背景
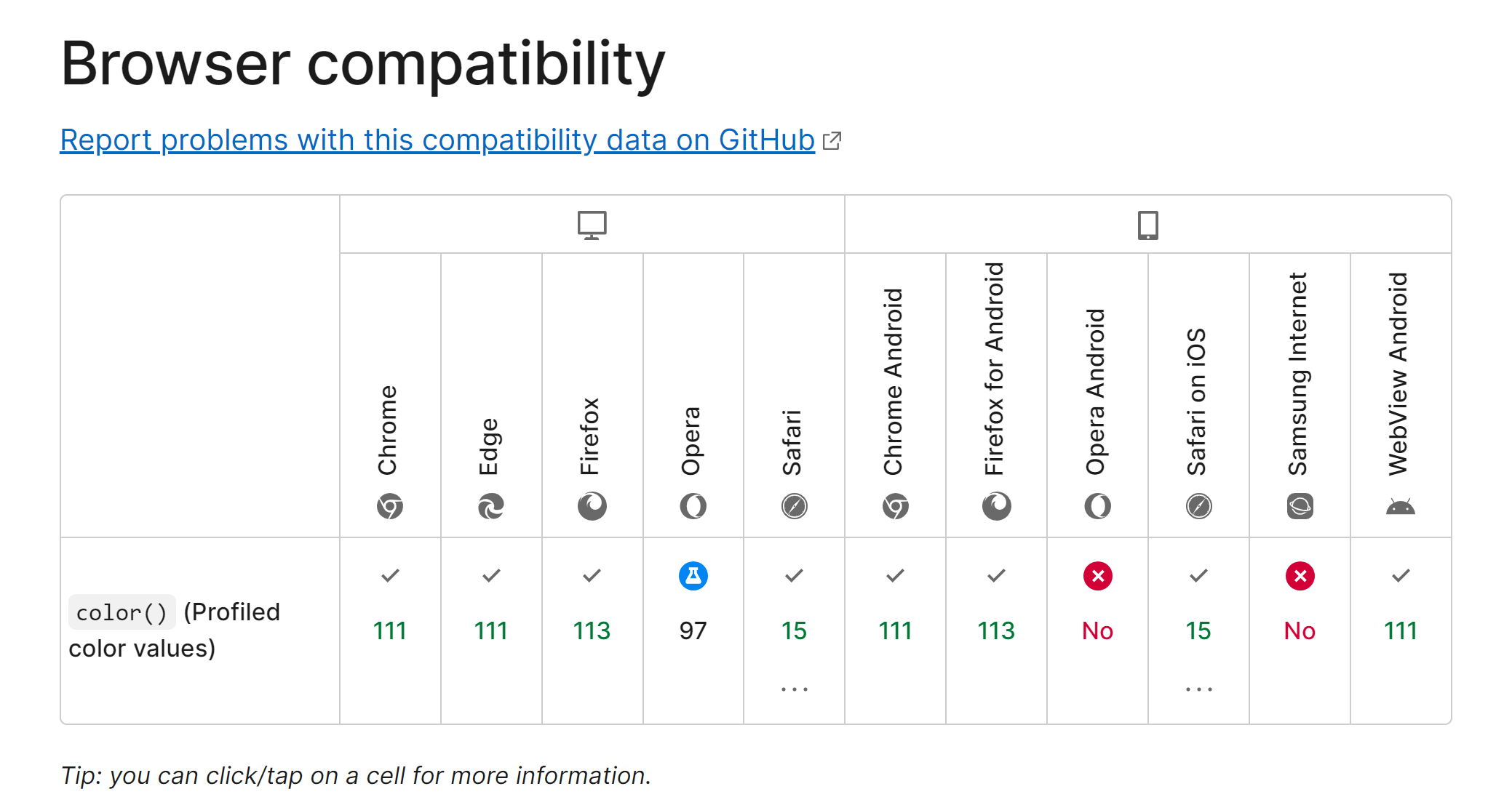
6 月 google 发了新的博客:关于 color()已经被所有主流的引擎支持。
下面的例子可以看到支持的色彩空间
.valid-css-color-function-colors {--srgb: color(srgb 1 1 1);--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);--display-p3: color(display-p3 1 1 1);--rec2020: color(rec2020 0 0 0);--a98-rgb: color(a98-rgb 1 1 1 / 25%);--prophoto: color(prophoto-rgb 0% 0% 0%);--xyz: color(xyz 1 1 1);}
color()介绍
color() MDN 链接color()是 CSS 中一个相对新的颜色函数,它提供了一种统一的方式来指定任何 RGB 颜色空间中的颜色值。与rgb()和hsl()等函数相比,color()函数的优点是:
- 统一的语法可以访问不同颜色空间,更简洁。
- 未来如果有新的标准色域,只需要在函数中加入新值,就可以兼容,无需新增函数。
- 有助于实现色彩管理,由浏览器根据设备色域进行颜色转换。
color()语法color()函数的语法如下:color(display-p3 1 0.5 0);color(display-p3 1 0.5 0 / .5);
color()的值有下面几个
colorspace 命名空间比如:
srgb, srgb-linear, display-p3,a98-rgb, prophoto-rgb, rec2020,xyz, xyz-d50, and xyz-d6
p1, p2, p3数字或者百分比 供颜色空间所使用的参数值
- A 可选 alpha 值
其中color-space可以是:
- srgb:标准 RGB 色域
- display-p3:广色域,用于电影和电视
- a98-rgb:Adobe RGB 色域
- prophoto-rgb:ProPhoto RGB 色域
- rec2020:UHDTV 和其他广色域格式,例如:color(srgb 0 0 1) // sRGB 色值为 0, 0, 1color(display-p3 0 0 1) // Display P3 色域中的蓝色
color()使用例子color()函数可以用于 CSS 中的任何需要颜色值的地方。这里给出一些例子:文本颜色
.text {color: color(display-p3 0 0 1);}
背景颜色
.bg {background-color: color(prophoto-rgb 0 1 0);}
渐变色
.gradient {background: linear-gradient(to right,color(display-p3 0 0 1),color(rec2020 0 1 0));}
填充 SVG 图形
.icon {fill: color(a98-rgb 1 0 0);}
什么网站或应用需要用到
color()color()函数主要适用于以下类型的网站和应用: