TypeScript 简介
TypeScript 其实就是类型化的 JavaScript,它不仅支持 JavaScript 的所有特性,还在 JavaScript 的基础上添加了静态类型注解扩展。 这里我们举个例子来说明一下,比如 JavaScript 中虽然提供了原始数据类型 string、number,但是它无法检测我们是不是按照约定的类型对变量赋值,而 TypeScript 会对赋值及其他所有操作默认做静态类型检测。 因此,从某种意义上来说,TypeScript 其实就是 JavaScript 的超集 在 TypeScript 中,我们不仅可以轻易复用 JavaScript 的代码、最新特性,还能使用可选的静态类型进行检查报错,使得编写的代码更健壮、更易于维护。比如在开发阶段,我们通过 TypeScript 代码转译器就能快速消除很多低级错误(如 typo、类型等)。基本语法
在语法层面,缺省类型注解的 TypeScript 与 JavaScript 完全一致。因此,我们可以把 TypeScript 代码的编写看作是为 JavaScript 代码添加类型注解。 在 TypeScript 语法中,类型的标注主要通过类型后置语法来实现 而 TypeScript 语法与 JavaScript 语法的区别在于,我们可以在 TypeScript 中显式声明变量num仅仅是数字类型,也就是说只需在变量num后添加: number类型注解即可,如下代码所示:let num: number = 1;
特殊说明:number表示数字类型,:用来分割变量和类型的分隔符。
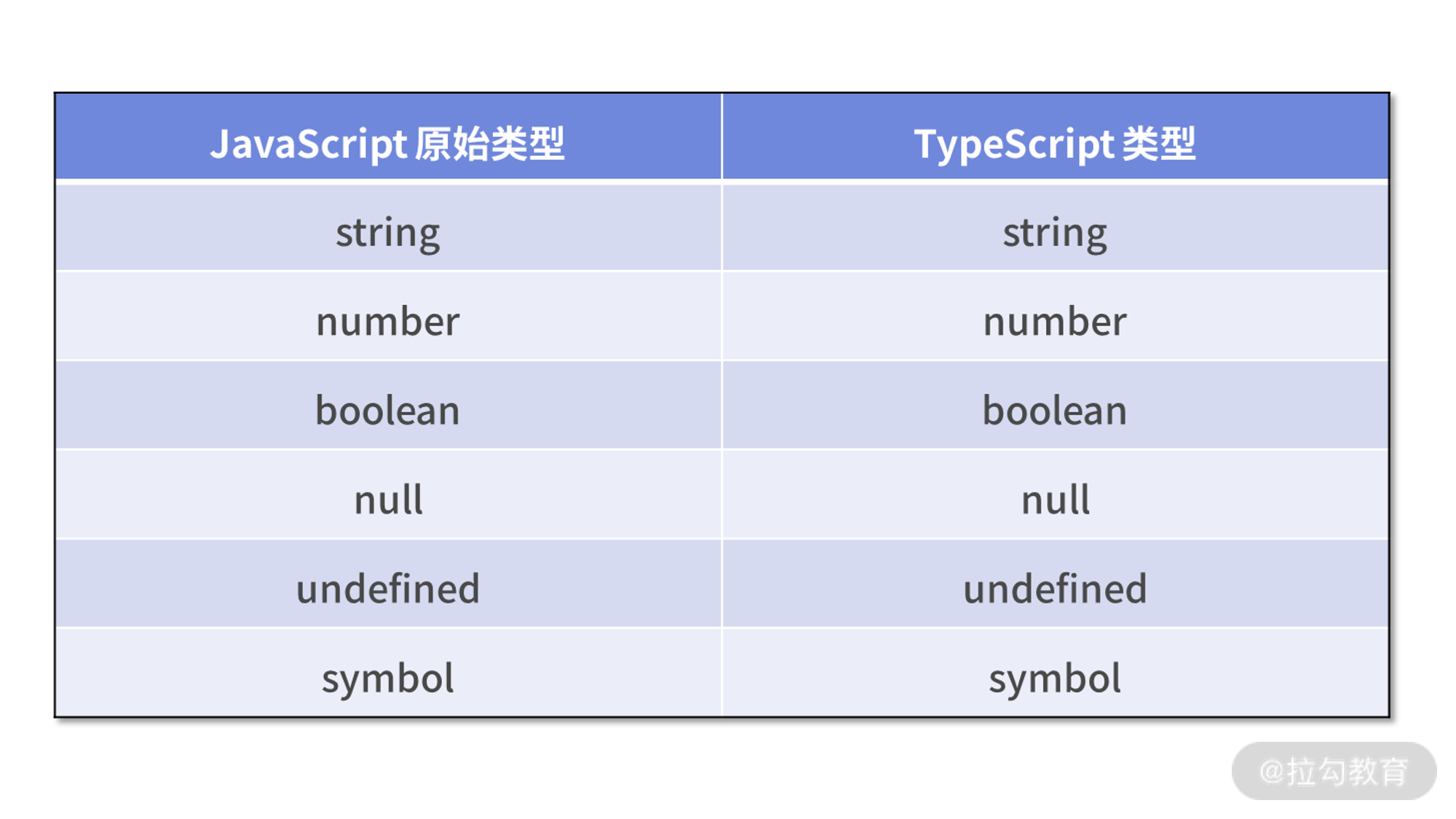
同理,我们也可以把:后的number换成其他的类型(比如 JavaScript 原始类型:number、string、boolean、null、undefined、symbol 等),此时,num 变量也就拥有了 TypeScript 同名的原始类型定义。 关于 JavaScript 原始数据类型到 TypeScript 类型的映射关系如下表所示:
原始类型
在 JavaScript 中,原始类型指的是非对象且没有方法的数据类型,它包括 string、number、bigint、boolean、undefined 和 symbol 这六种 (null 是一个伪原始类型,它在 JavaScript 中实际上是一个对象,且所有的结构化类型都是通过 null 原型链派生而来)。 在 JavaScript 语言中,原始类型值是最底层的实现,对应到 TypeScript 中同样也是最底层的类型。字符串
在 JavaScript 中,我们可以使用string表示 JavaScript 中任意的字符串(包括模板字符串),具体示例如下所示:- let firstname: string = ‘Captain’; // 字符串字面量
- let familyname: string = String(‘S’); // 显式类型转换
- let fullname: string =
my name is ${firstname}.${familyname}; // 模板字符串
说明:所有 JavaScript 支持的定义字符串的方法,我们都可以直接在 TypeScript 中使用。
数字
同样,我们可以使用number类型表示 JavaScript 已经支持或者即将支持的十进制整数、浮点数,以及二进制数、八进制数、十六进制数,具体的示例如下所示:- /* 十进制整数 /
- let integer: number = 6;
- /* 十进制整数 /
- let integer2: number = Number(42);
- /* 十进制浮点数 /
- let decimal: number = 3.14;
- /* 二进制整数 /
- let binary: number = 0b1010;
- /* 八进制整数 /
- let octal: number = 0o744;
- /* 十六进制整数 /
- let hex: number = 0xf00d;
- let big: bigint = 100n;
请注意:虽然number和bigint都表示数字,但是这两个类型不兼容。
因此,如果我们在 VS Code IDE 中输入如下示例,问题面板中将会抛出一个类型不兼容的 ts(2322) 错误。- big = integer;
- integer = big;
布尔值
同样,我们可以使用boolean表示 True 或者 False,如下代码所示。- /* TypeScript 真香 为 真 /
- let TypeScriptIsGreat: boolean = true;
- /* TypeScript 太糟糕了 为 否 /
- let TypeScriptIsBad: boolean = false;
Symbol
自 ECMAScript 6 起,TypeScript 开始支持新的Symbol原始类型, 即我们可以通过**Symbol**构造函数,创建一个独一无二的标记;同时,还可以使用symbol表示如下代码所示的类型。- let sym1: symbol = Symbol();
- let sym2: symbol = Symbol(‘42’);
当然,TypeScript 还包含 Number、String、Boolean、Symbol 等类型(注意区分大小写)。
特殊说明:请你千万别将它们和小写格式对应的 number、string、boolean、symbol 进行等价。
实际上,我们压根使用不到 Number、String、Boolean、Symbol 类型,因为它们并没有什么特殊的用途。这就像我们不必使用 JavaScript Number、String、Boolean 等构造函数 new 一个相应的实例一样。静态类型检测
在编译时期,静态类型的编程语言即可准确地发现类型错误,这就是静态类型检测的优势。 在编译(转译)时期,TypeScript 编译器将通过对比检测变量接收值的类型与我们显示注解的类型,从而检测类型是否存在错误。如果两个类型完全一致,显示检测通过;如果两个类型不一致,它就会抛出一个编译期错误,告知我们编码错误,具体示例如下代码所示:- const trueNum: number = 42;
- const fakeNum: number = “42”; // ts(2322) Type ‘string’ is not assignable to type ‘number’.
TypeScript 的语言服务可以和 VS Code 完美集成。因此,在编写代码的同时,我们可以同步进行静态类型检测(无须等到编译后再做检测),极大地提升了开发体验和效率。

