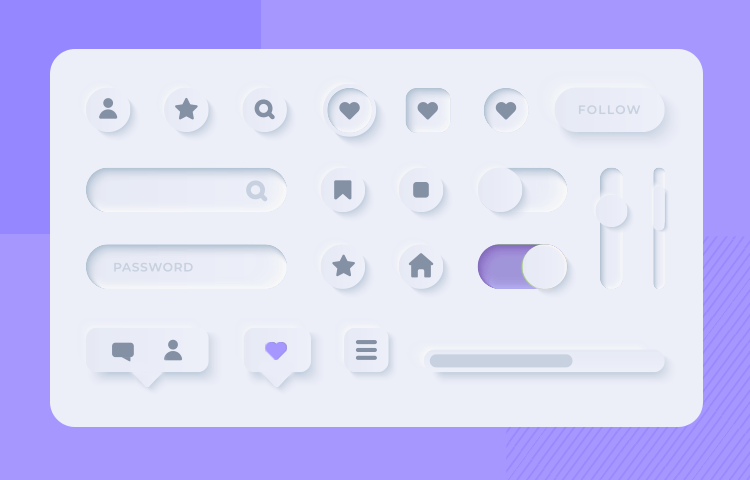
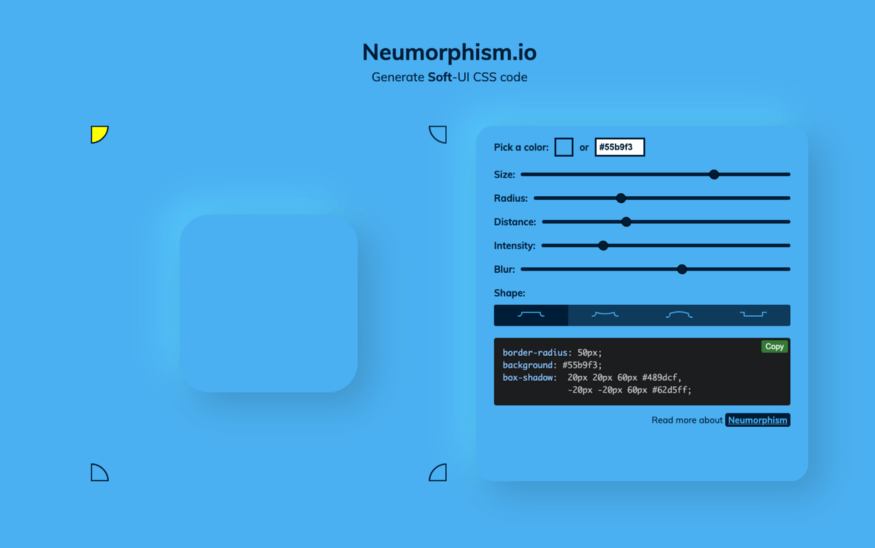
1、Neumorphism
地址:https://neumorphism.io/
它创造了一种全新的UI风格。来自世界各地的设计师已经在Dribbble和Behance上看到了引人注目的中性设计。
但是这个工具,可以直接在线调试UI风格,并直接生成CSS代码。

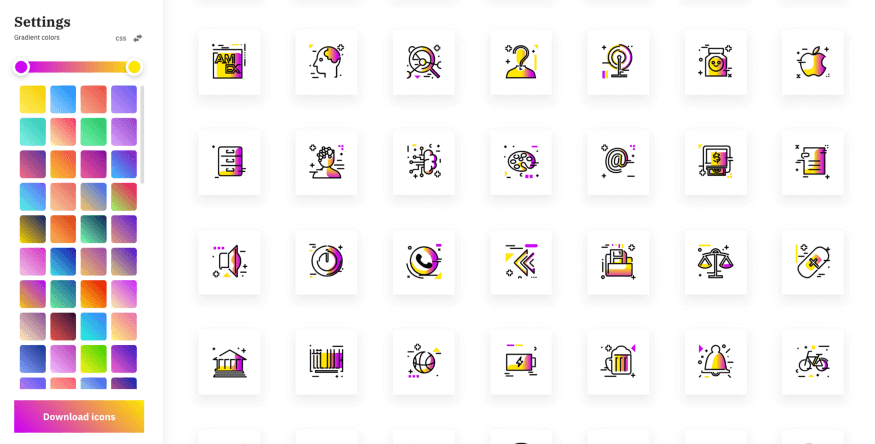
2、带有渐变的图标
地址:https://www.iconshock.com/svg-icons/
在设计的时候都注重简约。不过,有时喜欢添加一些渐变效果,这样会显得图标层次更加丰富一些,而这个工具,就可以提升工作效率,哪怕没有设计能力,也可以设计出漂亮的图标。
而这些精美的图标和大量渐变可为你提供创作灵感。

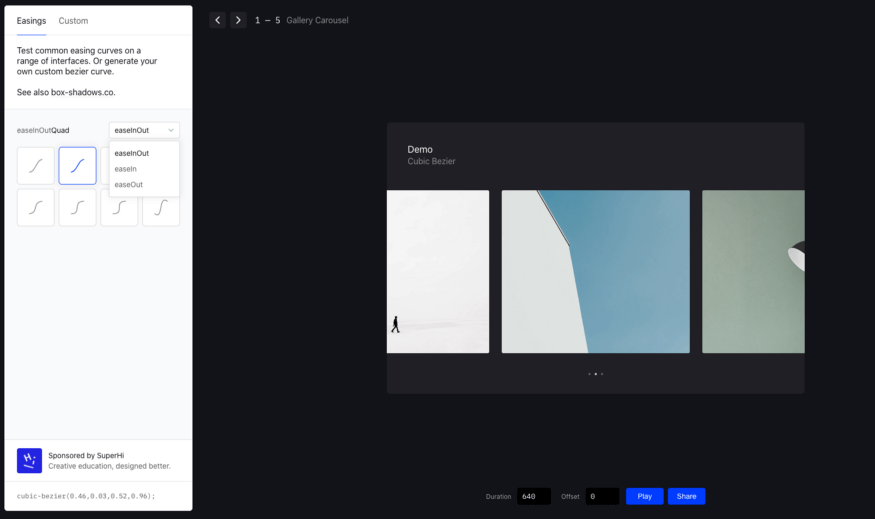
3、Interactions
地址:https://easings.co/
在一系列界面上测试常见的缓动曲线。或生成自己的自定义贝塞尔曲线。
没有比这更顺畅的交互和动画效果了。
经常与开发人员合作,向他发送在此生成器中设置的交互。这将使数字产品保持美观和正常工作。
在这里可以计算出交互作用,例如:
图片轮播
侧面菜单
滚动
底部菜单
模态

4、大型数据库
地址:https://bansal.io/pattern-css
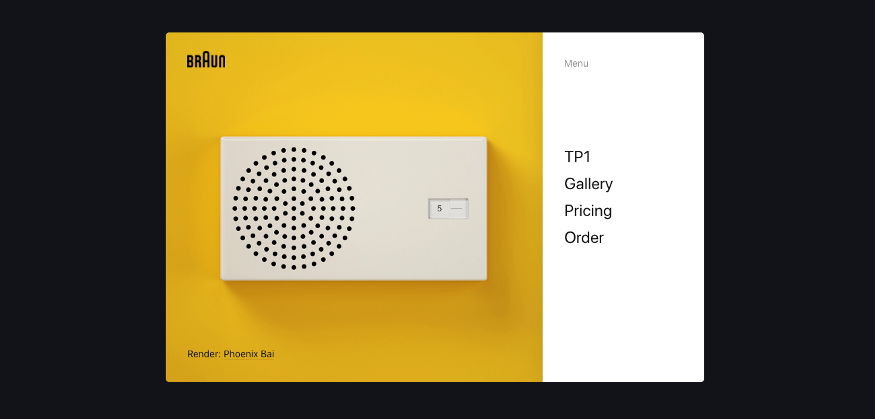
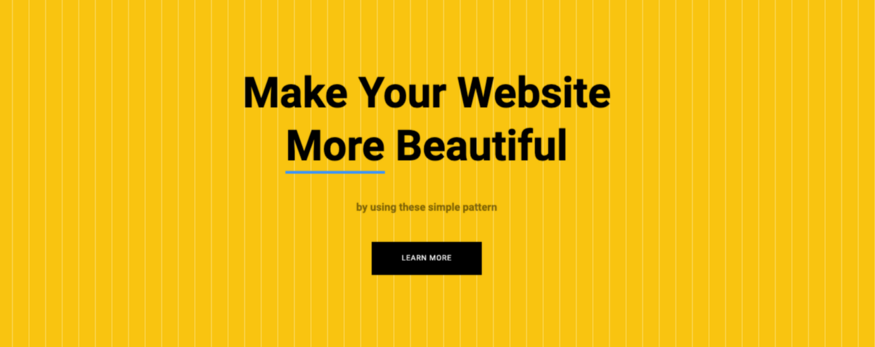
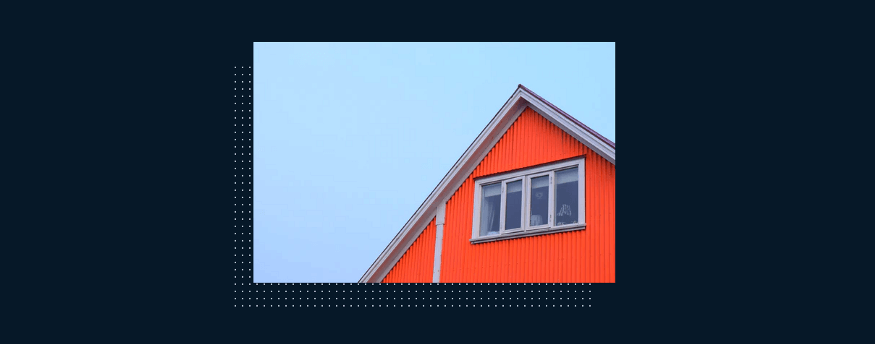
仅用CSS库就可以完成美丽图案填充空背景效果。
在此页面上,可以为数字产品制定理想的背景。也可以将其用作物品和照片的装饰。
样式截图效果如下:

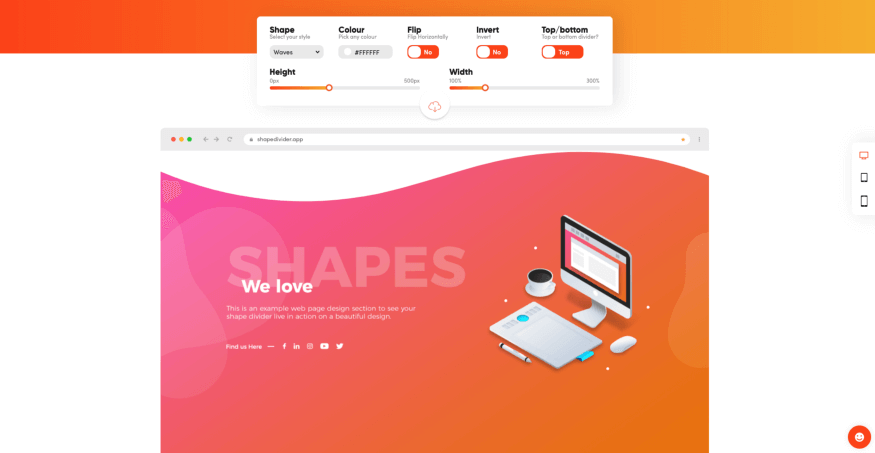
5、自定义形状分隔线
地址:https://www.shapedivider.app/
划分布局和形状已经变得非常时尚。使用此工具,可以创建可响应的波形和自定义形状分隔线。

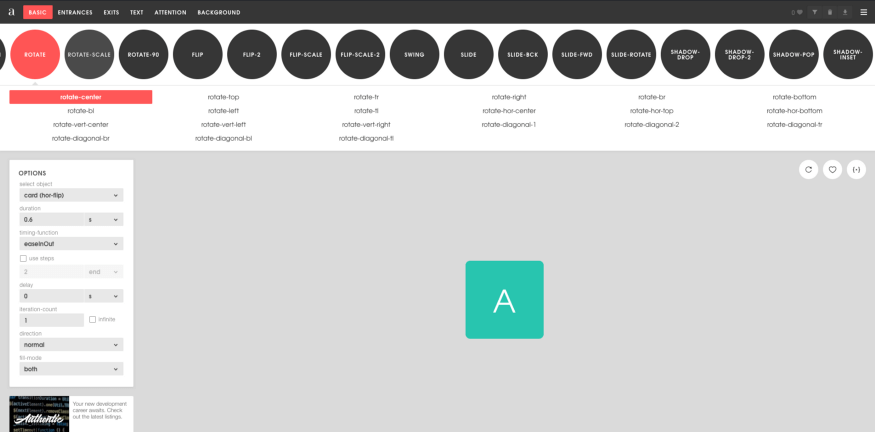
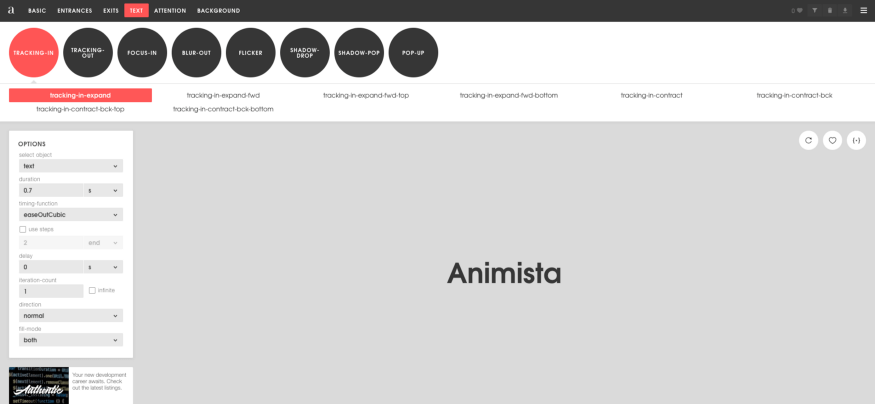
6、动画
地址:https://animista.net/
庞大的动画库。在这里,将找到可用于组件,照片和文本的基本,以及更高级的动画。

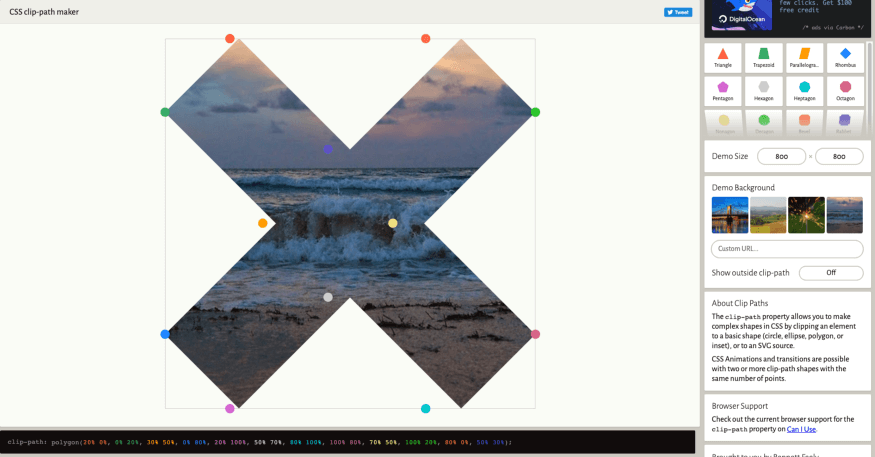
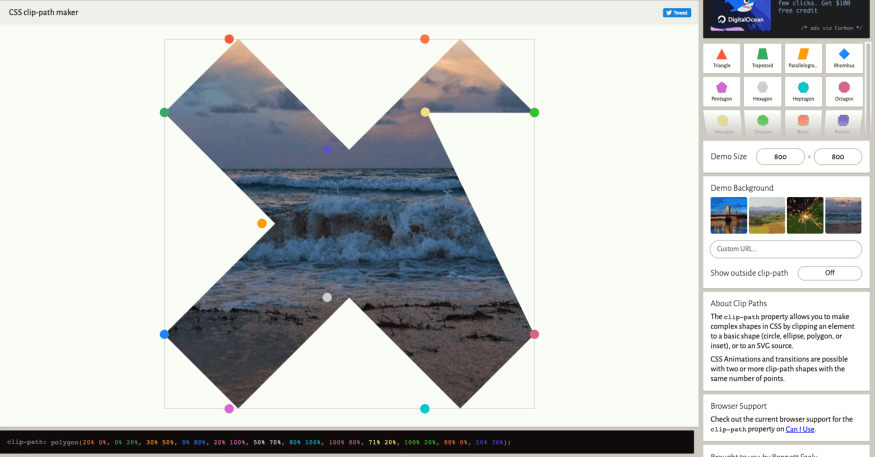
7、Mask
clip-path属性允许通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG源来在CSS中制作复杂的形状。
CSS动画和过渡可以使用两个或多个具有相同点数的剪切路径形状。
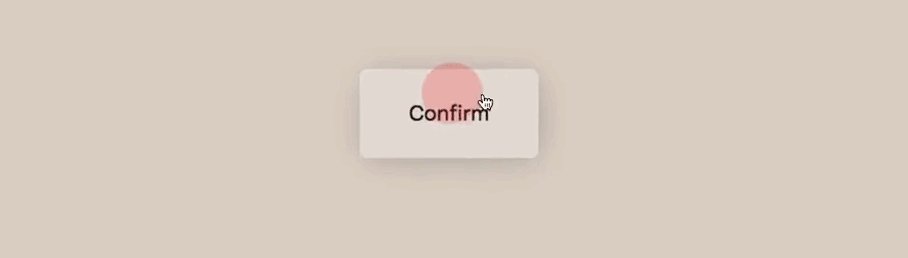
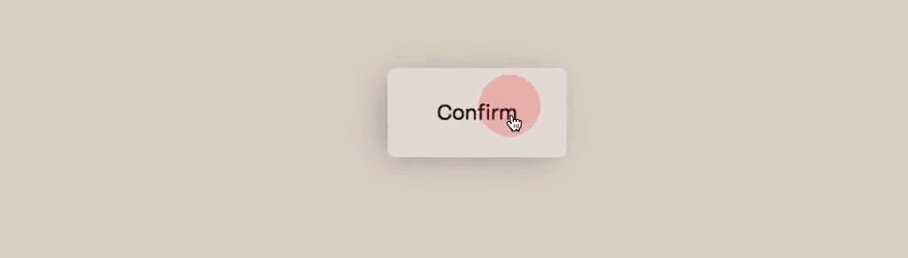
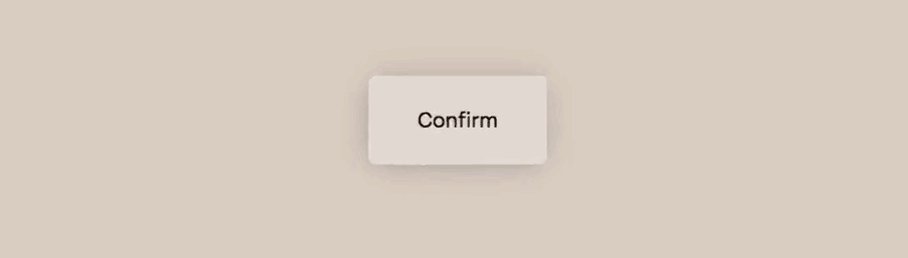
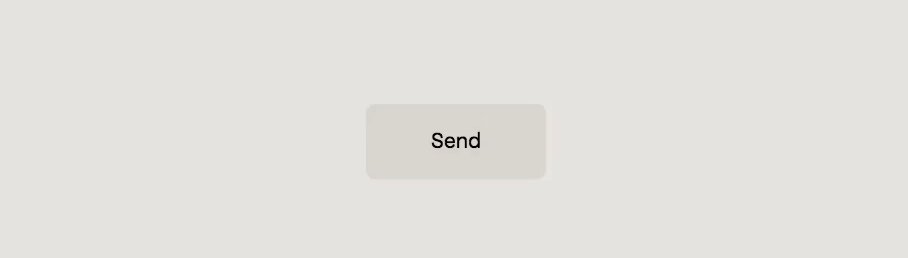
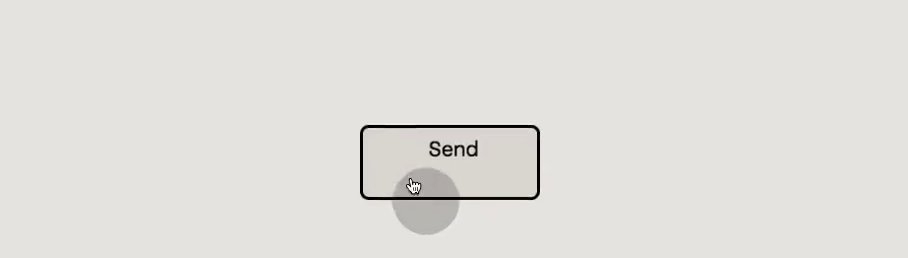
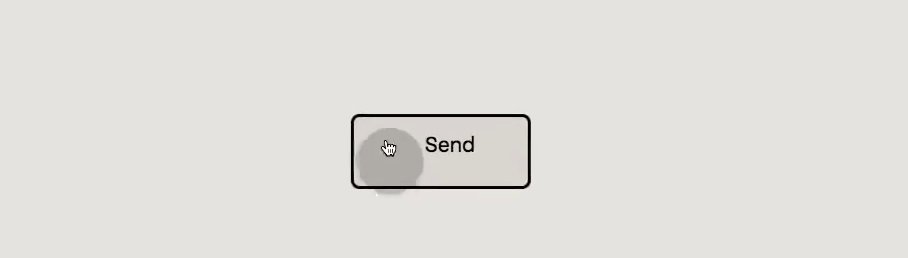
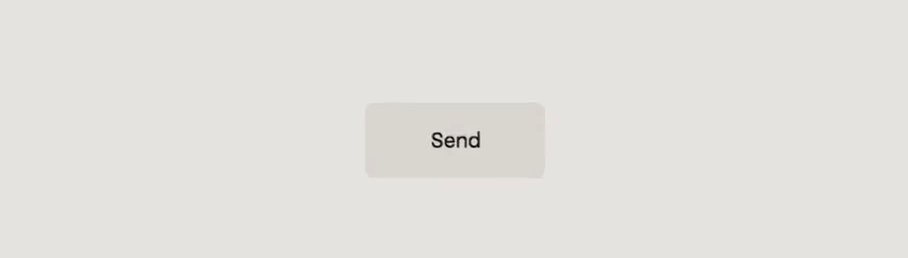
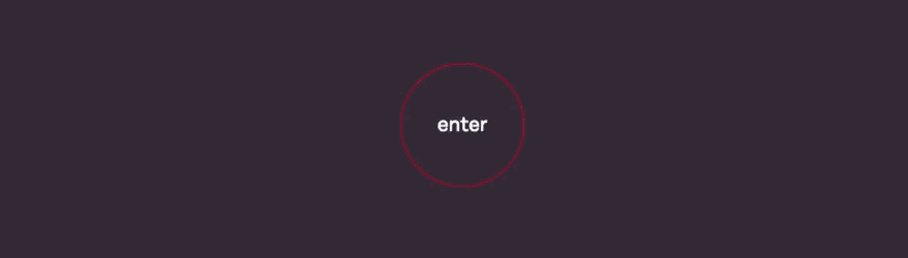
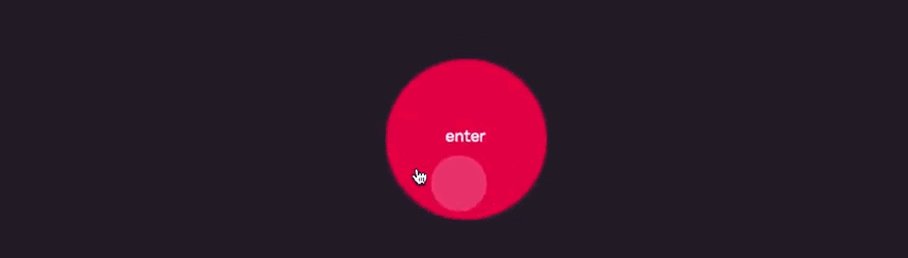
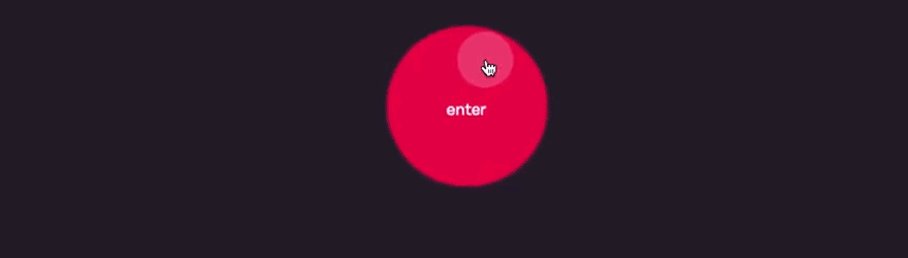
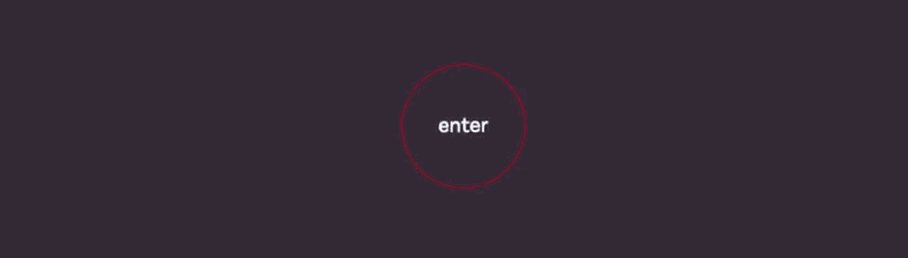
8、动画按钮
地址:https://tympanus.net/Development/MagneticButtons/index.html
有一些有趣的悬停动画的磁性按钮。


设计按钮时,请记住,还可以选择对它们进行动画处理。但是,要小心,它并不适合所有地方。
这些按钮的主要思想是它们具有磁性并跟随鼠标指针。除此之外,还有一些有趣的悬停动画可以玩。要探索的一件非常不错的事情是附加元素(例如阴影或另一条线)的运动。通过不同地移动按钮元素而创建的视差效果,使动画具有很好的扭曲效果。
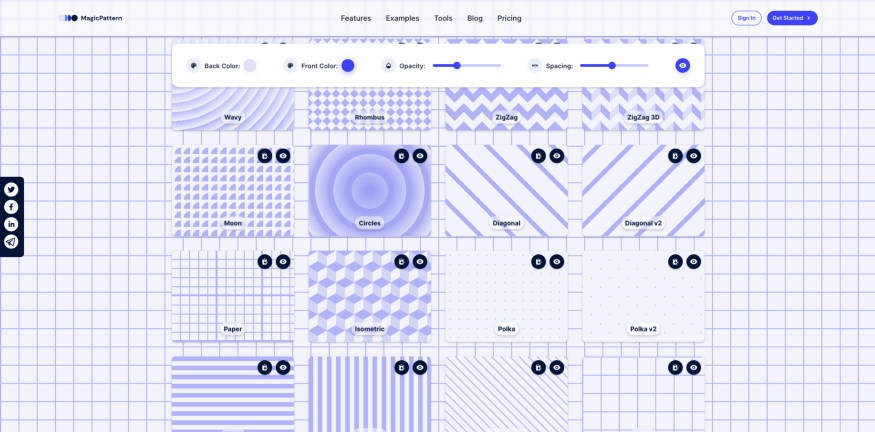
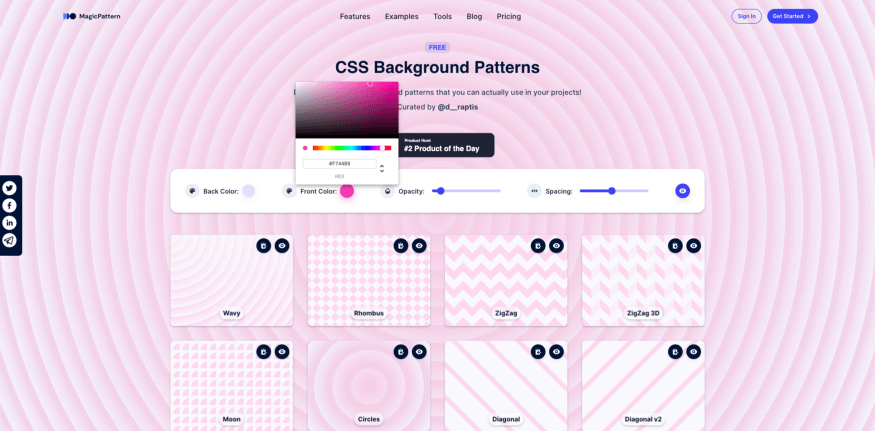
9、背景图案
地址:https://www.magicpattern.design/tools/css-backgrounds
可以在项目中使用漂亮的纯CSS背景图案。

在创造页面上,可以找到非常不同的码型生成器。但是,请记住,其中一些需要高级套餐。
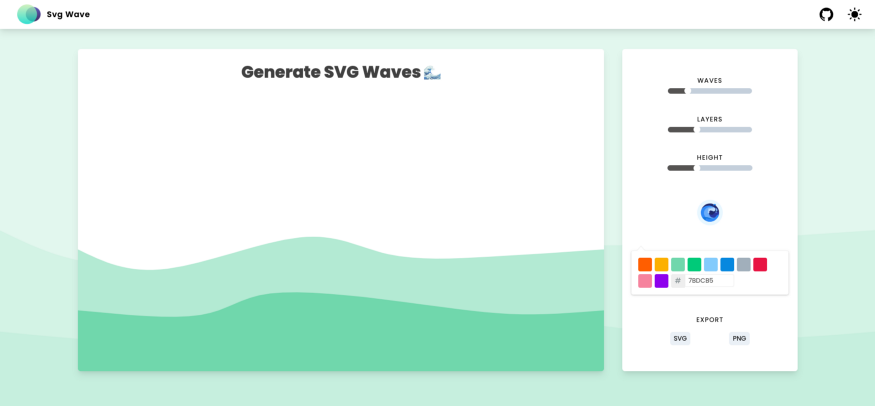
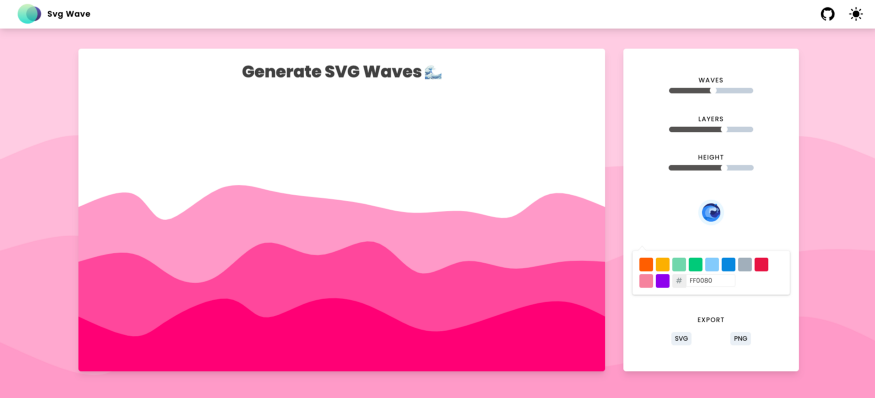
10、SVG波浪
地址:https://svgwave.in/
最后一个工具是波浪效果生成器。它使用简单,可以制作多个图层并对其进行修改。