CSS
介绍的是64个经过精挑细选的Web工具集合,实实在在非常好用。
每个工具都将生成纯CSS,无需JS或任何外部库哦。
属性生成器
1、Neumorphism
官方网站:https://neumorphism.io/
使用内设的阴影生成Soft-UI CSS样式。
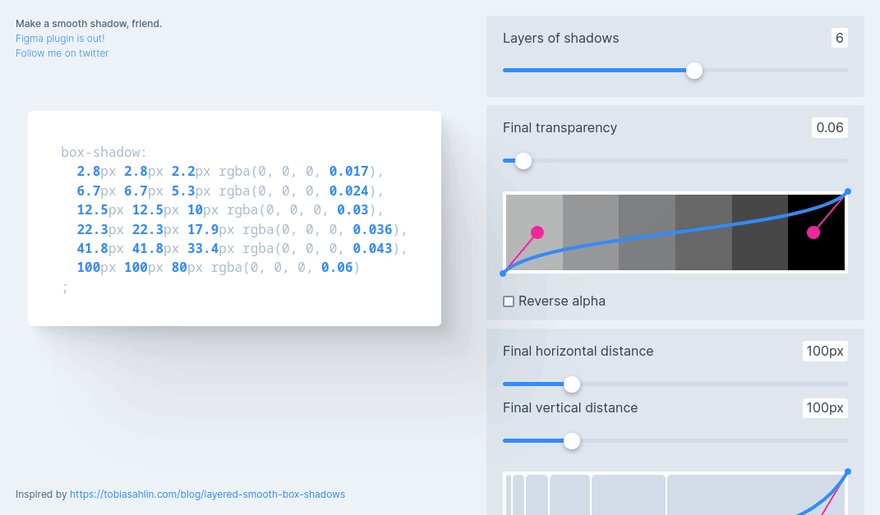
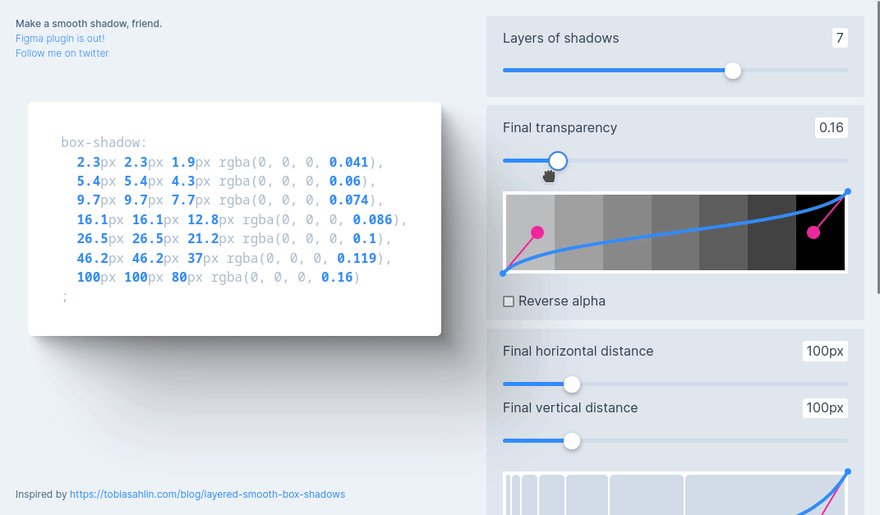
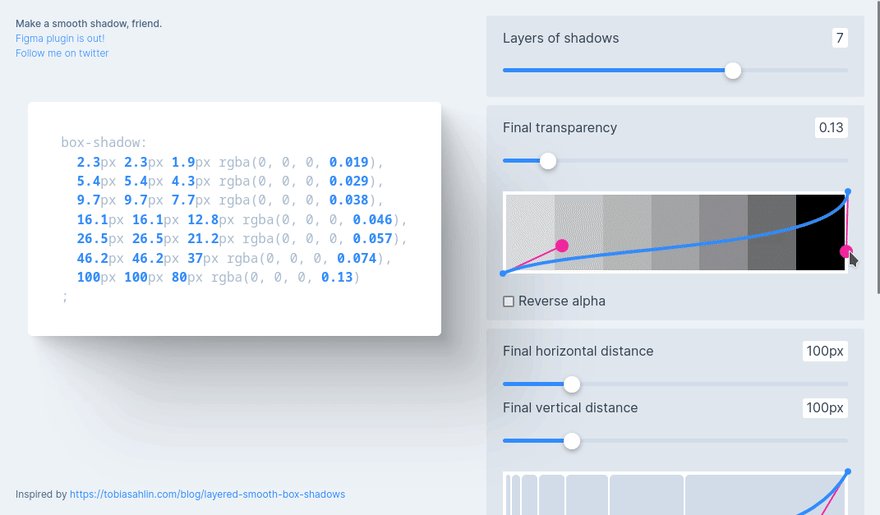
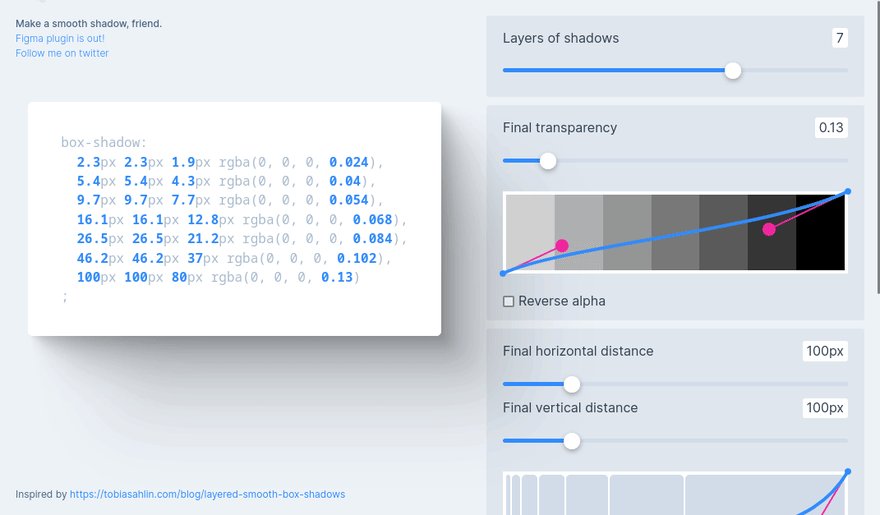
2、Shaddows Brumm
官方网站:https://shadows.brumm.af/
可以制作精美的平滑阴影效果,并支持实时预览。
3、Fancy Border Radius
官方网站:https://9elements.github.io/fancy-border-radius/
可以通过border-radius属性生成超酷的图形对象,与BlobMaker类似。
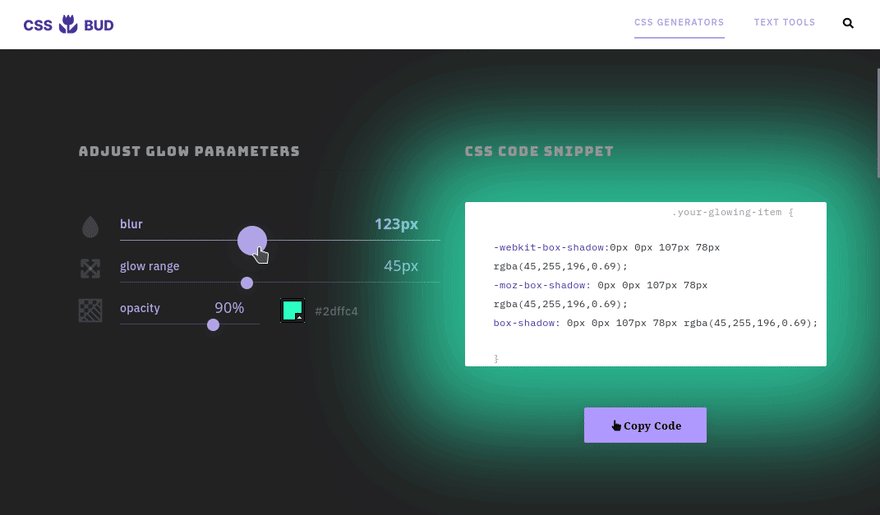
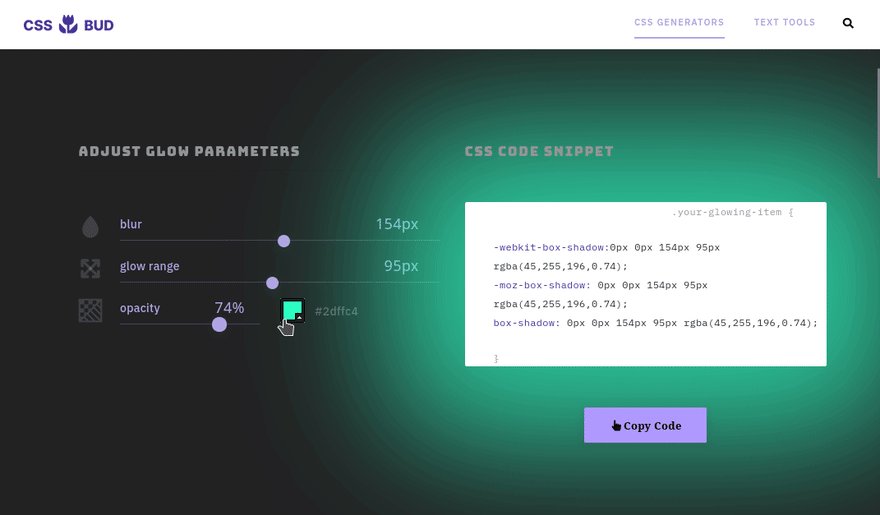
4、Glow Generator
官方网站:https://cssbud.com/css-generator/css-glow-generator/
生成支持跨浏览器的纯CSS发光效果。
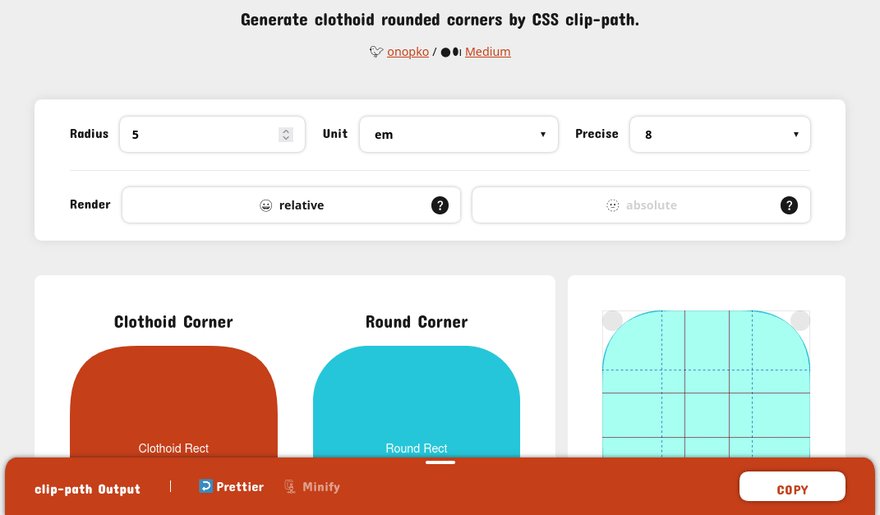
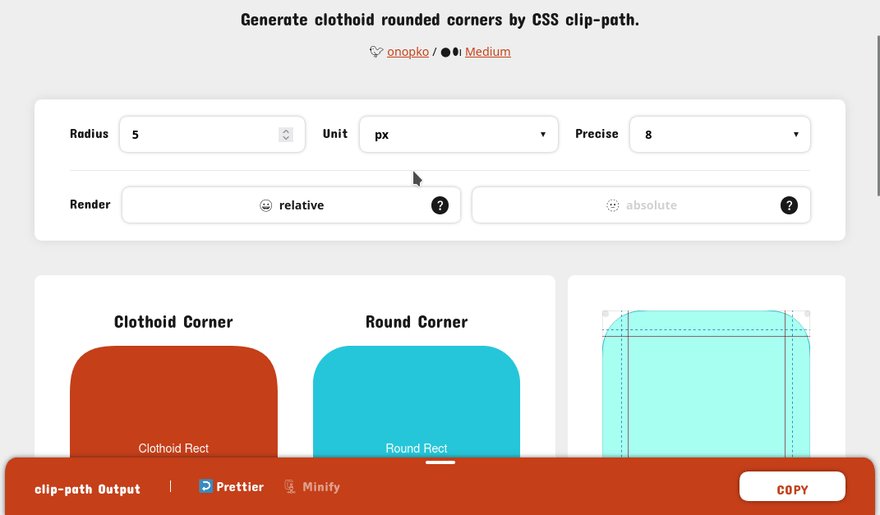
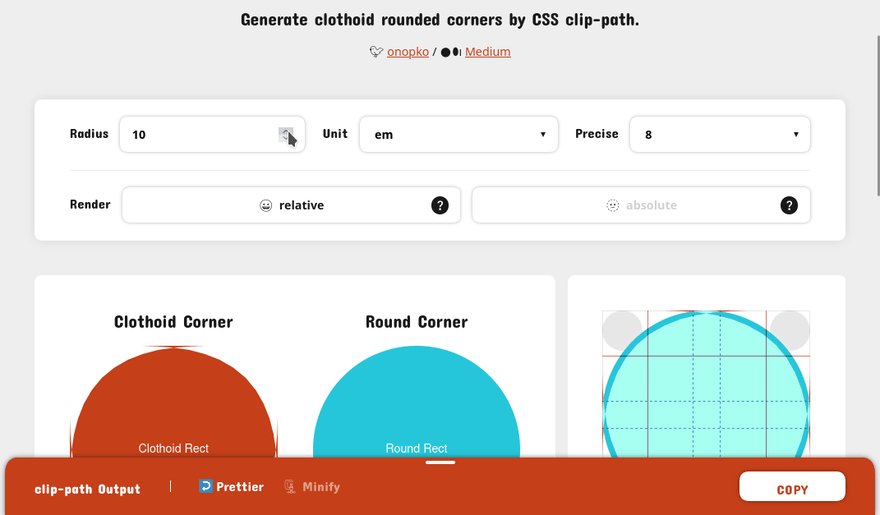
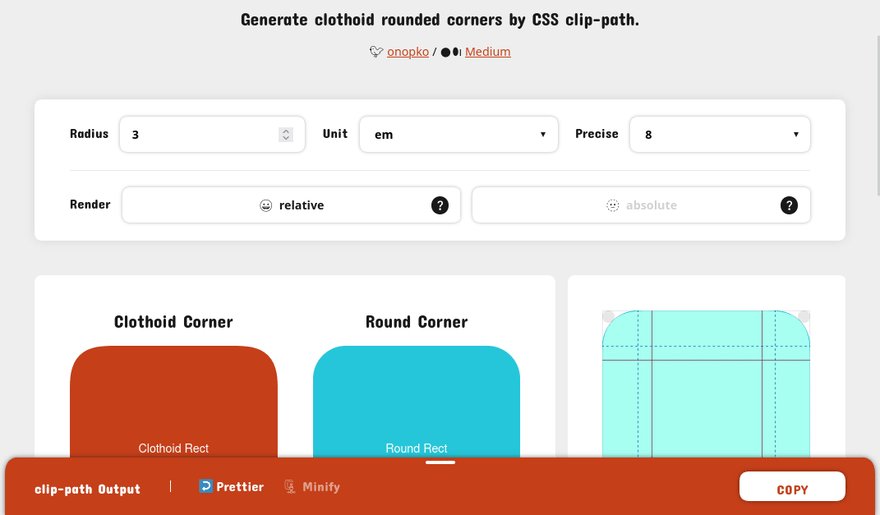
5、Clothoid Corners
官方网站:https://onotakehiko.dev/clothoid/
通过CSS的clip-path属性生成clothoid曲线圆角。
6、Glassmorphism
官方网站:https://hype4.academy/tools/glassmorphism-generator
构建半透明、模糊的玻璃状背景,类似于ui.glass/generator。
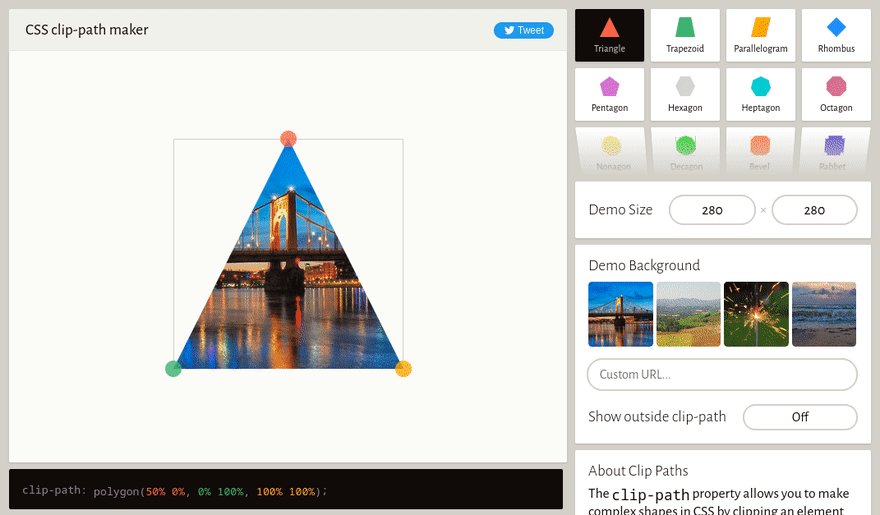
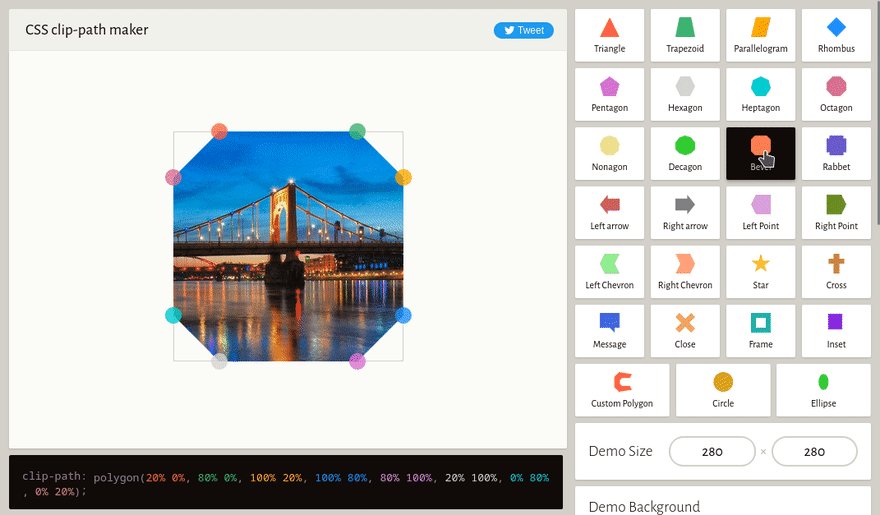
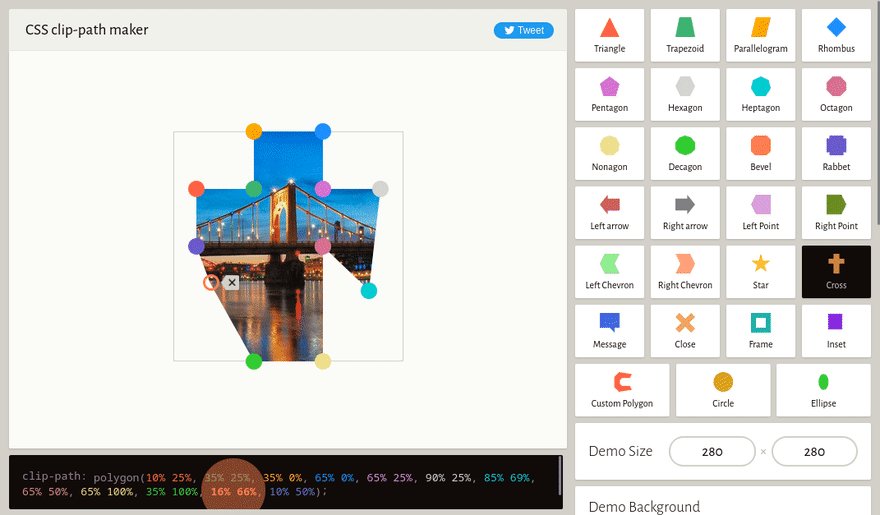
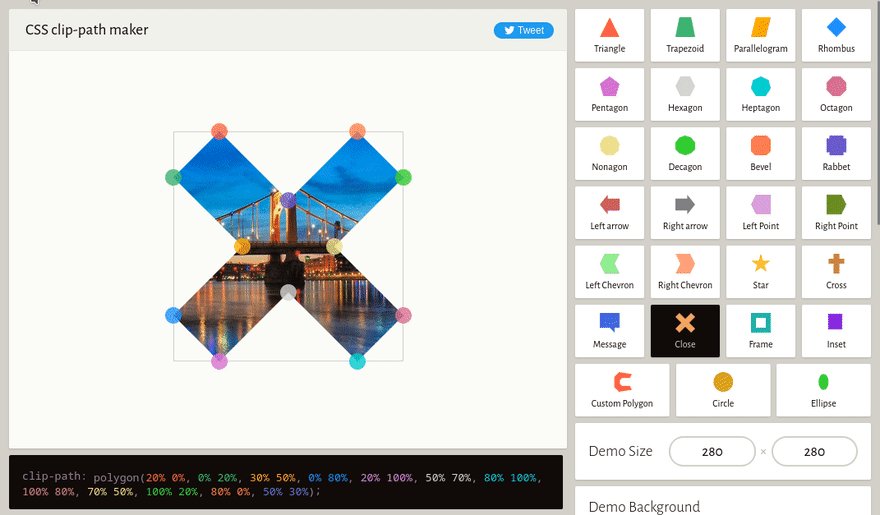
7、Clipy
官方网站:https://bennettfeely.com/clippy/
使用clip-path属性生成复杂形状的对象。
8、CSS Filters
官方网站:https://www.cssfilters.co/
生成和预览纯CSS Instagram风格的照片滤镜。
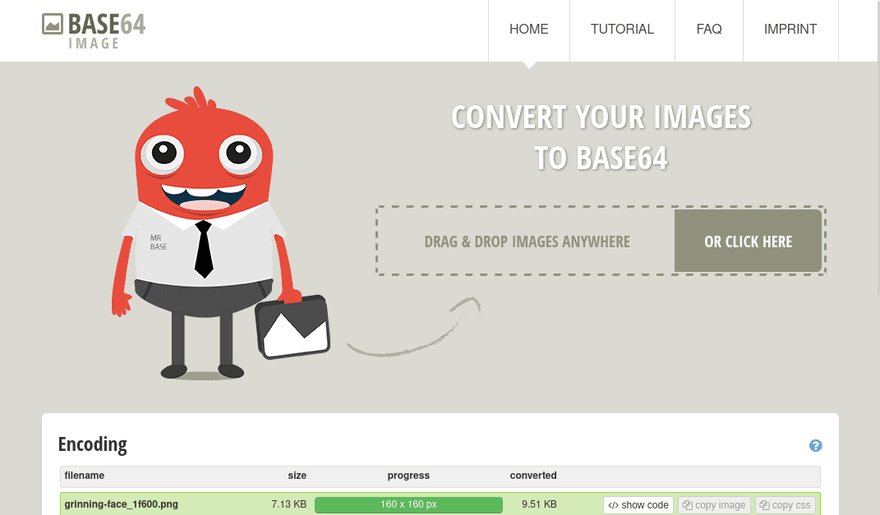
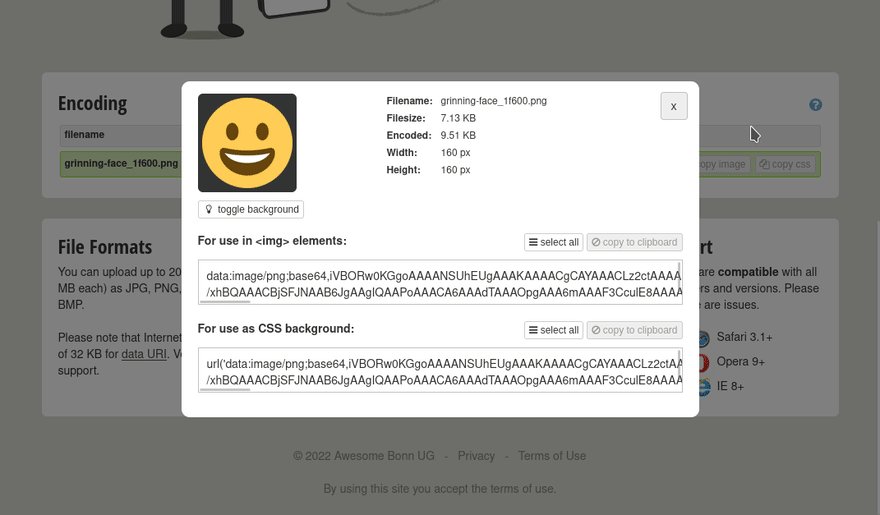
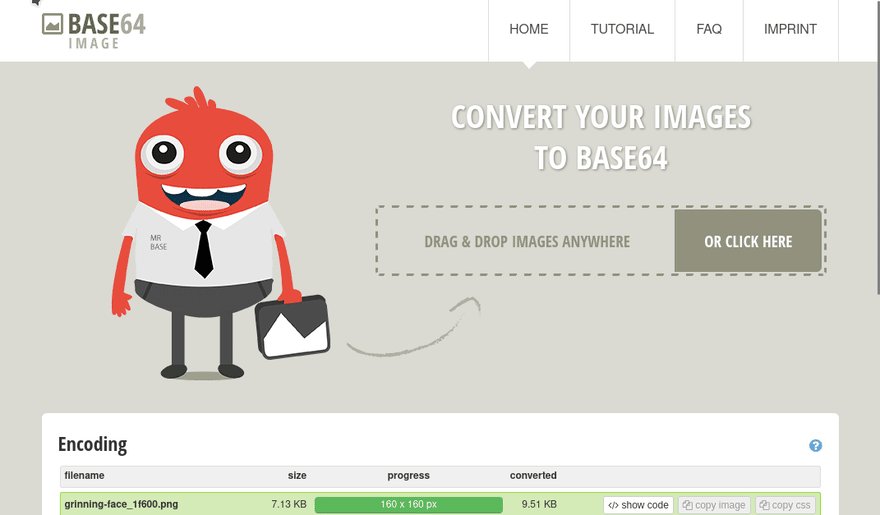
9、Base64 Image
官方网站:https://www.base64-image.de/
在CSS中直接使用Base64编码的图片。
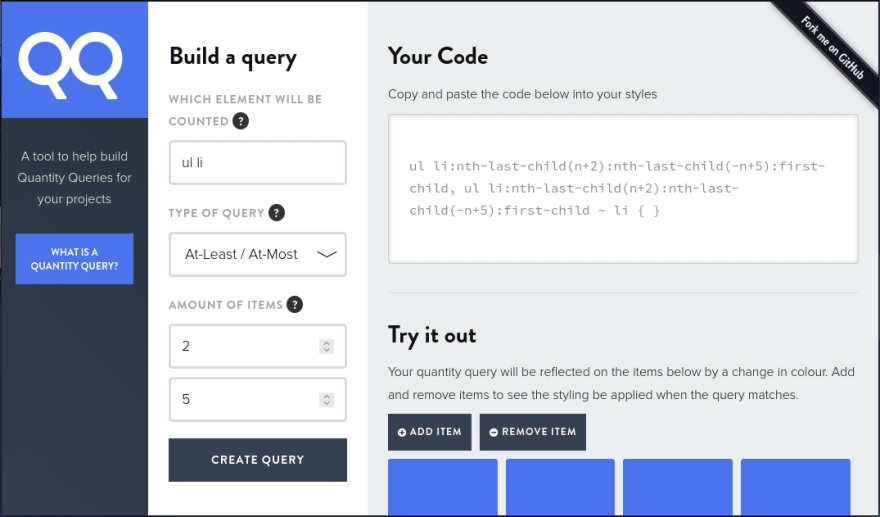
10、Quantity Queries
官方网站:https://quantityqueries.com/
生成基于quantity的CSS查询。
动画
11、Animista
官方网站:https://animista.net/play
CSS动画播放预览和生成器。
12、Cubic-Bezier
官方网站:https://cubic-bezier.com/
预览和生成高级的三次贝塞尔曲线动画。
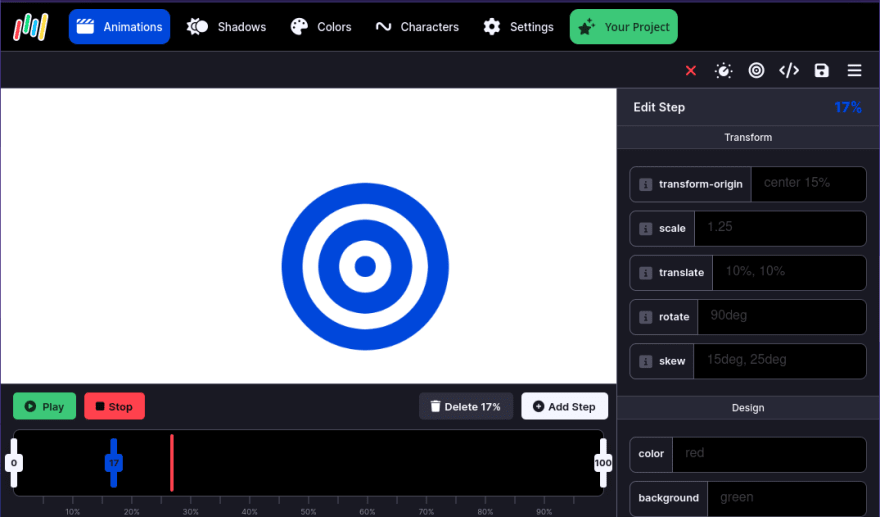
13、Keyframes
官方网站:https://keyframes.app/animate
高级关键帧动画生成器。
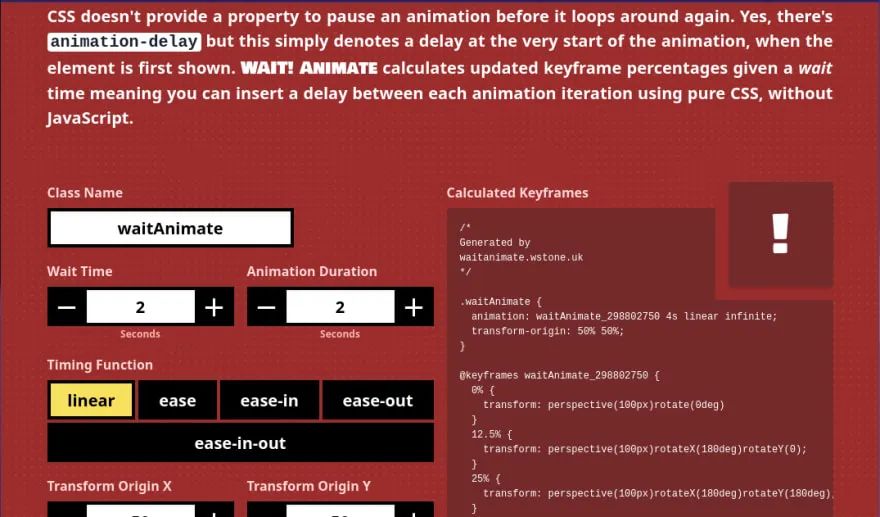
14、Wait Animate
官方网站:https://waitanimate.wstone.uk/
使用animation-delay属性来模拟延迟动画。
15、Transition.Style
官方网站:https://www.transition.style/
复制粘贴过渡动画。
背景
16、Hero Patterns
官方网站:https://heropatterns.com/
查找和自定义简单的纯CSS图案背景。
17、Haikei
官方网站:https://app.haikei.app/
生成独特的SVG横幅和背景(类似于Shape Divider)
18、Pattern Generator
官方网站:https://doodad.dev/pattern-generator/
高级花样背景生成器。
19、CSS Pattern
官方网站:https://css-pattern.com/
预制的纯CSS图案背景集合。
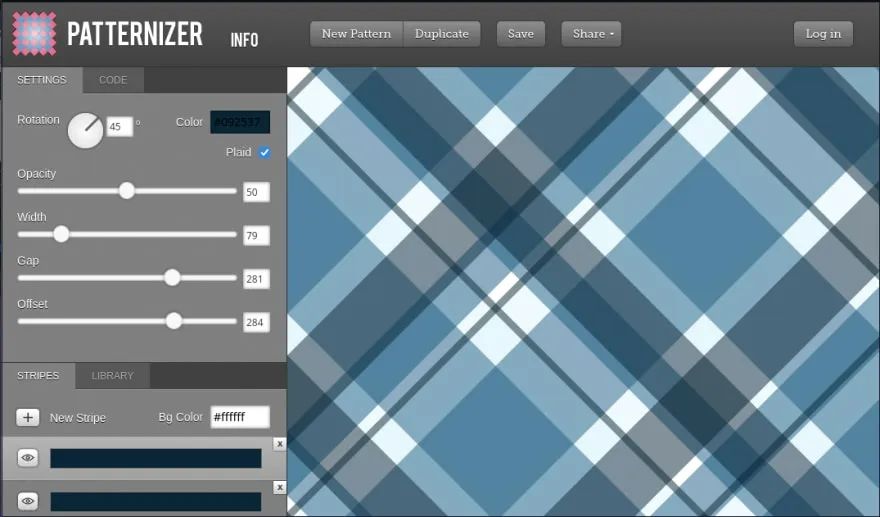
20、 Patternizer
官方网站:https://patternizer.com/
构建条纹背景。
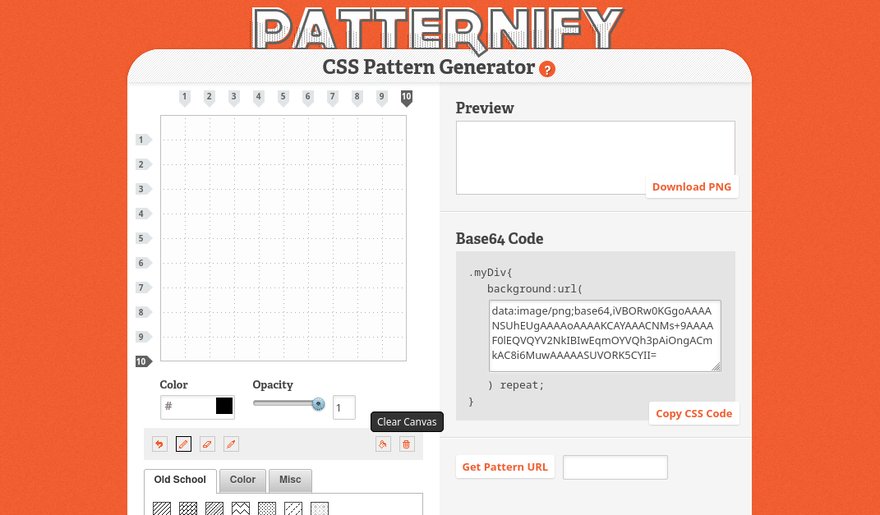
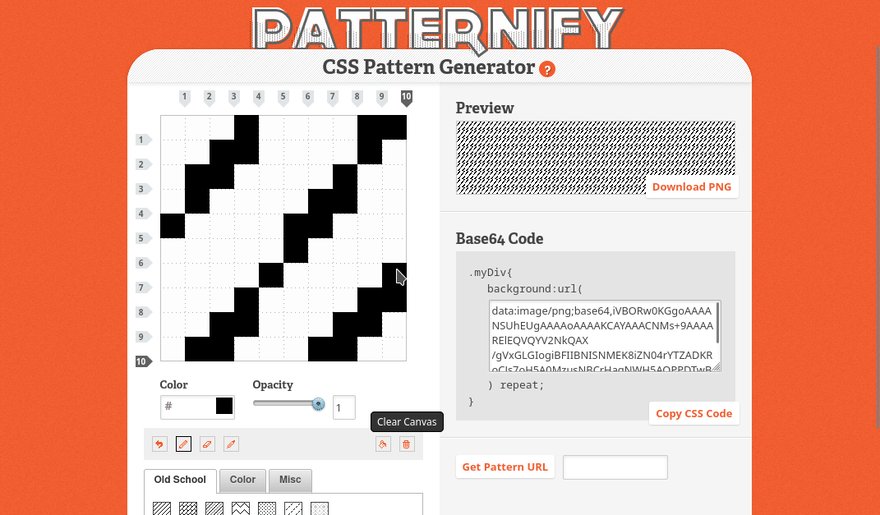
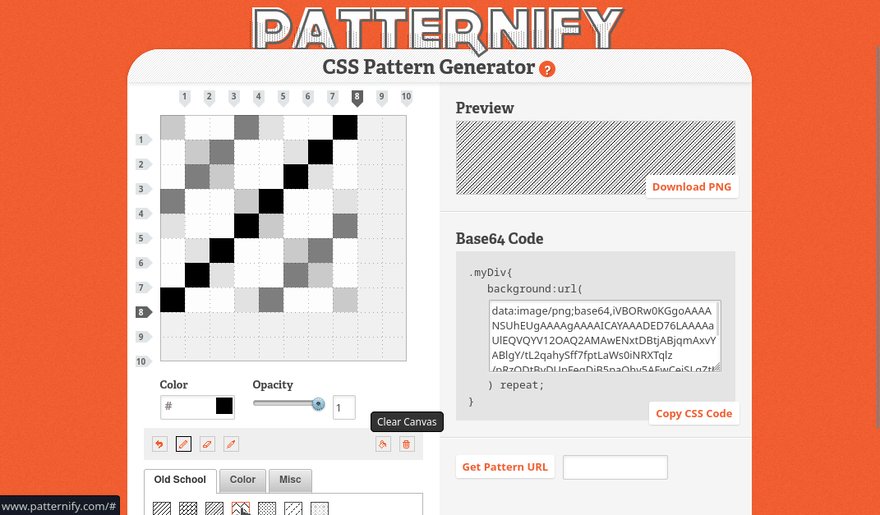
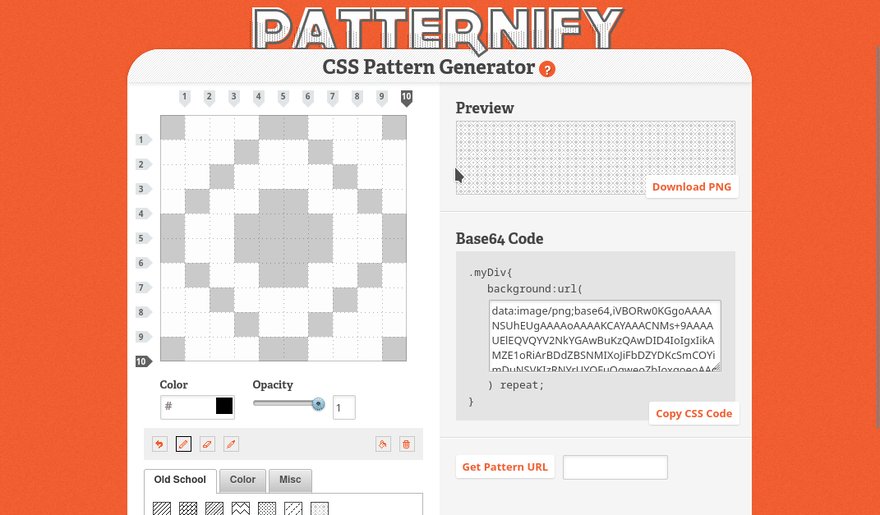
21、Patternify
官方网站:http://www.patternify.com/
建立自己的老式花样背景
22、Animated BG
官方网站:https://wweb.dev/resources/animated-css-background-generator/
生成纯CSS模糊动画背景。
23、Trianglify
官方网站:https://trianglify.io/
几何背景设计器
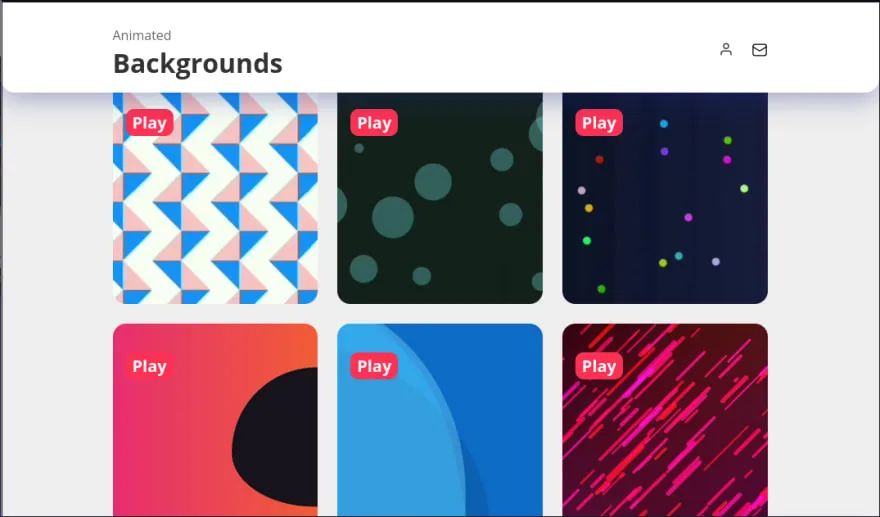
24、Animated Backgrounds
官方网站:https://animatedbackgrounds.me/
纯CSS背景动画集合
25、Magic Pattern CSS Backgrounds
官方网站:https://www.magicpattern.design/tools/css-backgrounds
可重用的基于SVG或纯CSS背景模式的集合,带有可视化资源管理器。
颜色
26、CSS Gradient
官方网站:https://cssgradient.io/
高级CSS渐变色生成器
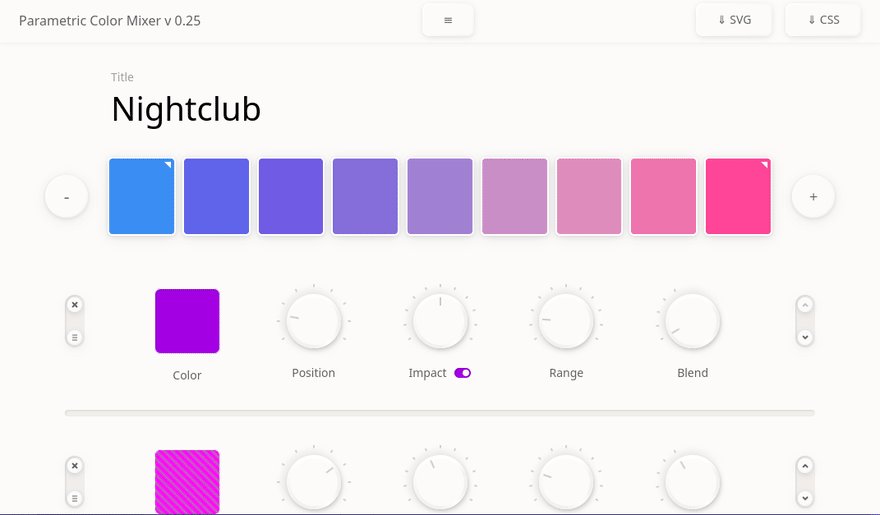
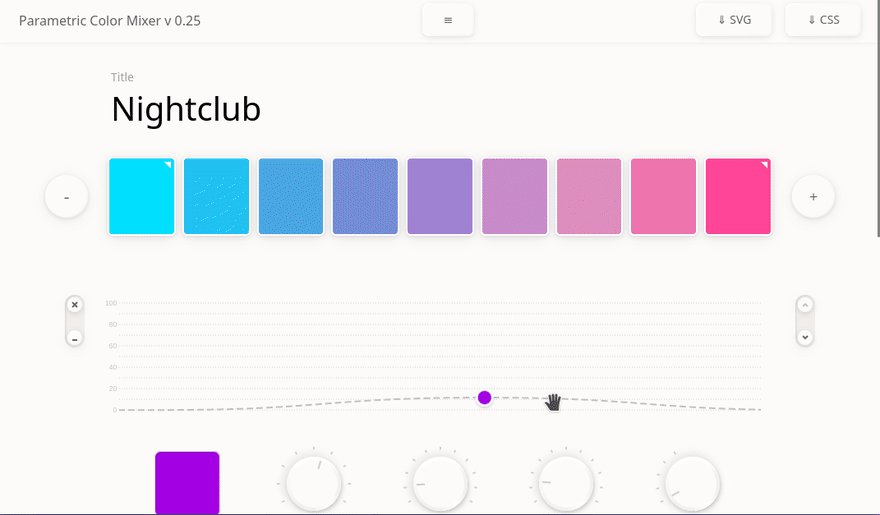
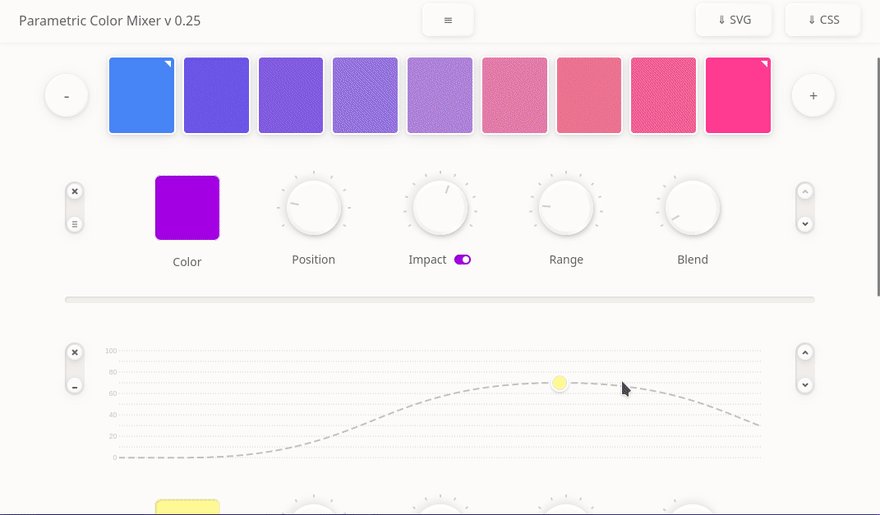
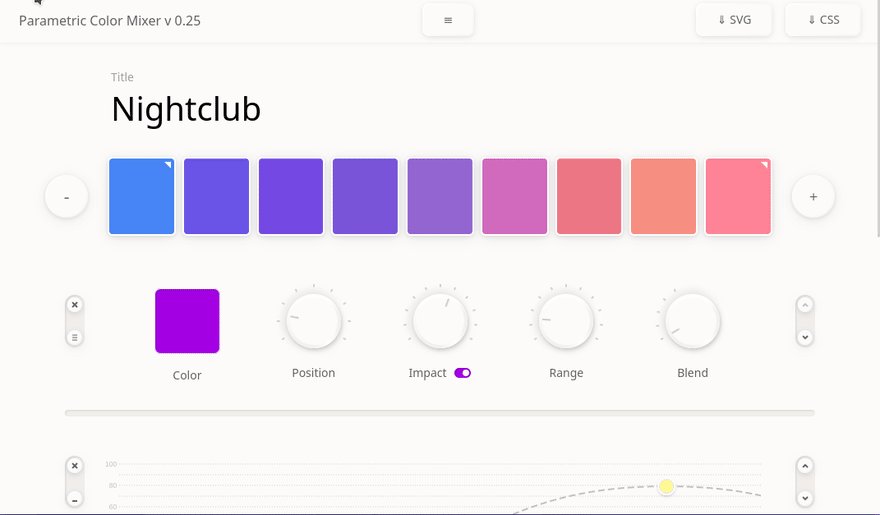
27、Parametric Mixer
官方网站:https://colormixer.web.app/
基于均衡器的CSS颜色编辑器。
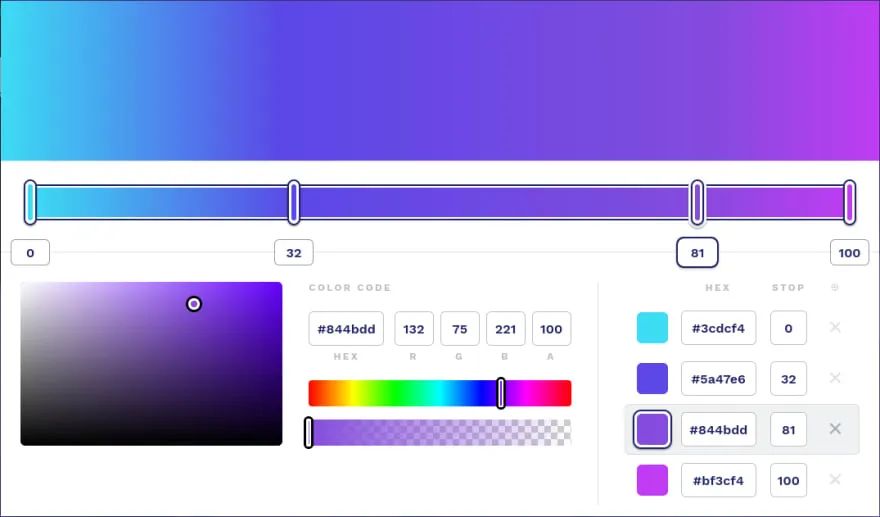
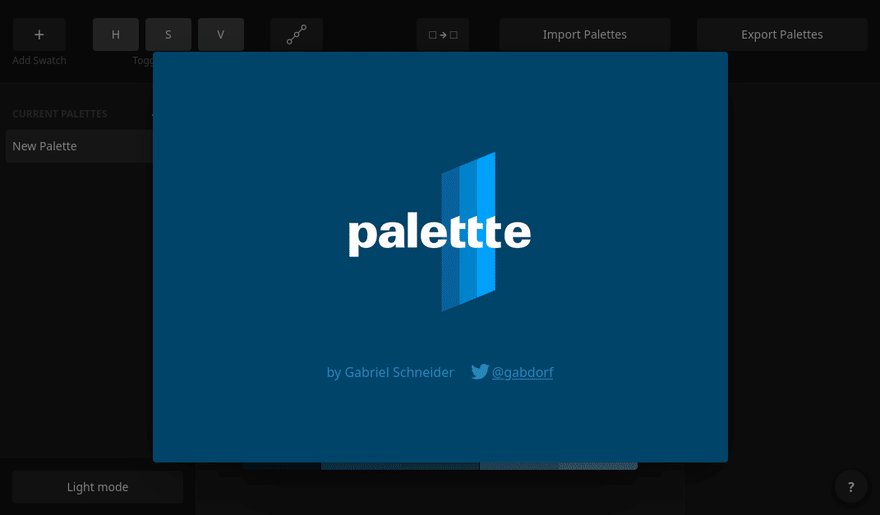
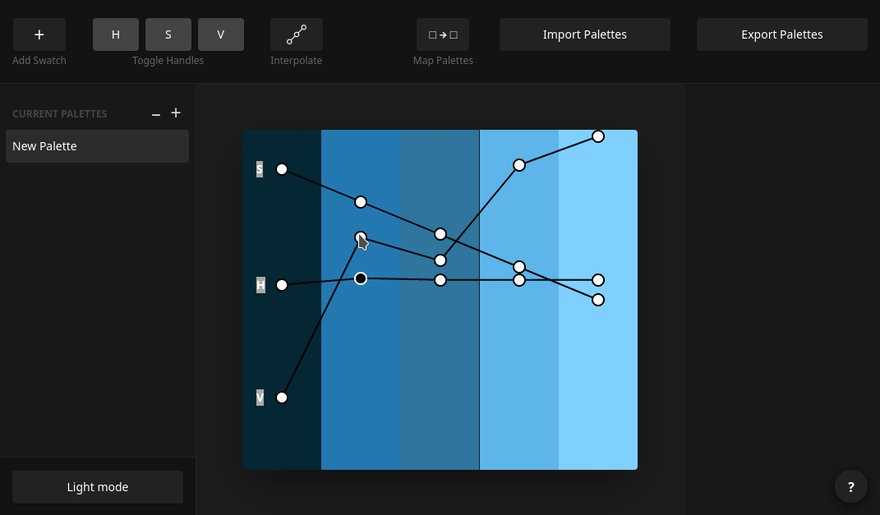
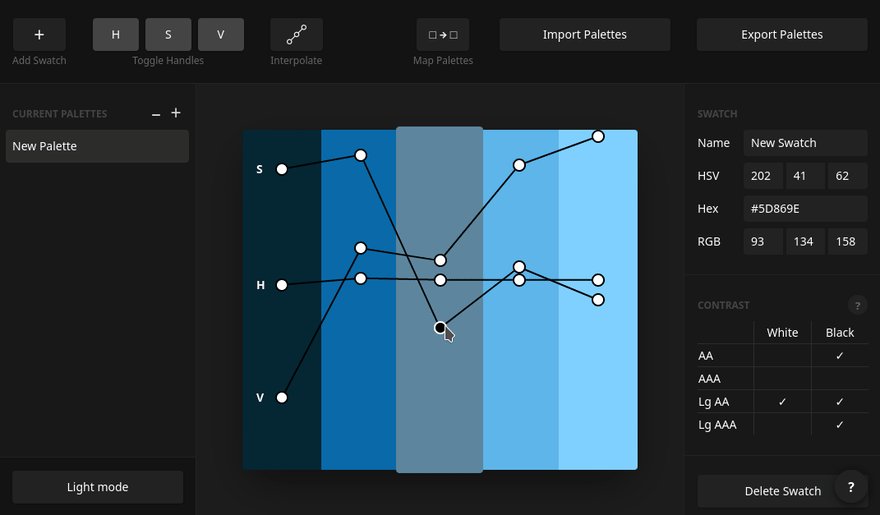
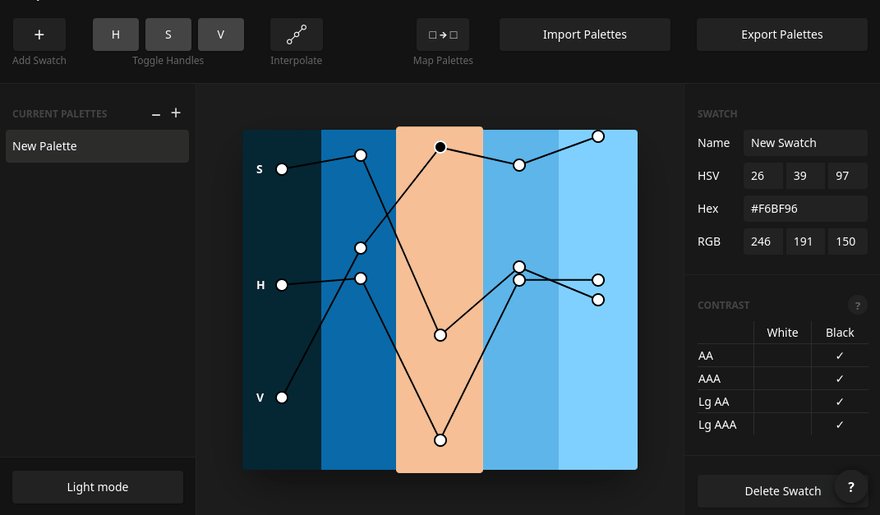
28、Palettte
官方网站:https://palettte.app/
开发和调整配色方案。
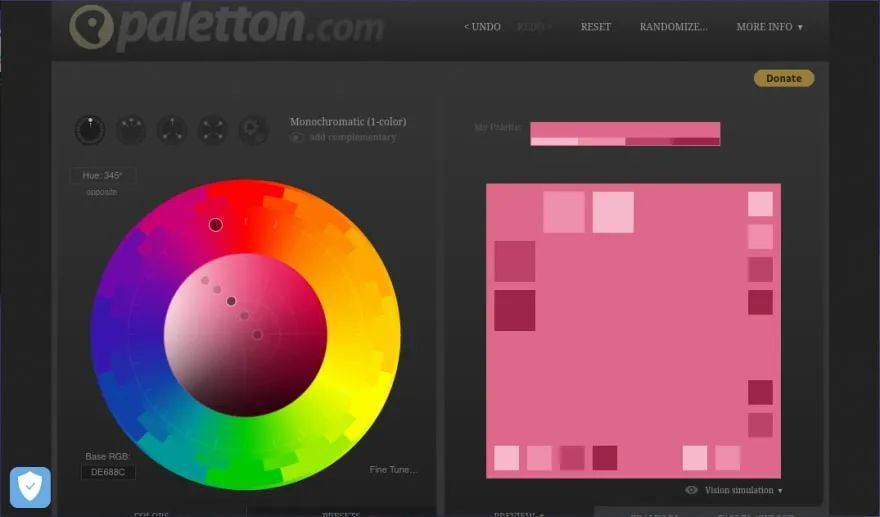
29、Paletton
官方网站:https://paletton.com/
在线调色板设计工具,可选择一种颜色,然后系统自动生成配套的色系供设计师使用。
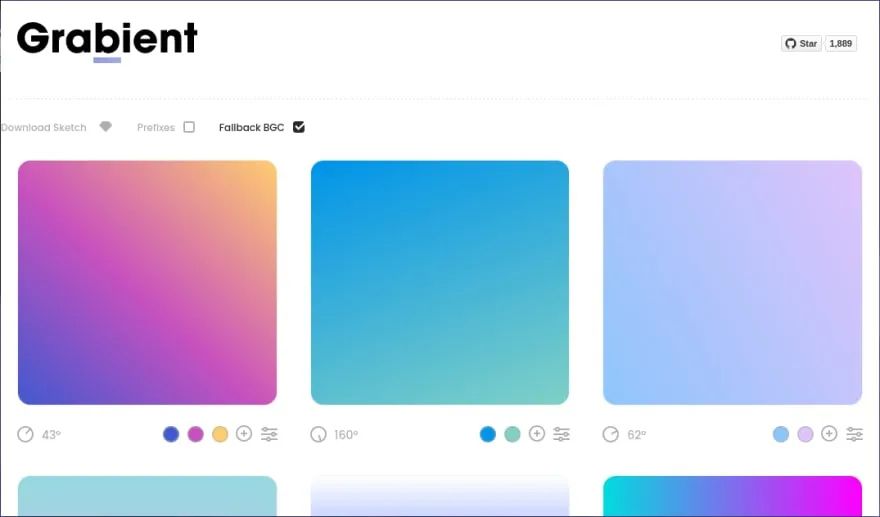
30、Grabient
官方网站:https://www.grabient.com/
一个简单的渐变色生成器。
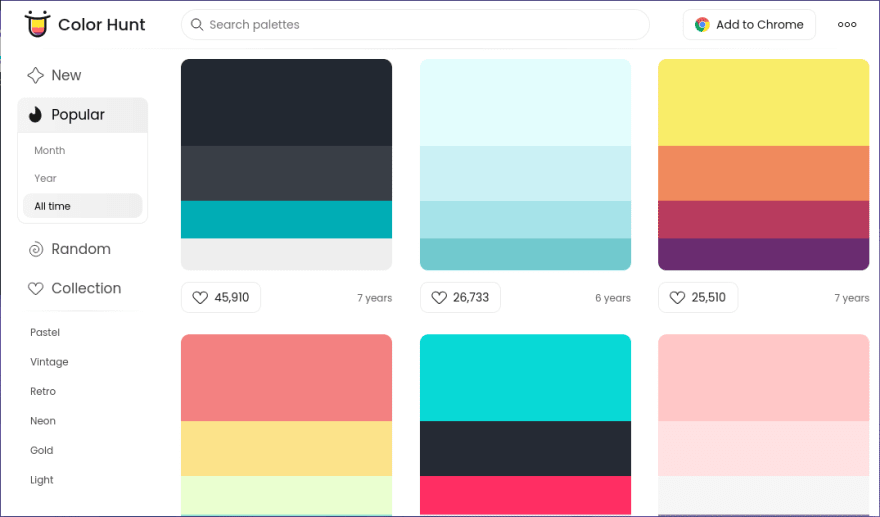
31、Color Hunt
官方网站:https://colorhunt.co/
又一个调色板设计工具。
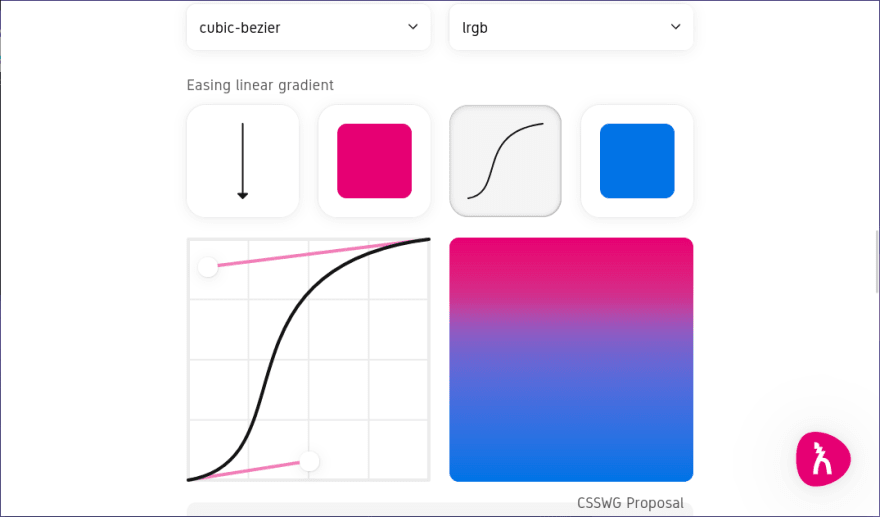
32、Easing Gradients
官方网站:https://larsenwork.com/easing-gradients/#editor
纯CSS三次方贝塞尔风格渐变色生成工具。
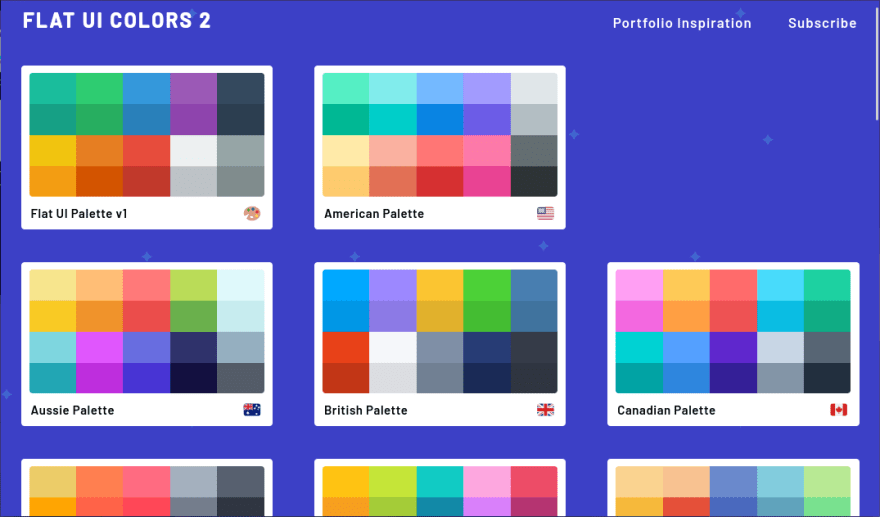
33、Flat UI Colors
官方网站:https://flatuicolors.com/
一个扁平化风格的调色板。
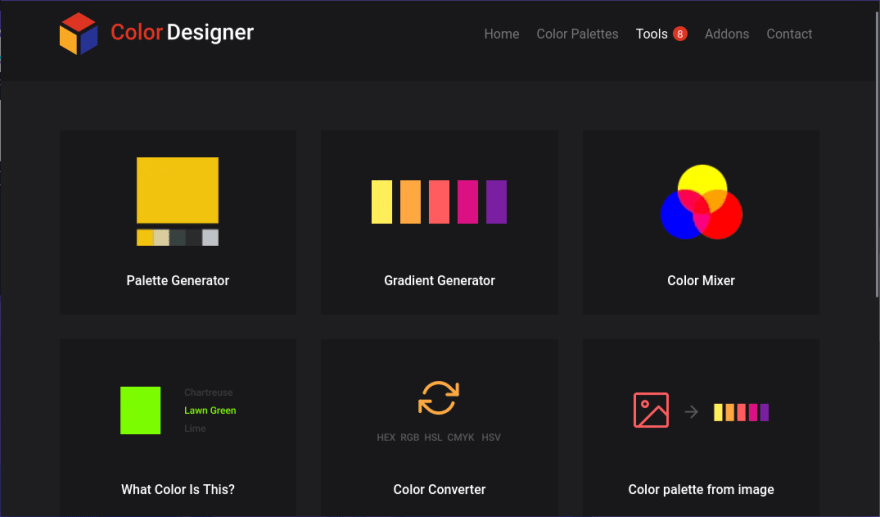
34、Color Tools
官方网站:https://colordesigner.io/tools
一个用于混合、提取、转换和生成颜色的小工具。
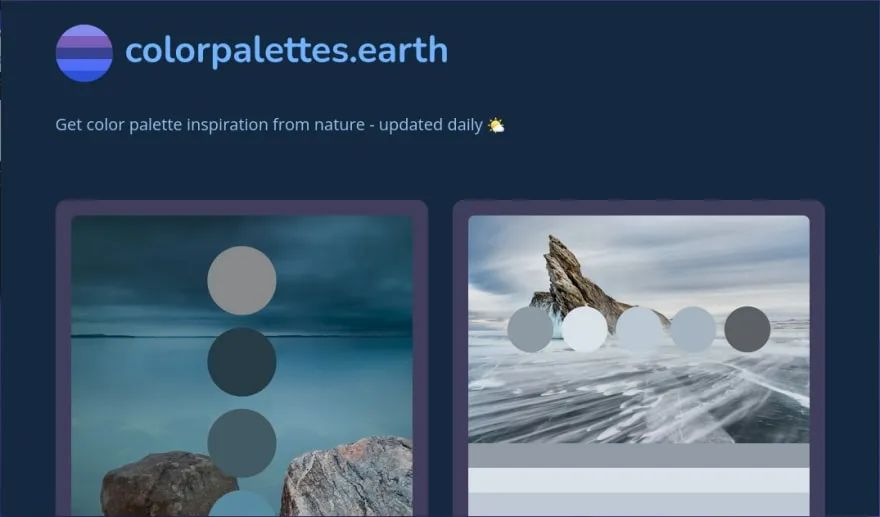
35、ColorPalettes.Earth
官方网站:https://colorpalettes.earth/
来自大自然的自然色彩色盘。
字体排版
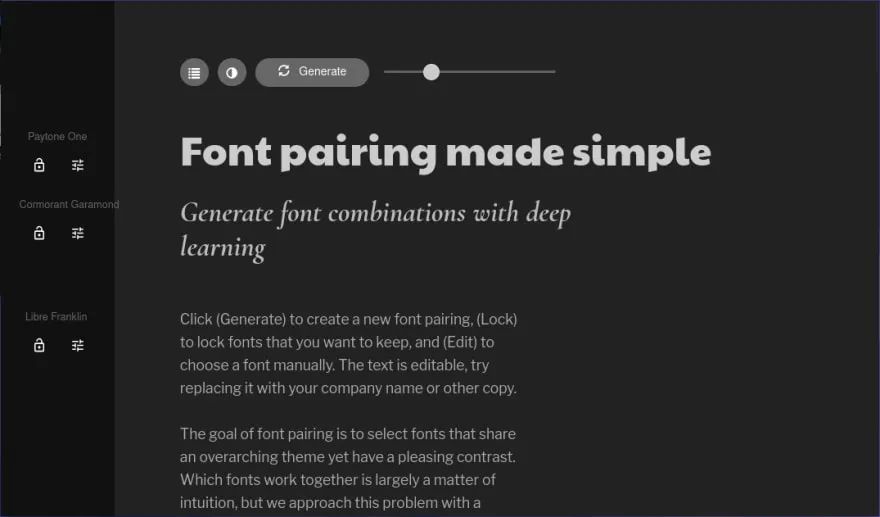
36、Font Joy
官方网站:https://fontjoy.com/
发掘和预览各种字体搭配。
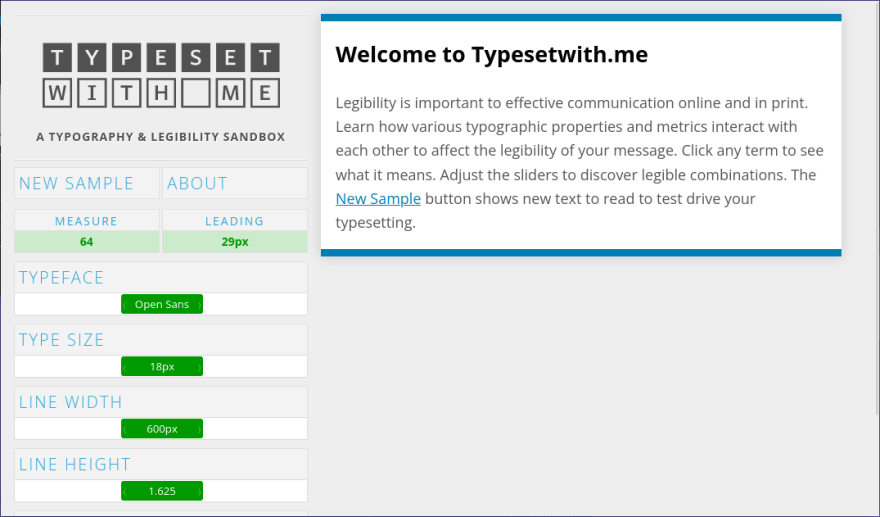
37、Type set With Me
官方网站:https://typesetwith.me/
一个排版和易读性沙盒。
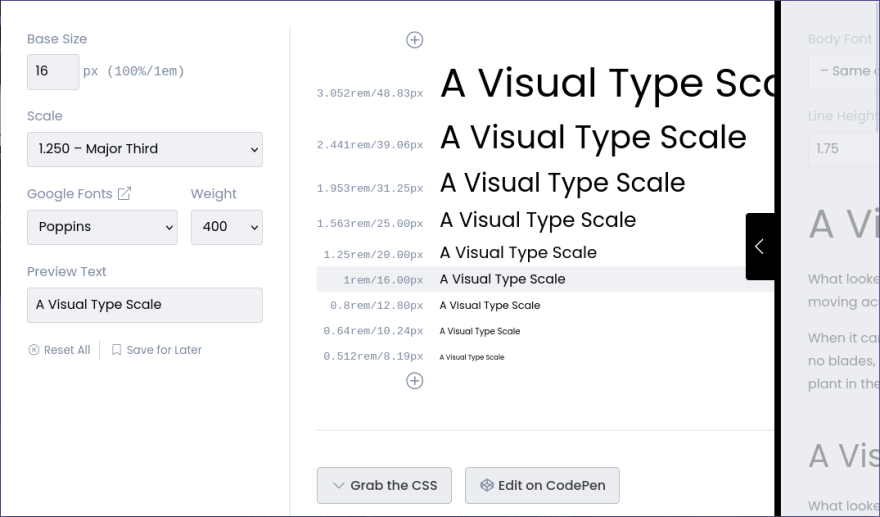
38、Type Scale
官方网站:https://type-scale.com/
生成标题/正文字体大小
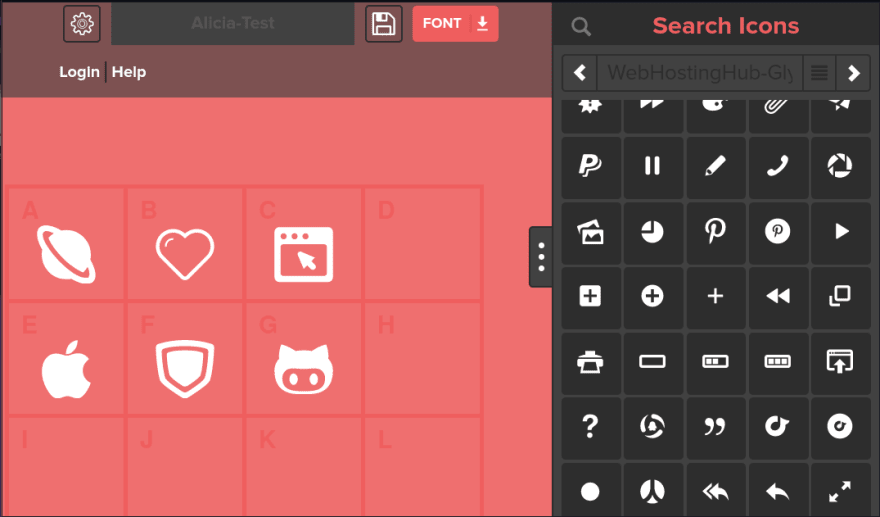
39、Glyphter
官方网站:https://glyphter.com/
从SVG图形创建图标字体
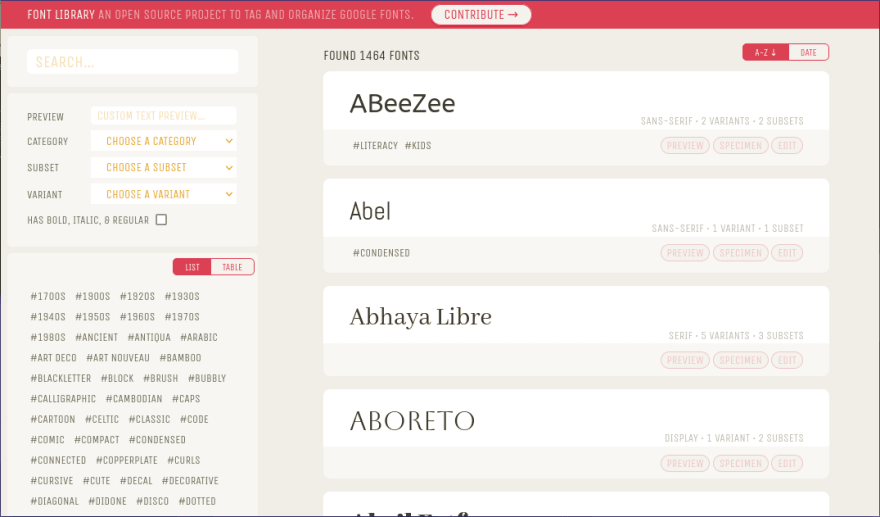
40、Font-Library
官方网站:https://katydecorah.com/font-library
一个很全面的谷歌字体标记库。
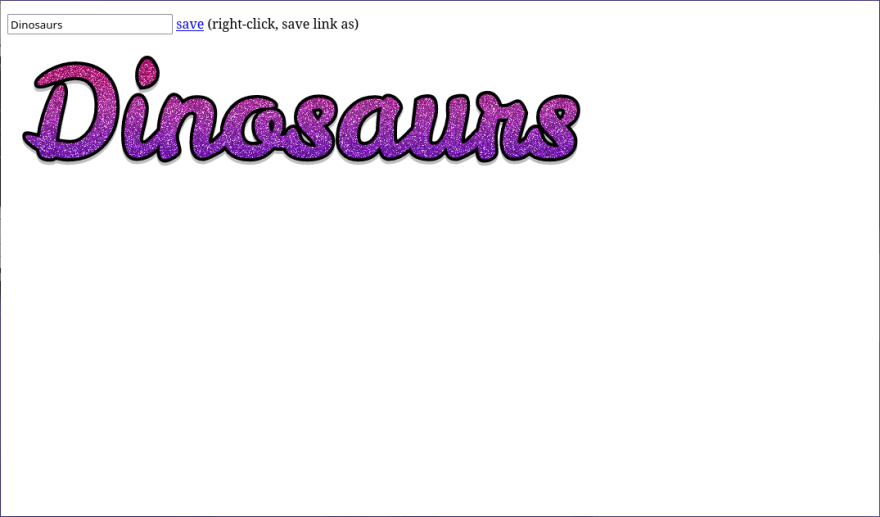
41、Glitter
官方网站:https://wh0.github.io/glitter/
导出90年代风格的发光文本。
加载器动画
42、Spin Kit
官方网站:https://tobiasahlin.com/spinkit/
这是一个CSS加载动画库,CSS代码十分简洁。
43、Whirl
官方网站:https://whirl.netlify.app/
100+ CSS加载动画,可直接复制粘贴CSS代码。
44、Loader Generator
官方网站:https://www.cssportal.com/css-loader-generator/
预构建和自定义的纯CSS加载器。
45、lukehaas - CSS-Loaders
官方网站:https://projects.lukehaas.me/css-loaders/
简单的纯CSS加载动画。
46、CSSLoaders
官方网站:https://cssloaders.github.io/
一款功能相对复杂的纯CSS加载器。
47、loading.io/css
官方网站:https://loading.io/css/
常见加载器动画的CSS实现。
布局
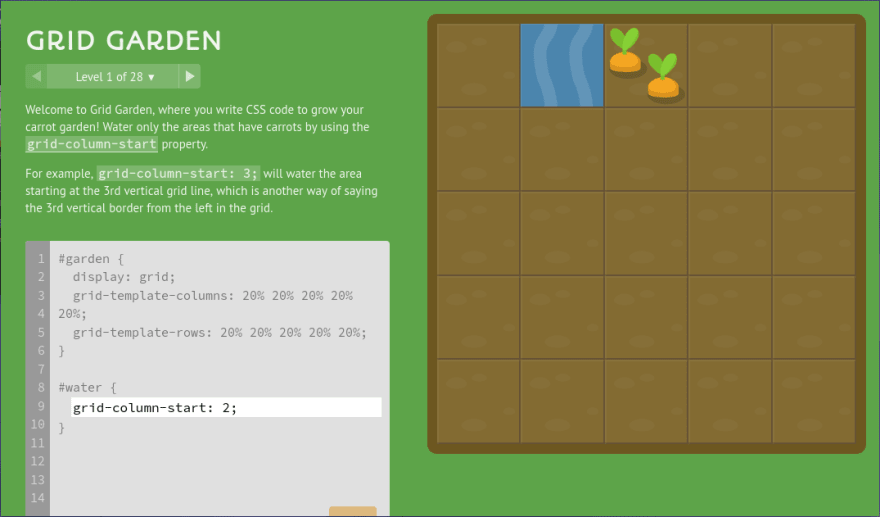
48、CSS Grid Garden
官方网站:https://cssgridgarden.com/
学习CSS网格布局的互动游戏。
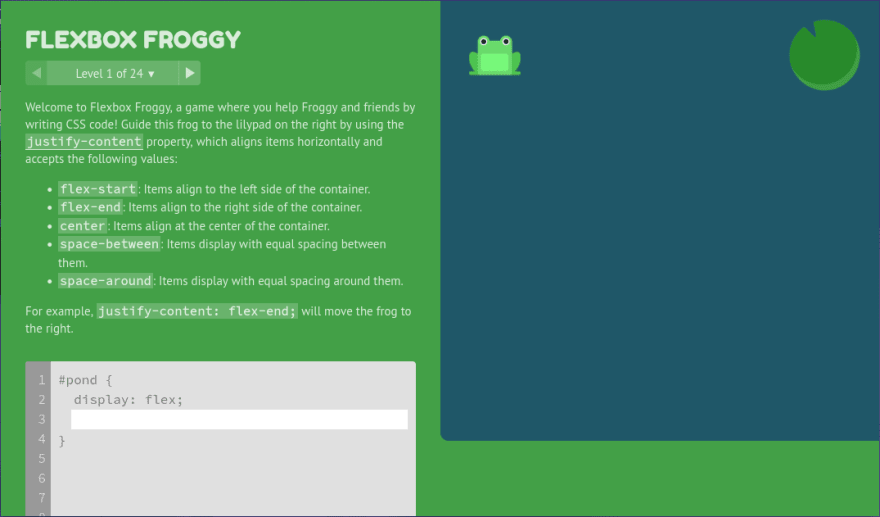
49、FlexboxFroggy
官方网站:https://flexboxfroggy.com/
学习flexbox布局的互动游戏。
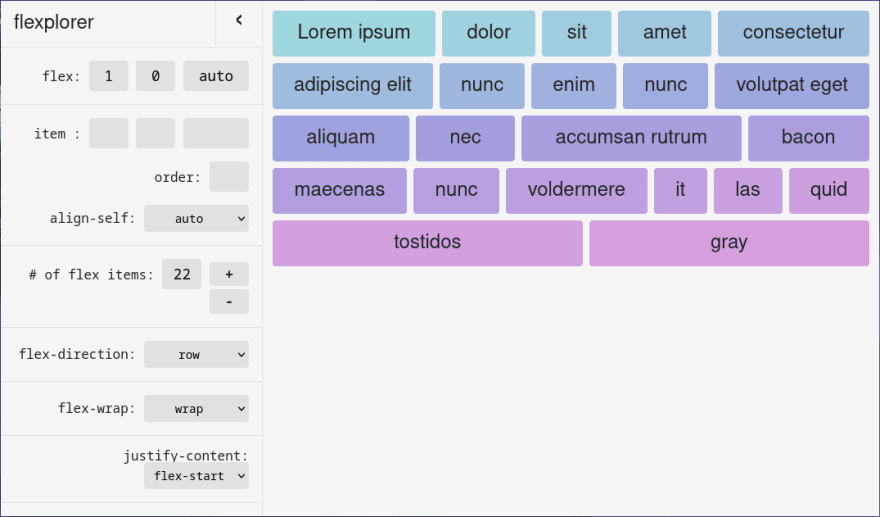
50、Flexplorer
官方网站:https://bennettfeely.com/flexplorer/
可视化的flexbox布局演示教程。
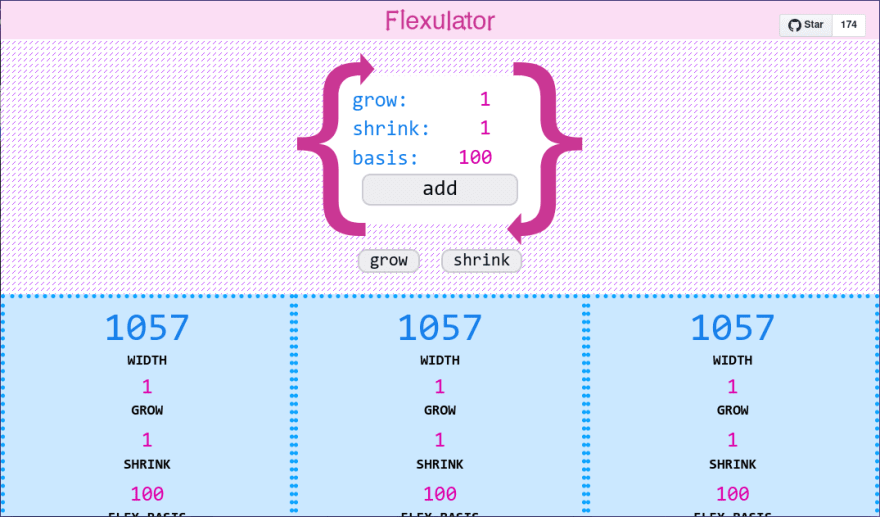
51、Flexulator
官方网站:https://www.flexulator.com/
交互式CSS Flexbox空间分布计算器。
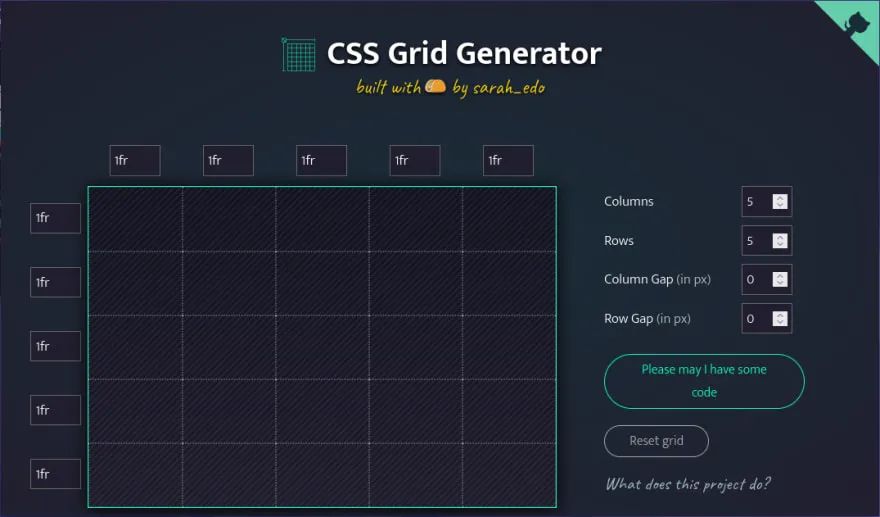
52、Grid Generator
官方网站:https://cssgrid-generator.netlify.app/
使用CSS网格模板属性制作网格(类似于grid.layoutit.com)
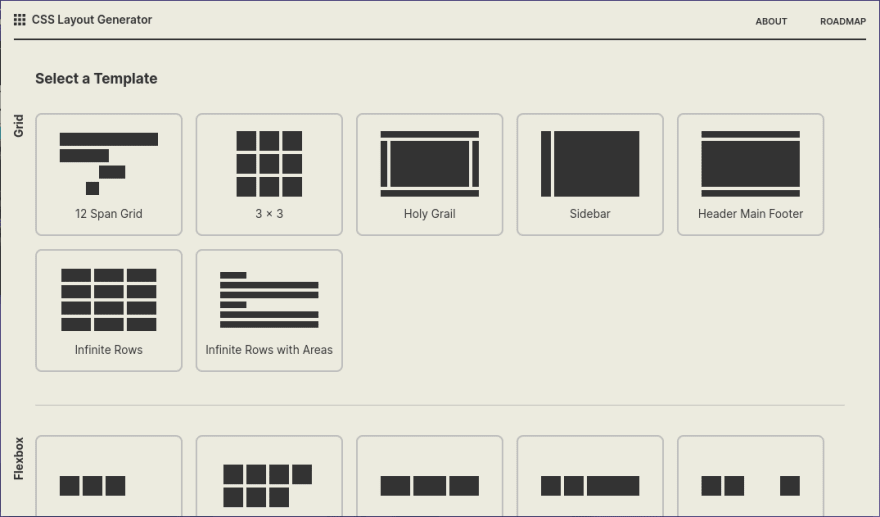
53、 Layout Generator
官方网站:https://layout.bradwoods.io/
现代CSS布局制作工具。
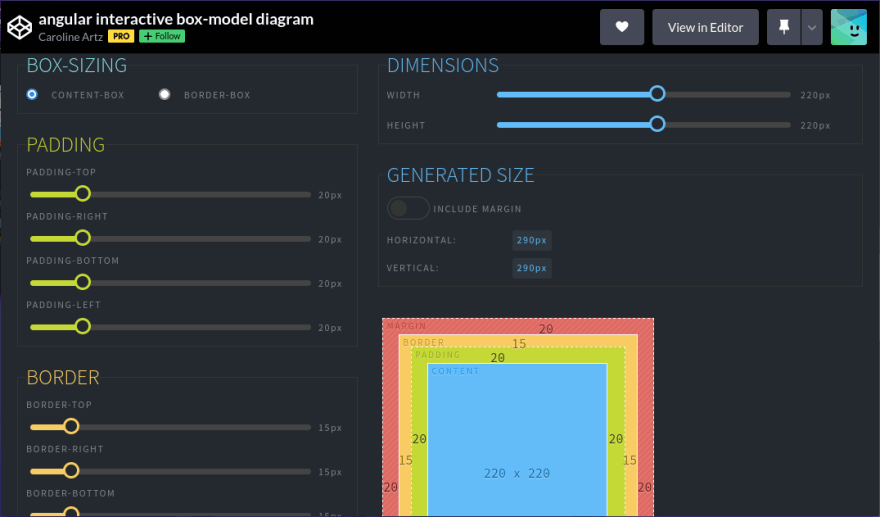
54、Box Model Diagram
官方网站:https://codepen.io/carolineartz/full/ogVXZj
就是一个简单的可视化盒子模型演示示例。
信息
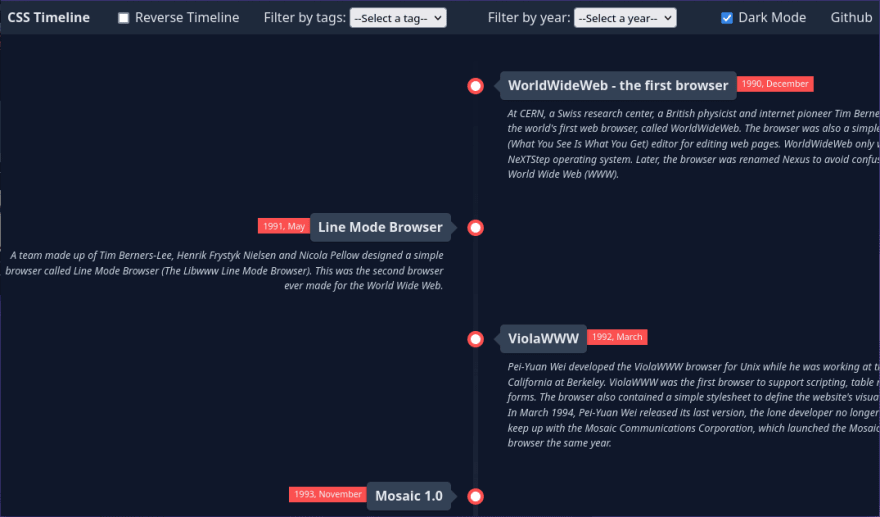
55、CSS Timeline
官方网站:https://css-timeline.vercel.app/
CSS的历史。
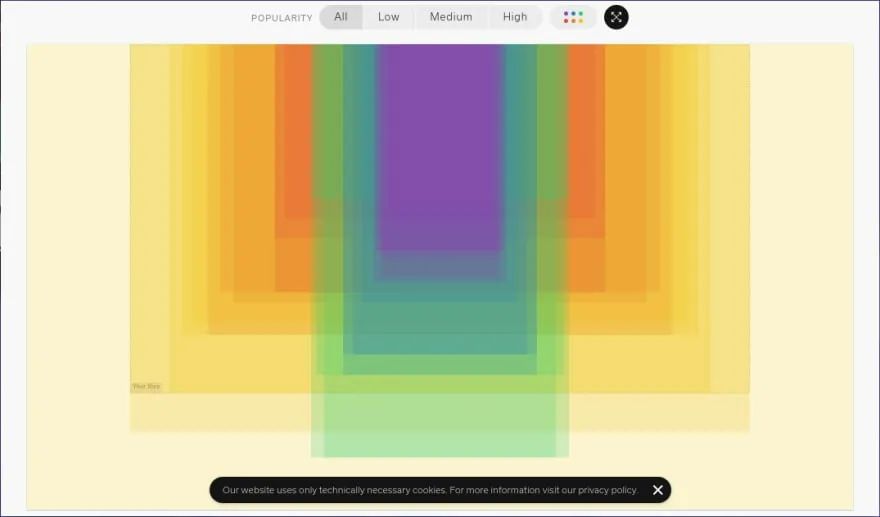
56、Screen Size Map
官方网站:https://screensizemap.com/
查看响应式设计的常用屏幕尺寸。
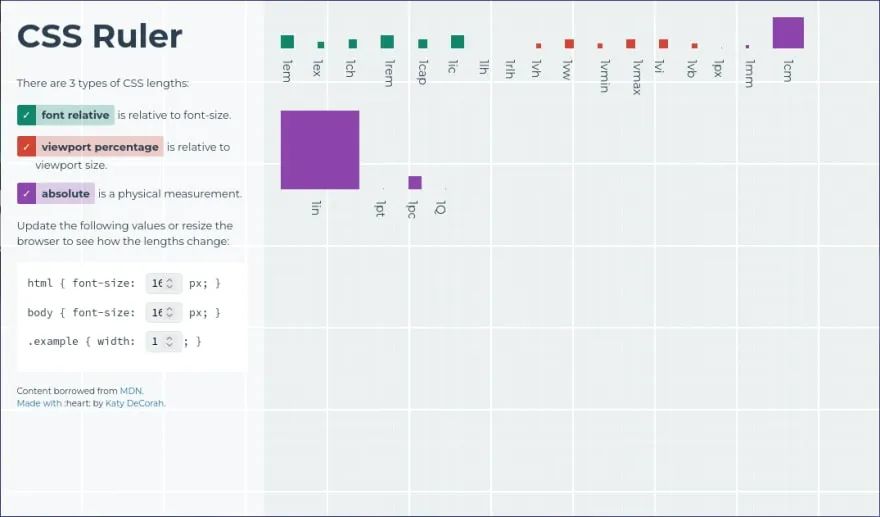
57、CSS Ruler
官方网站:https://katydecorah.com/css-ruler/
预览各种CSS属性单位。
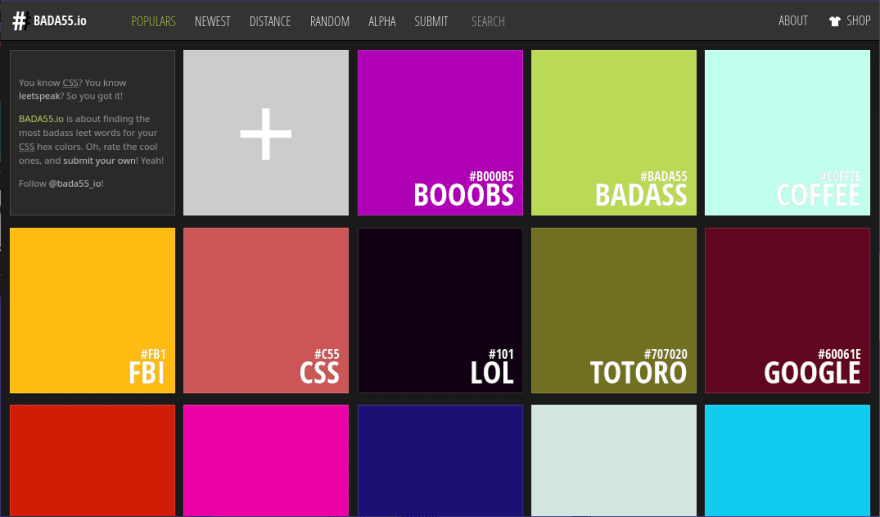
58、bada55
官方网站:http://bada55.io/
非常有趣的CSS十六进制颜色代码列表。
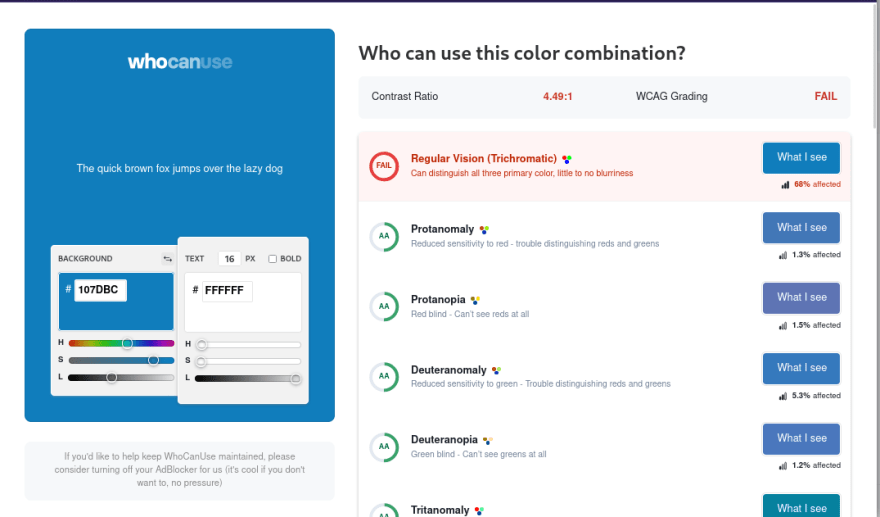
59、Who can use?
官方网站:https://www.whocanuse.com/
检查给定颜色组合的辅助功能等级,类似于Colorable
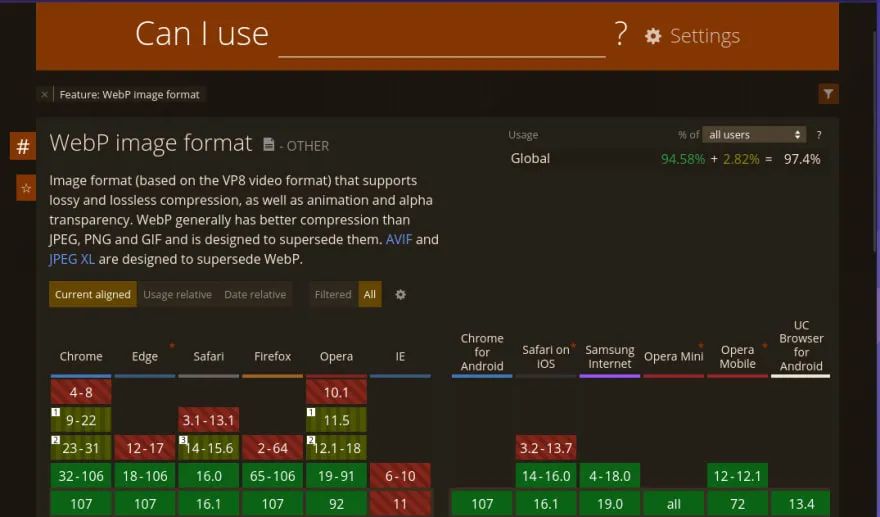
60、Can I use?
官方网站:https://caniuse.com/
各种CSS,JS,HTML和web功能的浏览器兼容性检查。
61、Can I email?
官方网站:https://www.caniemail.com/
类似于Can I use?,但检查的是给定的CSS属性(或HTML元素)是否与电子邮件客户端兼容。
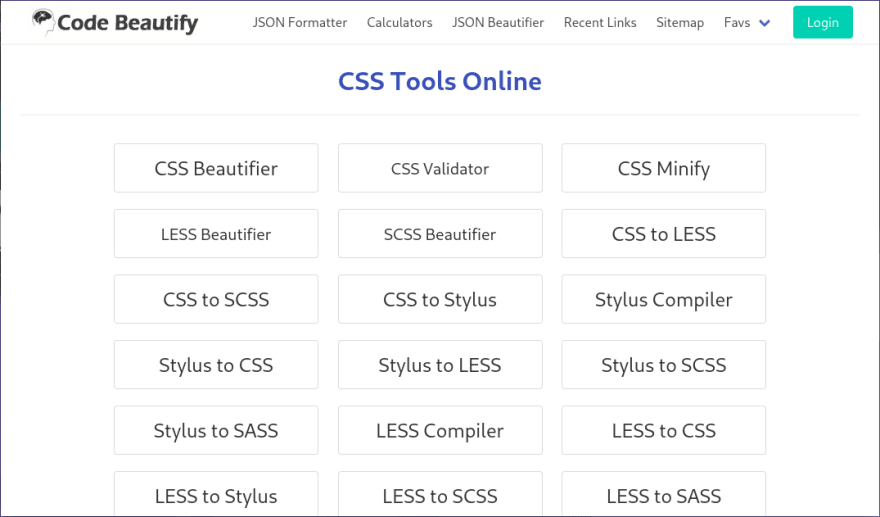
62、CSS Processing Tools
官方网站:https://codebeautify.org/css-tools
与任何其他CSS语言相互转换。
63、Unused CSS
官方网站:https://unused-css.com/
在网站中搜索未使用的CSS,并显示统计信息。
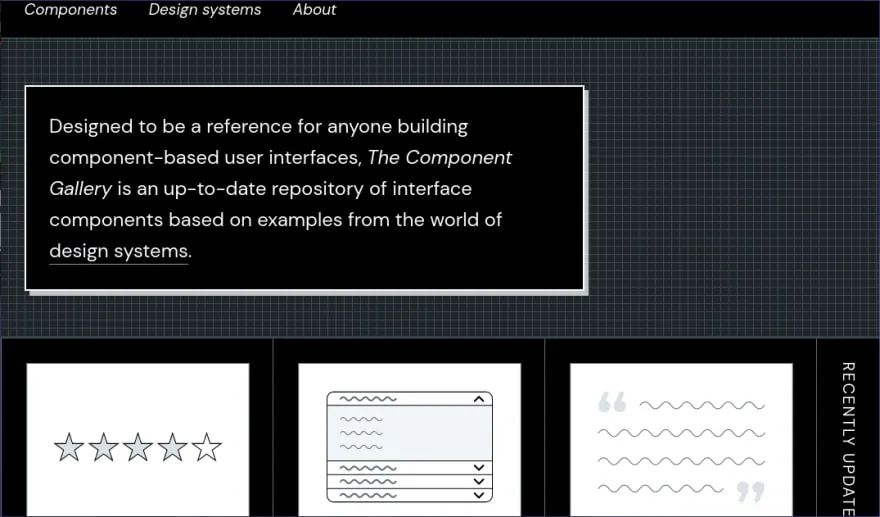
64、Component.Gallery
官方网站:https://component.gallery/
全局组件搜索。