响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,
再改变里面子元素的排列方式和大小,从而实现不同屏幕下,
看到不同的页面布局和样式变化。
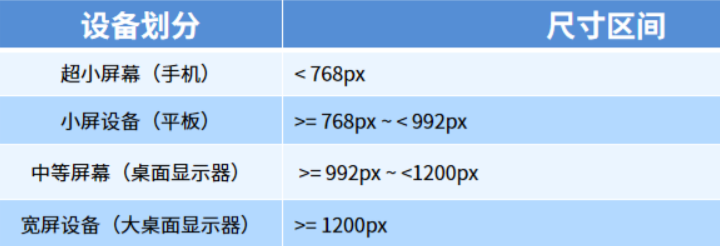
平时我们的响应式尺寸划分
超小屏幕(手机,小于768px):设置宽度为100%
小屏幕(平板,大于等于768px):设置宽度为750px
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
但是我们也可以根据实际情况自己定义划分
案例:需求分析
①当我们屏幕大于等于800像素,我们给nav宽度为800px,因为里面子盒子需要浮动,所以nav需要清除浮动。
② nav里面包含8个小li盒子,每个盒子的宽度定为100px,高度为30px,浮动一行显示。
③当我们屏幕缩放,宽度小于800像素的时候,nav盒子宽度修改为100%宽度。
④nav里面的8个小li,宽度修改为33.33%,这样一行就只能显示3个小li,剩余下行显示。

