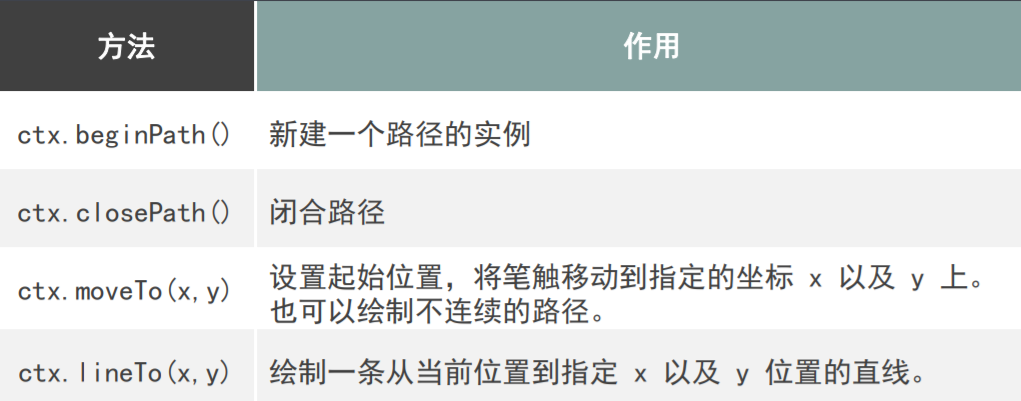
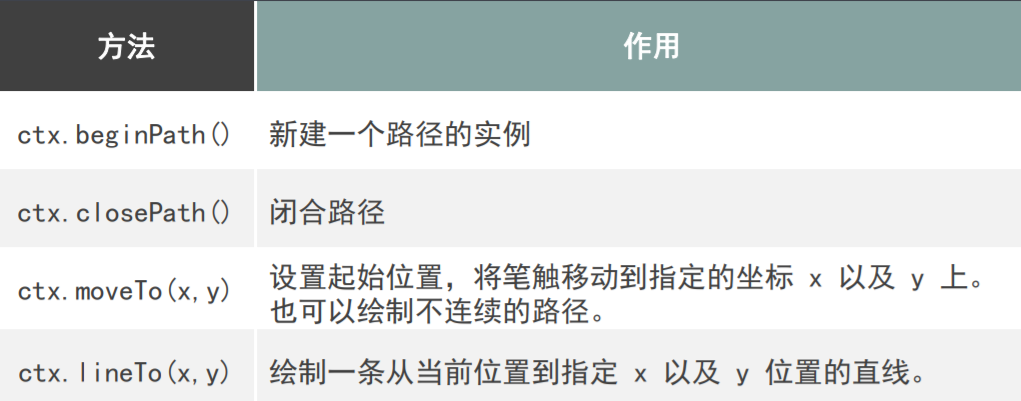
路径的绘制需要多个方法配合完成

<!DOCTYPEhtml>
<htmllang=“en”>
<head>
<metacharset=“UTF-8”>
<metahttp-equiv=“X-UA-Compatible”content=“IE=edge”>
<metaname=“viewport”content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
canvas {
border: 1pxsolidred;
}
</style>
</head>
<body>
<canvaswidth=“800”height=“600”id=“myCanvas”>
对不起,您的浏览器版本过低,请升级浏览器!
</canvas>
<script>
// 获取元素
varmyCanvas = document.getElementById(“myCanvas”);
// 需要新建一个类似PS中的画布,获取 canvas 的渲染上下文获得
varctx = myCanvas.getContext(“2d”);
// 后续所有的操作都是在上下文进行
// 绘制路径
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(200, 300);
ctx.lineTo(300, 300);
ctx.closePath();
// 图形的样式
ctx.lineWidth = 10;
ctx.strokeStyle = “red”;
ctx.fillStyle = “pink”;
// 描边或填充
ctx.stroke();
ctx.fill();
ctx.fillStyle = “skyblue”
ctx.beginPath();
ctx.moveTo(400, 400);
ctx.lineTo(500, 400);
ctx.lineTo(500, 500);
ctx.lineTo(400, 500);
ctx.closePath();
// 描边或填充
ctx.stroke();
ctx.fill();
</script>
</body>
</html>