定义
属性名:float,漂流、浮动的意思。
属性值:
left 左浮动right 右浮动
作用:让元素脱离标准流,同一级的浮动的元素可以并排在一排显示。
浮动的元素脱离标准流
标准文档流特点:区分行块。
块级元素:可以设置宽高,必须独占一行。行内元素:不能设置宽高,可以并排一行。
浮动的元素脱离了标准流的限制,具备行块二象性,浮动的元素可以设置宽高,还可以并排一行,而且不会有空白折叠现象,如果浮动的元素不设置宽高,会被内容自动撑开
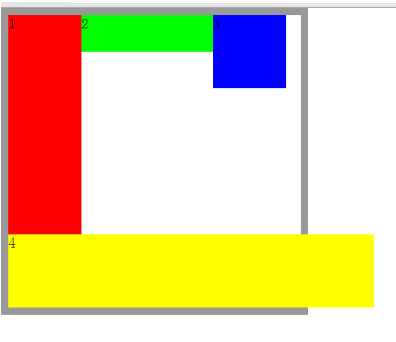
浮动的元素依次贴边
浮动方向设置不同,进行布局时,加载位置方向不同。
右浮动与左浮动贴边效果是一致的,只是贴边方向不同。按照 HTML 书写顺序依次向右向上一个元素贴边,第一个元素贴父元素的右边以 left 为例:
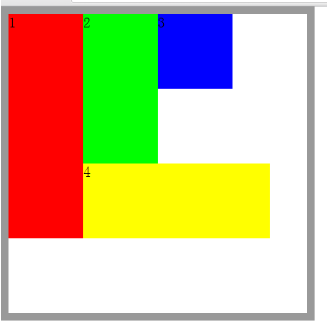
父元素宽度足够,所有子元素会按照HTML书写顺序,依次向左进行贴边,父元素左边←子元素1←子元素2← 子元素3←子元素4。
父元素宽度如果不够,例如不能放下一个子元素4,那么子元素4在贴边时,会跳过上一个子元素3,向更上一个子元素2进行贴边,如果子元素2后面位置不够,继续跳过子元素2向前面的子元素1进行贴边。 如果子元素4在跳过子元素3向更前面的子元素2贴边时,子元素2的高度不高于子元素3,子元素2没有延伸出一个高度的边让子元素4贴边,那么子元素4就会跳过子元素2向子元素1进行贴边。
如果子元素4在跳过子元素3向更前面的子元素2贴边时,子元素2的高度不高于子元素3,子元素2没有延伸出一个高度的边让子元素4贴边,那么子元素4就会跳过子元素2向子元素1进行贴边。
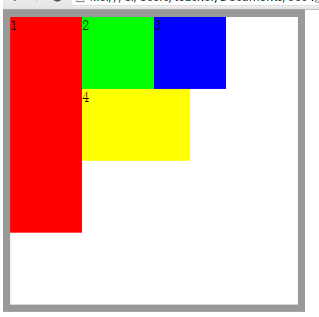
 如果贴边的这个子元素4宽度小于子元素2,子元素2的高度低于子元素1和子元素3,形成一个凹陷,子元素4会受前面子元素3高度影响,不会出现钻空现象。
如果贴边的这个子元素4宽度小于子元素2,子元素2的高度低于子元素1和子元素3,形成一个凹陷,子元素4会受前面子元素3高度影响,不会出现钻空现象。
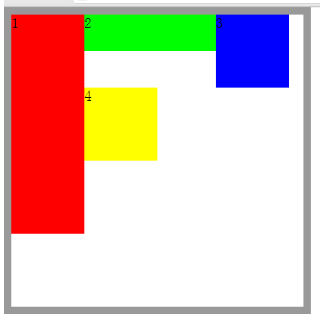
 如果子元素1后面的距离也放不下子元素4,子元素4最终会贴到父元素左边,如果子元素4的宽度超过了父元素,只会出现溢出现象。
如果子元素1后面的距离也放不下子元素4,子元素4最终会贴到父元素左边,如果子元素4的宽度超过了父元素,只会出现溢出现象。
 ### 应用:
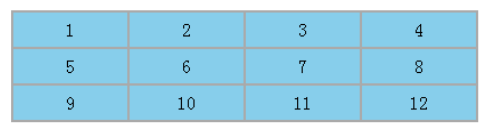
①下列表格效果。
②导航栏效果。
③常见的电商或企业网站布局。
利用浮动依次贴边的性质,用列表结构模拟表格布局结构。
### 应用:
①下列表格效果。
②导航栏效果。
③常见的电商或企业网站布局。
利用浮动依次贴边的性质,用列表结构模拟表格布局结构。
 制作方法:
制作方法:<ul> 内部嵌套的 <li> 标签全部浮动,宽高设置相同,边框可以利用标签之间的间距和背景颜色的差异进行制作。
ul li {
float: left;
width: 100px;
height: 30px;
margin: 0 2px 2px 0;
background‐color: skyblue;
line‐height: 30px;
text‐align: center;
}
注意:同一个盒子中,可以有左浮动和右浮动的子盒子并存,子盒子会根据浮动方向,向上一个同方向的子盒子进行贴边,如果空间不够,也会发生之前依次贴边的各种情况。
浮动的元素没有margin塌陷
margin 塌陷现象出现在标准流中的,浮动元素已经脱离标准流,
不再具有 margin 塌陷现象浮动的元素让出标准流位置
元素浮动之后,脱离了标准流,会将原来占有的标准流位置
让给后面的一个同级元素
显示效果:浮动的盒子飘浮起来压盖住了后面的同级的元素
在 IE6 、 7浏览器中,有兼容问题:
由于浏览器中有兼容性问题,不会使用这种属性制作压盖效果,
真正的压盖效果使用后期学习的定位制作。
如果没有特殊需求,不允许一个父元素中的子元素有的浮动有的不浮动
同级元素中有一个浮动其他的也要浮动。
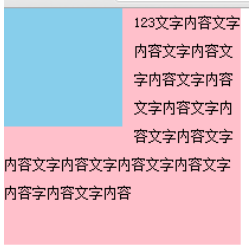
字围现象
与前面压盖效果结构类似,同级元素中前面的元素浮动,后面的元素不浮动,不浮动的元素内部还有一些文字,浮动的蓝盒子会压盖住粉盒子的一部分, 但是文字内容不会被盖住,粉盒子中的文字会让开蓝盒子位置,围绕它进行加载。