

School 组件
`
};
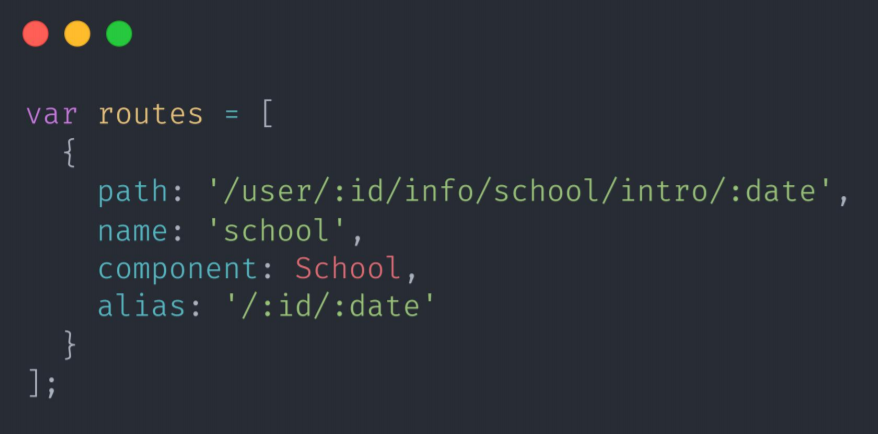
// 路由规则
var router = new VueRouter({
routes: [
{
path: ‘/user/:id/info/school/:date’,
name: ‘school’,
component: School,
alias: ‘/:id/:date’
}
]
});
var vm = new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

