安装脚⼿架⼯具
npm install -g create-react-app初始化 React 项⽬
create-react-app projectname运⾏ React 项⽬
cd projectname npm start弹出 webpack 配置
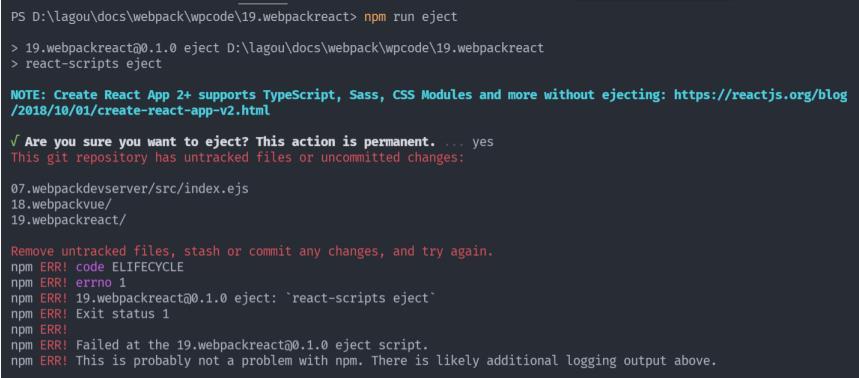
默认 React 将 Webpack 的配置隐藏起来了。如果想要看到 Webpack 配置的话,需要运⾏如下命令 (将 Webpack 配置弹出来) npm run eject 初次运⾏我们可能会收到如下报错(原因:没有将项⽬代码提交到 git 仓库)
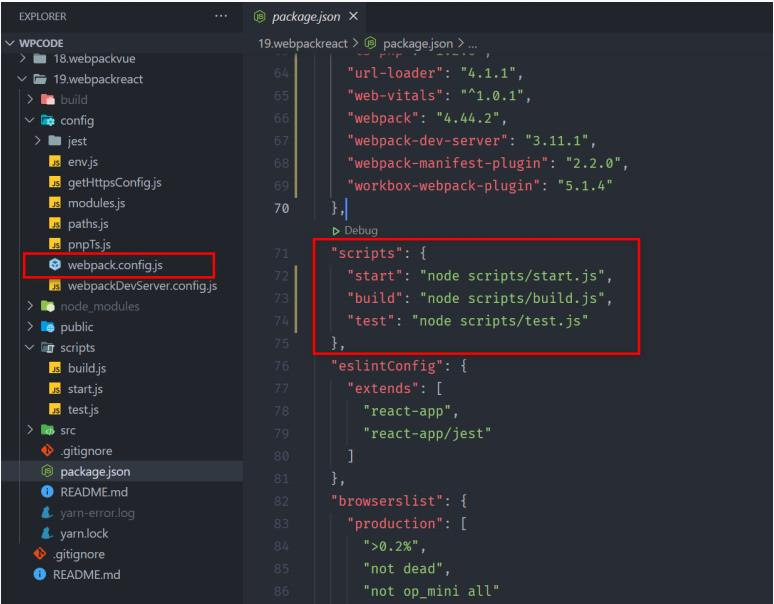
查看 Webpack 配置