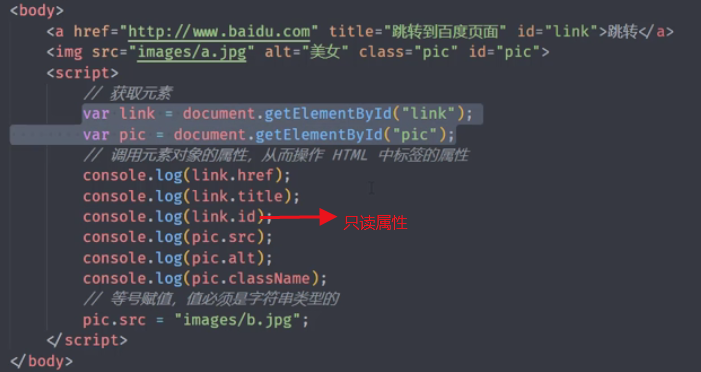
·例如:href、title、id、src等。
·调用方式:元素对象打点调用属性名,例如obj.href。
·注意:部分的属性名跟关键字和保留字冲突,会更换写法。
class →className
for →htmlFor
rowspan→rowSpan
·属性赋值:给元素属性赋值,等号右侧的赋值都是字符串格式。

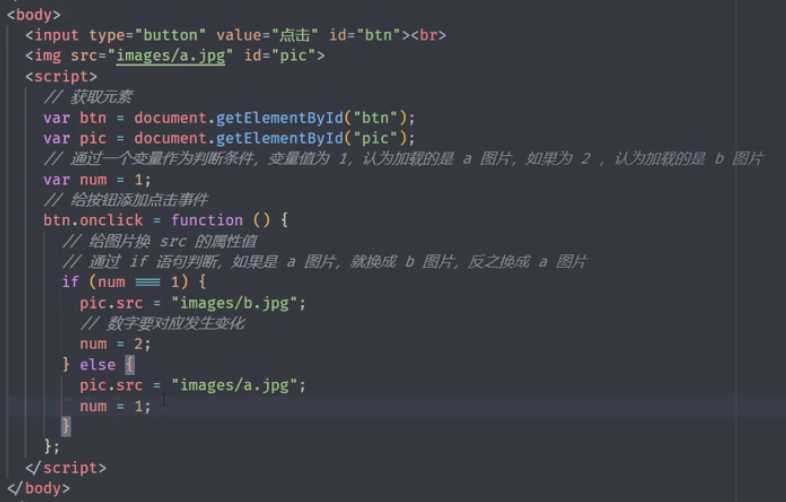
点击按钮切换图片案例

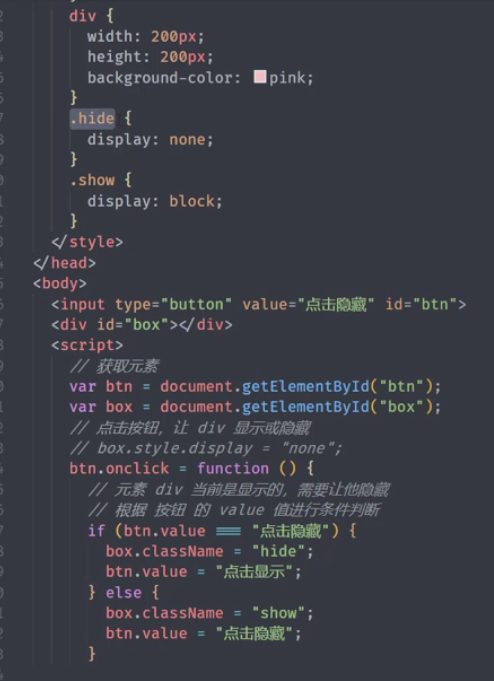
点击按钮显示隐藏元素

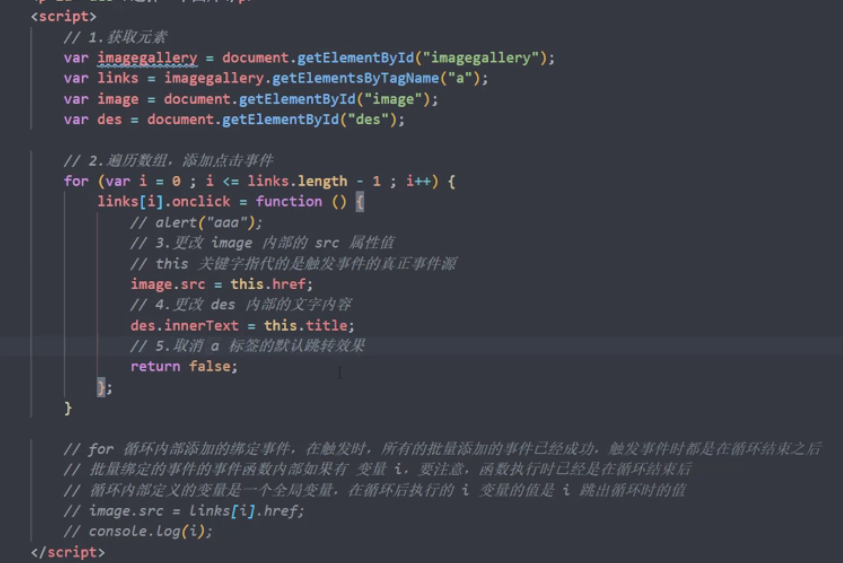
事件函数内部的this
在事件函数内部有一个this,指向事件源
区分一下不同函数内部 this的指向
普通函数→window对象
构造函数一→指向的是生成的实例对象
对象的方法→指向的是对象本身
事件函数→指向的是事件源
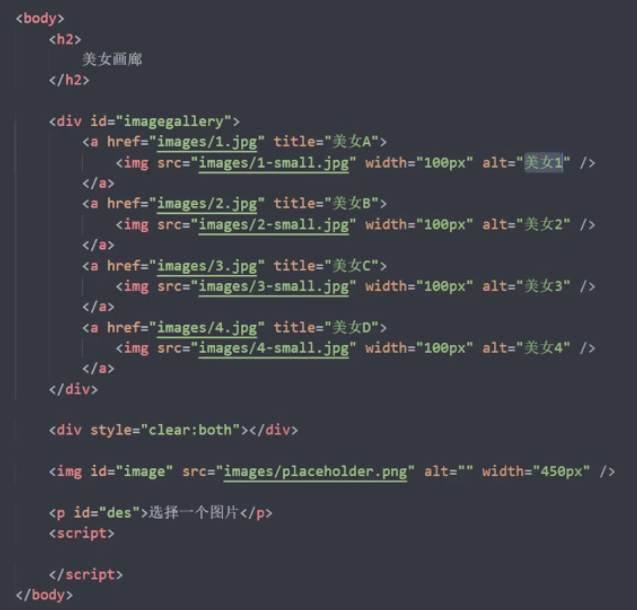
美女画廊案例


获取标签内部内容的属性
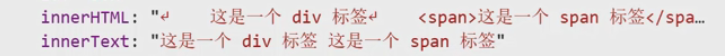
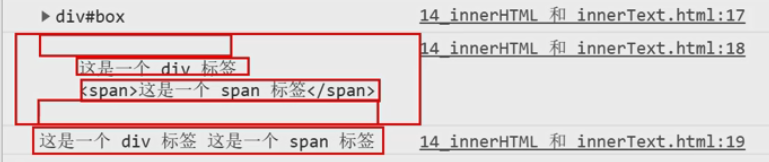
·获取标签内部内容的属性有两个:innerHTML和innerText
·innerHTML属性,在获取标签内部内容时,如果包含标签,
获取的内容会包含标签,获取的内容包括空白换行等。
·inner Text属性,在获取标签内部内容时,如果包含标签,
获取的内容会过滤标签,获取的内容会去掉换行和缩进等空白。


更改标签内容
还可以通过两个属性给双标签内部去更改内容:
·innerHTML设置属性值,有标签的字符串,会按照HTML语法中的标签加载。
·innerText 设置属性值,有标签的字符串,会按照普通的字符加载。
对比使用场景
·inner Text:在设置纯字符串时使用。
·innerHTML:在设置有内部子标签结构时使用。

