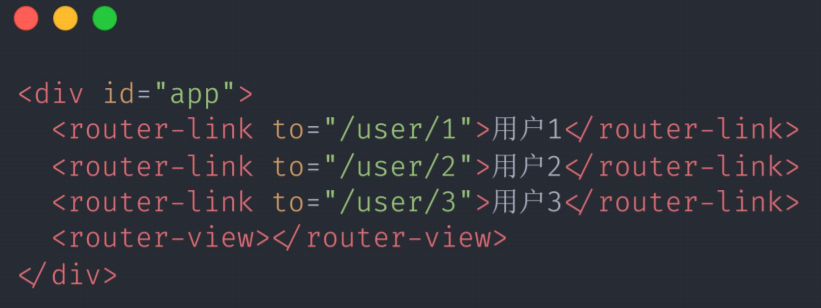
当我们需要将某一类URL都映射到同一个组件,就需要使用动态路由。
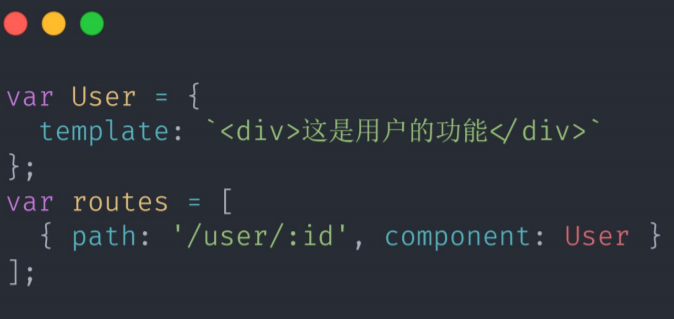
·定义路由规则时,将路径中的某个部分使用 :进行标记,即可 设置为动态路由。

·设置为动态路由后,动态部分为任意内容均跳转到同一组件。

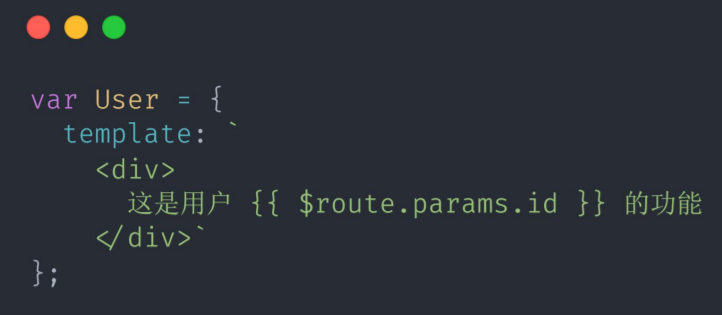
部分对应的信息称为路径参数,存储在**vm.$route.params**中

<div>这是用户 {{</font><font style="color:#ce9178;background-color:#000000;"> $route.params.id</font><font style="color:#ce9178;"> }} 的功能</div>
};
// 设置路由规则
var routes = [
{
path: ‘/user/:id’, component: User
}
];
var router = new VueRouter({ routes });
var vm = new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

