效果一
兔苑词才去不还,兰亭水石空明月。—— 陈陶 《 将进酒 》
文字从清晰到模糊到彻底看不见,给人一种若隐若现的朦胧美,其核心代码就是在**animation**动画中设置**filter**的**blur**,即高斯模糊,当设置的数值过大时,文字会模糊到消失不见。
filter: blur(1.5rem);
效果二
三五明月满,四五蟾兔缺。—— 佚名 《 孟冬寒气至 》
这里主要用到了svg中的文本标签text,并结合**stroke**和**fill**属性制作空心文字,最后结合**animation**动画调整**stroke**和**fill**的数值就实现了上图的效果。
@keyframes textAnimate {0% {stroke-dasharray: 0 50%;stroke-dashoffset: 20%;fill:hsl(66, 71%, 61%)}100% {stroke-dasharray: 50% 0;stroke-dashoffstet: -20%;fill: hsla(189, 68%, 75%,0%)}}
效果三
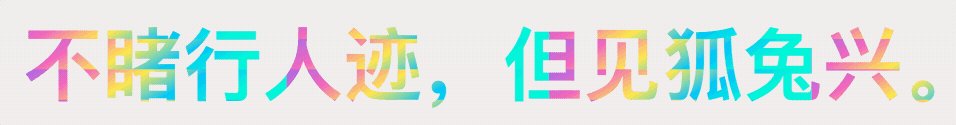
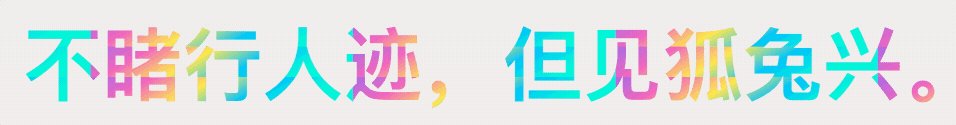
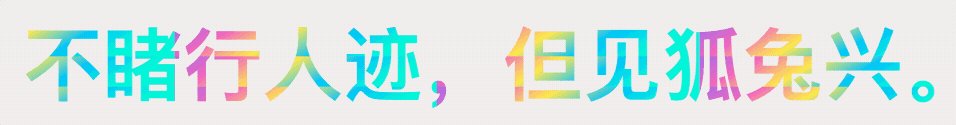
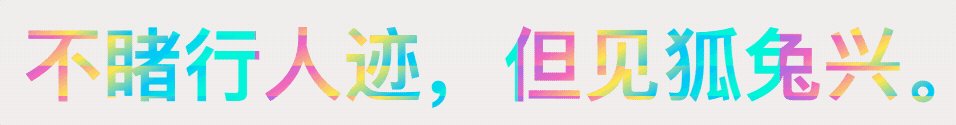
不睹行人迹,但见狐兔兴。—— 范云 《 渡黄河 》
此效果主要是设置**background-clip: text**将背景色应用到文字区域,再通过**animation**动画不断调整**background-position**使其背景动起来。
background: linear-gradient(150deg, rgba(155,93,229,1) 0%, rgba(241,91,181,1) 20%, rgba(254,228,64,1) 40%, rgba(0,187,249,1) 60%, rgba(0,245,212,1) 80%);background-size: 20% 20%;background-color: #840b2a;-webkit-background-clip: text;-webkit-text-fill-color: transparent;animation: gradient 5s linear infinite;
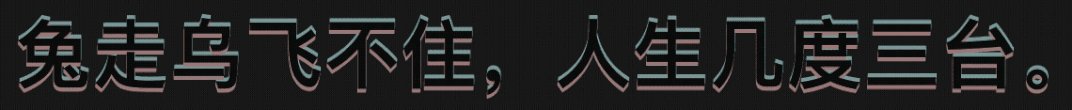
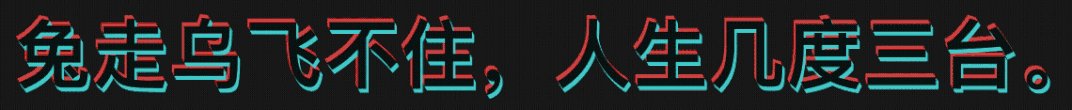
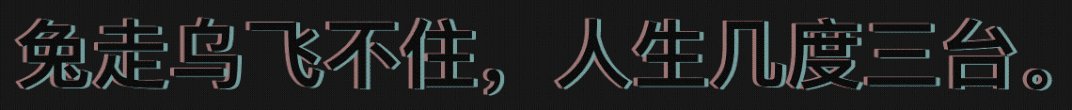
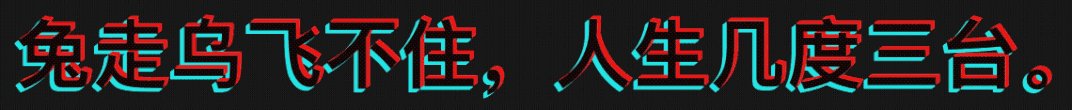
效果四
兔走乌飞不住,人生几度三台。—— 晏殊 《 清平乐 》
这个效果主要是通过设置**text-shadow**,再通过**animation**动画不断调整每个阴影部分的位置和颜色。
text-shadow:4px -4px 0 hsla(0, 100%, 50%, 1),3px -3px 0 hsla(0, 100%, 50%, 1),2px -2px 0 hsla(0, 100%, 50%, 1),1px -1px 0 hsla(0, 100%, 50%, 1),-4px 4px 0 hsla(180, 100%, 50%, 1),-3px 3px 0 hsla(180, 100%, 50%, 1),-2px 2px 0 hsla(180, 100%, 50%, 1),-1px 1px 0 hsla(180, 100%, 50%, 1);
效果五
明月三五前,看看玉兔圆。
此效果和效果三类似,设置**background-clip: text**将背景色应用到文字区域,比较有特色的是将文字设置了不同的颜色并有倾斜切割的感觉,主要是通过设置**linear-gradient**中的**transparent**透明色实现,核心代码如下:
background: linear-gradient(219deg,var(--color-1) 19%,transparent 19%,transparent 20%,var(--color-2) 20%, var(--color-2) 39%,transparent 39%,transparent 40%,var(--color-3) 40%,var(--color-3) 59% ,transparent 59%,transparent 60%,var(--color-4) 60%, var(--color-4) 79%,transparent 79%, transparent 80%,var(--color-5) 80%);background-clip: text;
效果六
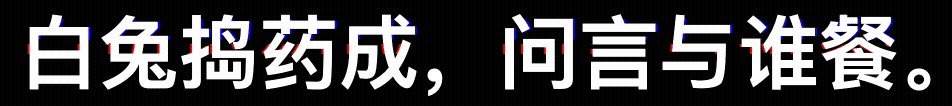
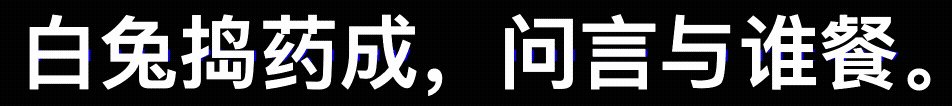
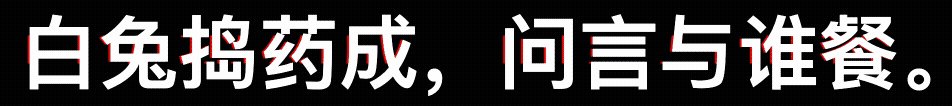
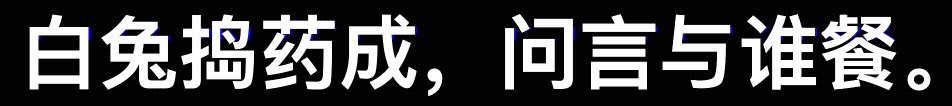
白兔捣药成,问言与谁餐。—— 李白 《 古朗月行》
这里的效果不是很明显,当文字过大的时候比较明显,其实就是和抖音logo的效果比较类似,会有红色和蓝色两个颜色的抖动效果,两个颜色是由两个伪元素的text-shadow实现,抖动的效果是通过设置clip:rect并设置随机的位置,所以可以看到的画面中出现的位置都不是重复的。
&::after{content:attr(data-text);position:absolute;width: 100%;left:50%;transform: translateX(-50%);text-shadow:-2px 0 red;top:20px;color:white;background:black;overflow:hidden;clip:rect(0,900px,0,0);animation:noise-anim 2s infinite linear alternate-reverse;}@keyframes noise-anim{$steps:20;@for $i from 0 through $steps{#{percentage($i*(1/$steps))}{clip:rect(random(100)+px,9999px,random(100)+px,0);}}}
效果七
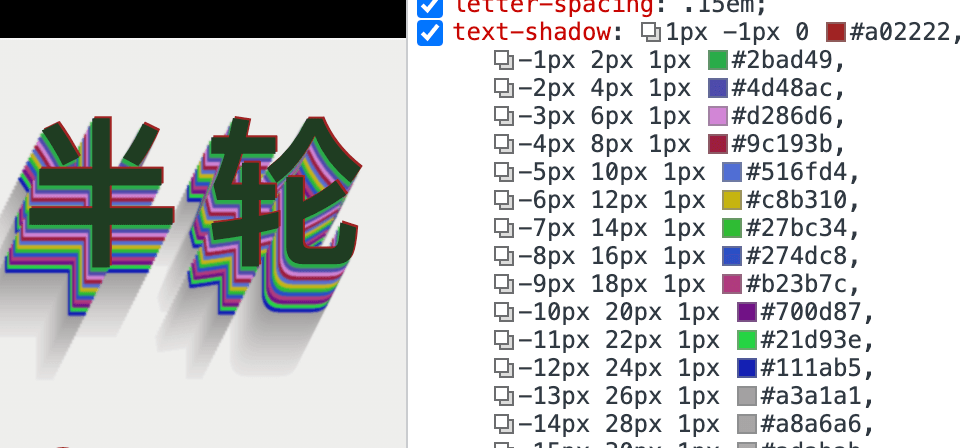
兔月半轮明。—— 隋 江总《关山月》
这个没有特殊的效果,就是一个纯静态的文字阴影,但是比一般的文字阴影更具有冲击感,所以也列举出来了,核心就是设置不同位置的不同参数文字阴影,以下只贴出了一部分代码。
text-shadow:1px -1px 0 #767676,-1px 2px 1px #737272,-2px 4px 1px #767474,-3px 6px 1px #787777,-4px 8px 1px #7b7a7a,-5px 10px 1px #7f7d7d,-6px 12px 1px #828181,-7px 14px 1px #868585,...
为方便大家理解,修改了不同位置的颜色,看这个图大家就容易理解为什么可以实现了,随着越到后面设置的颜色就越淡,阴影效果就出来了。
效果八
兔饥食山林,兔渴饮川泽。—— 宋 秦观《和裴仲谟放兔行》
这里是将文字变成一缕白烟飞走了,看着还是很有意境的感觉。核心实现逻辑是给每个文字设置平移,旋转,倾斜,放大,透明度,文字阴影,然后从左往右给每个文字设置延迟执行动画的时间。这里仔细看可以发现每个文字运动的效果并不是完全一样,这里是通过奇偶选择器设置了不同的**transform**属性值。
@keyframes smoky {60% {text-shadow: 0 0 40px whitesmoke;}to {transform:translate3d(15rem,-8rem,0)rotate(-40deg)skewX(70deg)scale(1.5);text-shadow: 0 0 20px whitesmoke;opacity: 0;}}
效果九
茕茕白兔,东走西顾。 —— 汉 佚名 《古艳歌》
这个效果看着和效果三是不是有点类似,核心也是设置**background-clip: text**将背景色应用到文字区域,但是这里的背景动画看着比较复杂,但其实代码比较简单,就是设置了一张gif的背景图,这个在实际项目中大家可以看其复杂度灵活运用。
效果十
有兔斯首,炮之燔之。—— 先秦 佚名《瓠叶》
这个效果的gif图不是很逼真,大家可以看在线的效果,这里并没有用到**background-clip: text**,而是用到了mix-blend-mode混合模式,这里用到了**multiply**和**color-dodge**两个混合模式,图中的白色区域的移动是通过设置translate平移使画面动起来了。
.gradient {background: linear-gradient(45deg, red, gold, lightgreen, gold, red);mix-blend-mode: multiply;}.spotlight {background:radial-gradient(circle,white,transparent 25%) center / 25% 25%,radial-gradient(circle,white,black 25%) center / 12.5% 12.5%;animation: light 5s linear infinite;mix-blend-mode: color-dodge;}

