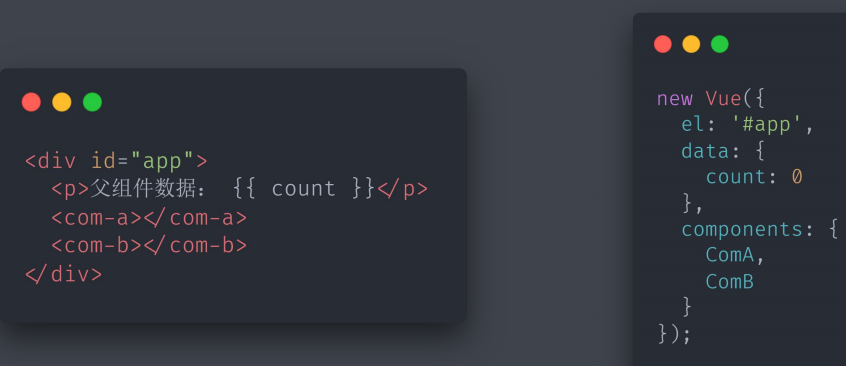
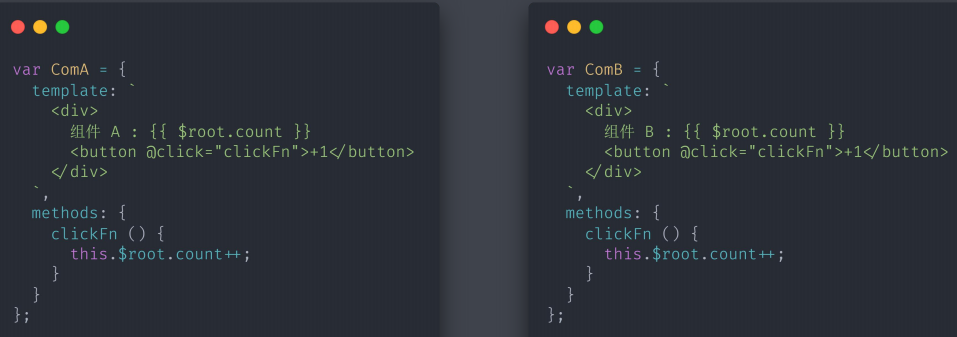
·$root用于访问当前组件树根实例,设置简单的Vue应用时可以 通过此方式进行组件传值


除了$root,Vue.js中还提供了 $parent与$children用于 便捷访问父子组件。
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> </head> <body> <div id=“app”> <com-a></com-a> </div> <script src=“lib/vue.js”></script> <script> // 根实例的子组件A的子组件B var ComB = { template: `
组件B: {{ $root.count }}
`,
methods: {
clickFn () {
this.$root.count = 200;
}
}
};
// 子组件A
var ComA = {
template: `
组件A: {{ $root.count }}
`,
methods: {
clickFn () {
this.$root.count = 100;
}
},
components: {
ComB
}
};
// 根实例
new Vue({
el: ‘#app’,
data: {
count: 0
},
components: {
ComA
}
});
</script>
</body>
</html>

