CSS
平时工作中很多场合都要用到定时器,比如延迟加载、定时查询等等,但定时器的控制有时候会有些许麻烦,比如鼠标移入停止、移出再重新开始。这次介绍几个借助 CSS 来更好的控制定时器的方法,一起了解一下吧,相信可以带来不一样的体验
一、hover 延时触发
有这样一个场景,在鼠标停留在一个元素上1s后才触发事件,不满1s就不会触发,这样的好处是,可以避免鼠标在快速划过时,频繁的触发事件。如果是用js来实现,可能会这样
var timer = nullel.addEventListener('mouseover', () => {timer && clearTimeout(timer)timer = setTimeout(() => {// 具体逻辑}, 1000)})
是不是这样?等等,这样还没完,这样只做到了延时,鼠标离开以后还是会触发,还需要在鼠标离开时取消定时器
另外,在使用mouseout时还需要考虑 dom 嵌套结构,因为这些事件在父级 -> 子级的过程中仍然会触发,总之,细节会非常多,很容易误触发。
现在转折来了,如果借用 CSS 就可以有效地避免上述问题,如下,先给需要触发的元素加一个有延时的transition
这里只需一个无关紧要的样式就行,如果opacity已经使用过了,可以使用其他的,比如transform:translateZ(.1px),也是可行的。然后添加监听transitionend方法
GlobalEventHandlers.ontransitionend - Web API 接口参考 | MDN (mozilla.org)
el.addEventListener('transitionend', () => {// 具体逻辑})
这就结束了。无需定时器,也无需取消,更无需考虑 dom 结构,完美实现。
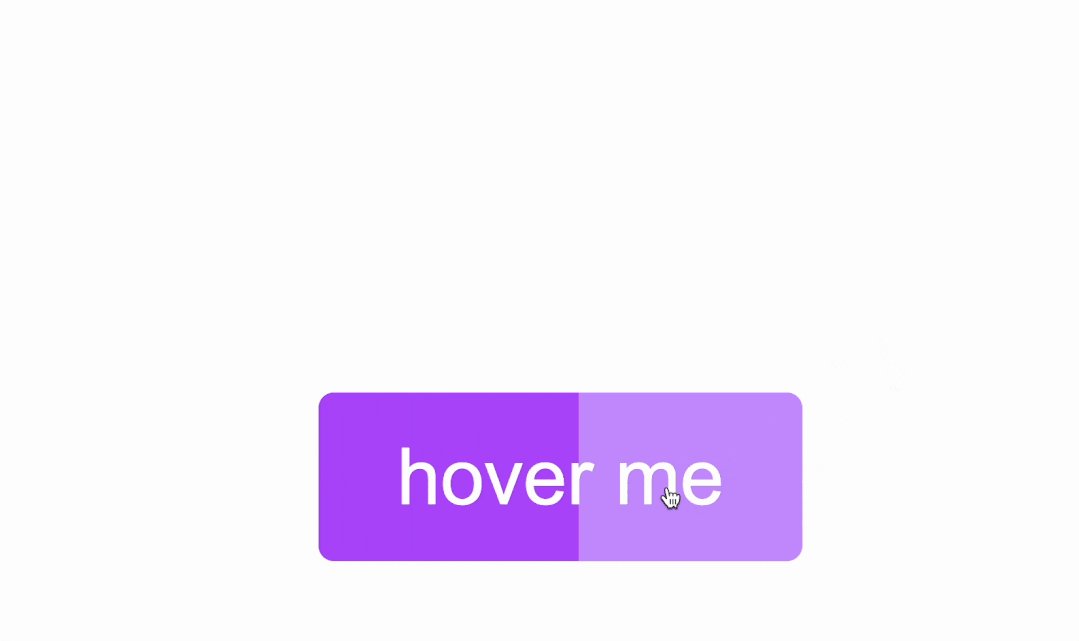
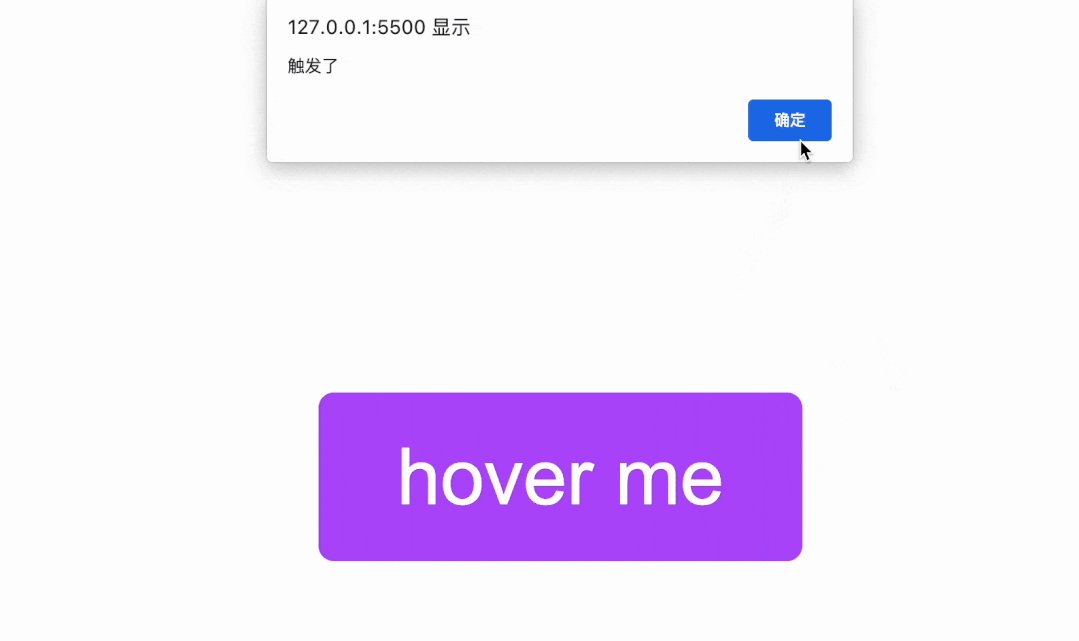
下面是一个小实例,在hover一段时间后触发alert
原理和上面一致,完整代码可以查看线上demo:hover_alert (codepen.io)或者hover_alert(runjs.work)
点击查看【codepen】
🤔以后再碰到这样的需要可以停下来思考一番,很多和mouseover有关的交互都可以用这种方式来实现
二、长按触发事件
长按也是一个比较常见的需求,它可以很好的和点击事件区分开来,从而赋予更多的交互能力。
但是原生js中却没有这样一个事件,如果要实现长按事件,通常需要借助定时器和鼠标按下事件,如下
又是定时器和取消定时器的场景,和前面一个例子有些类似,也可以借助 CSS 来实现,由于是鼠标按下,可以联想到:active,因此可以这样来实现
然后再监听transitionend方法
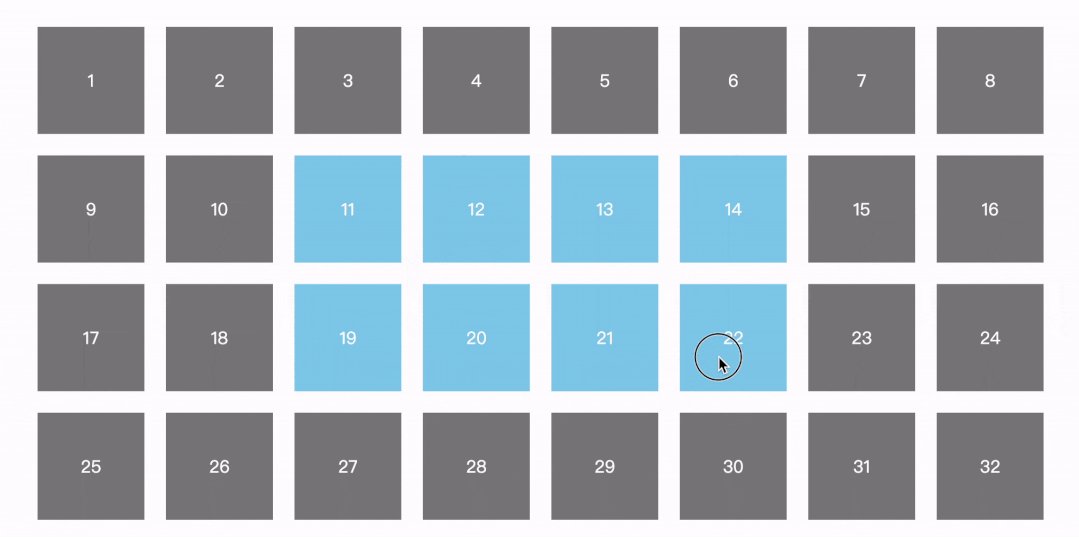
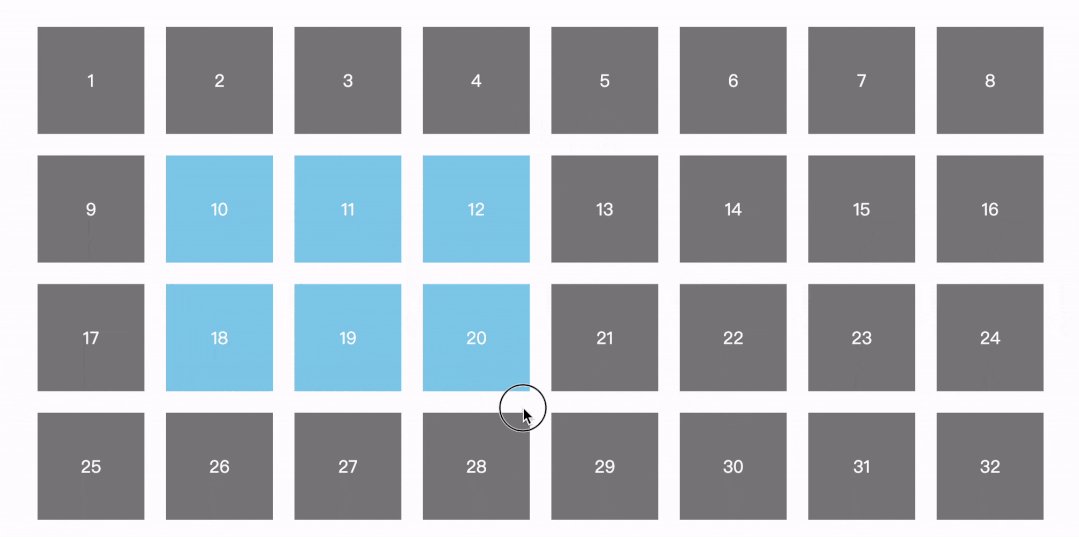
是不是非常方便呢?下面是以前做过的一个小案例,实现了长按触发元素选中
完整代码可以查看线上demo:长按框选 (codepen.io)或者长按框选 (runjs.work)
点击查看【codepen】
三、轮播和暂停
再来看一个比较有意思的例子,轮播图。
通常轮播图都会自动播放,然后鼠标hover时会暂停轮播图,通常的做法是这样的
又是定时器的取消和设置,要绑定一堆事件,太烦人了,可以换种方式吗?当然可以了,借助 CSS 动画,一切都好办了。
和前面不太相同的是,这里是setInterval,可以重复触发,那 CSS 中有什么可以重复触发的呢?没错,就是 CSS 动画!当 CSS 动画设置次数为infinite就可以无限循环了,和这个定时器效果非常类似,而且可以直接通过:hover暂停和播放动画。监听每次动画的触发可以用animationiteration这个方法,表示每个动画轮回就触发一次
GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org)
所以用这种思路实现就是
然后再监听animationiteration事件
是不是省去了大半的js代码?而且也更好理解,控制也更为方便。
下面是一个通过animationiteration来代替setInterval实现的轮播图
完整代码可以查看线上demo:CSS banner(codepen.io)或者css_banner(runjs.work)
点击查看【codepen】
四、总结一下
以上就是可能不需要定时器的几个替代方案,相比定时器而言,CSS 在控制定时器的开启和暂停上更有优势,下面总结一下
:hover配合transition延时、transitionend监听可以实现鼠标经过延时触发效果:active配合transition延时、transitionend监听可以实现长按触发效果- CSS 动画设置
infinite后配合animationiteration监听可以实现周期性触发效果 - 可以直接通过
:hover来控制台动画的暂停和播放
当然,可以利用的不仅仅是以上几个案例,任何和 CSS 交互(:hover、:active)有类似功能的都可以朝这个方向去思考,是不是可以实现地更加优雅?🤔
参考资料
GlobalEventHandlers.ontransitionend - Web API 接口参考 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/API/Element/transitionend_event
hover_alert (codepen.io): https://codepen.io/Fcant/pen/ExdzwjB
hover_alert(runjs.work): https://runjs.work/projects/db0bdceb7cd343f9
长按框选 (codepen.io): https://codepen.io/Fcant/pen/RwemLWo
长按框选 (runjs.work): https://runjs.work/projects/a98c3826a6a646fe
GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/API/Element/animationiteration_event
CSS banner(codepen.io): https://codepen.io/Fcant/pen/poxmWjO
css_banner(runjs.work): https://runjs.work/projects/b92fc709ee5e4594

