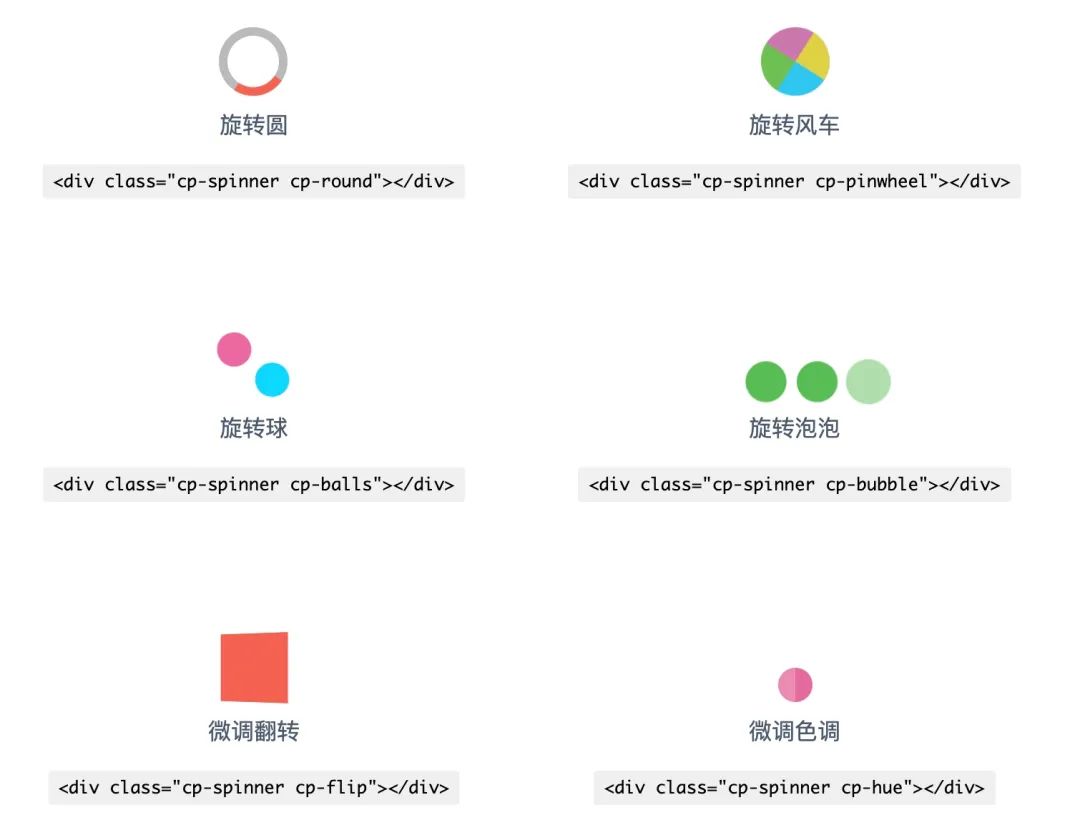
CSS PIN
https://webkul.github.io/csspin/
CSS Spinners 和 Loaders - 模块化、可定制和单一的 HTML 元素代码。
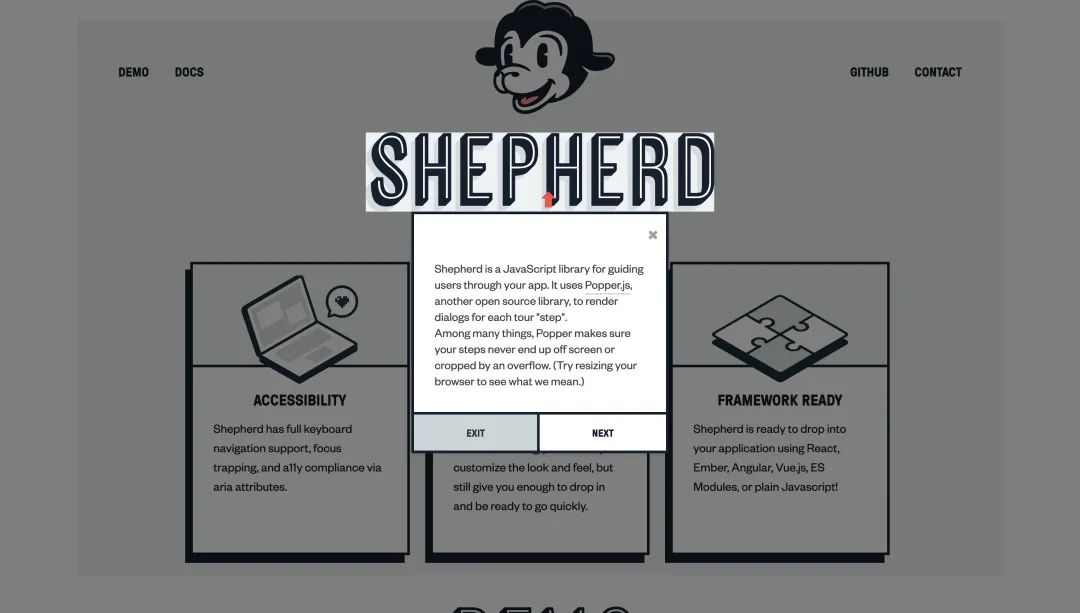
shepherd
https://github.com/shipshapecode/shepherd
引导用户浏览应用。
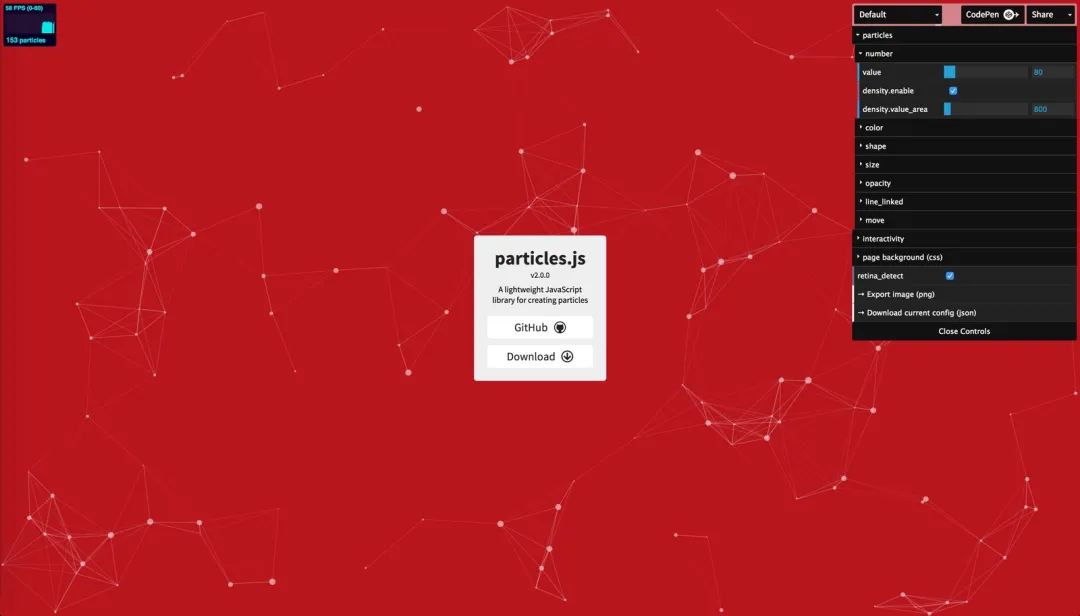
particles.js
https://github.com/VincentGarreau/particles.js
用于创建粒子的轻量级 JavaScript 库。
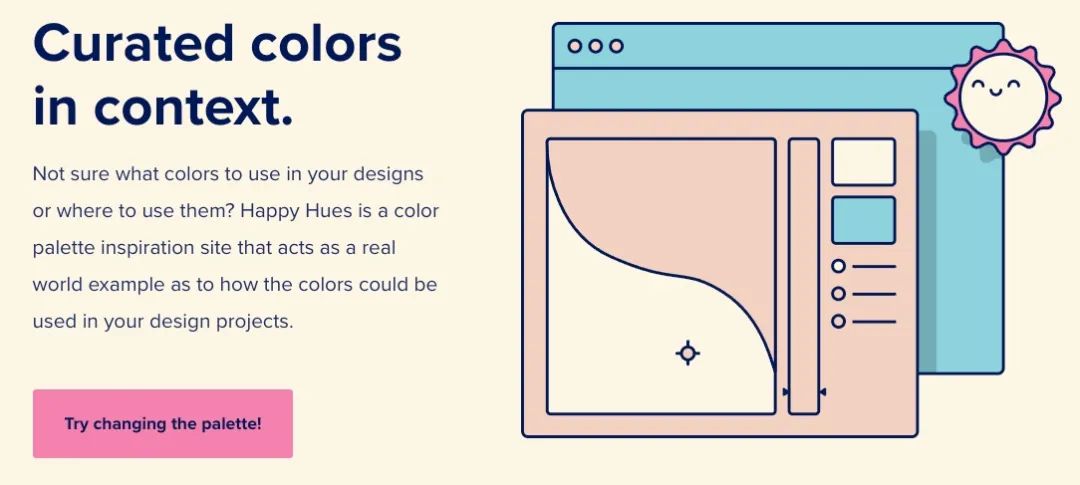
Happy Hues
https://www.happyhues.co/palettes/17
Happy Hues 是一个调色板灵感网站。项目中需求中开发多主题的话可以参考一下。
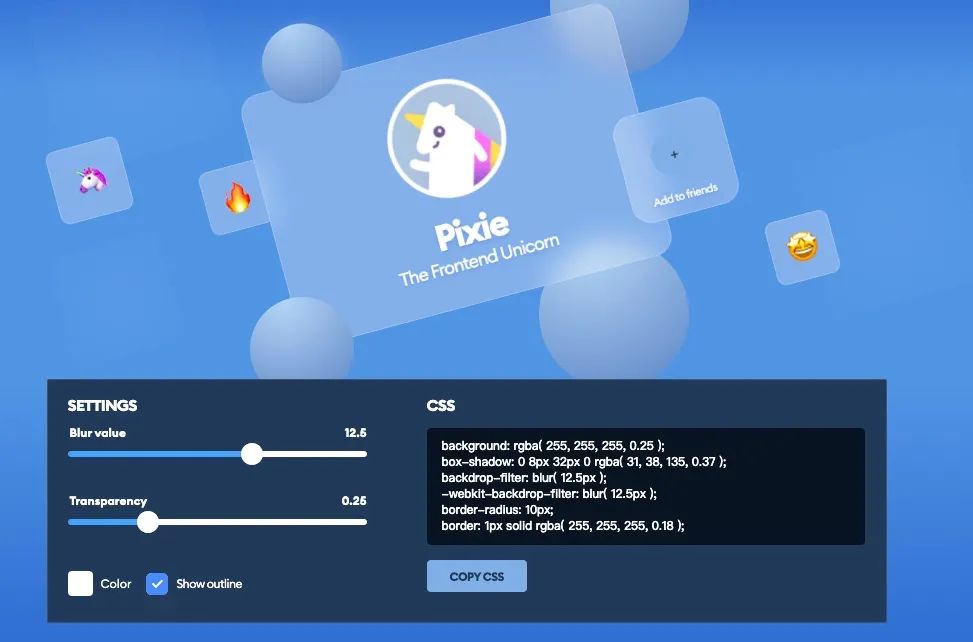
Glassmorphism
https://hype4.academy/tools/glassmorphism-generator
Glassmorphism 是一种设计风格,,用于实现 UI 中“磨砂玻璃”效果。
Utopia
https://utopia.fyi/
Utopia 一种思考流体响应式设计思想。
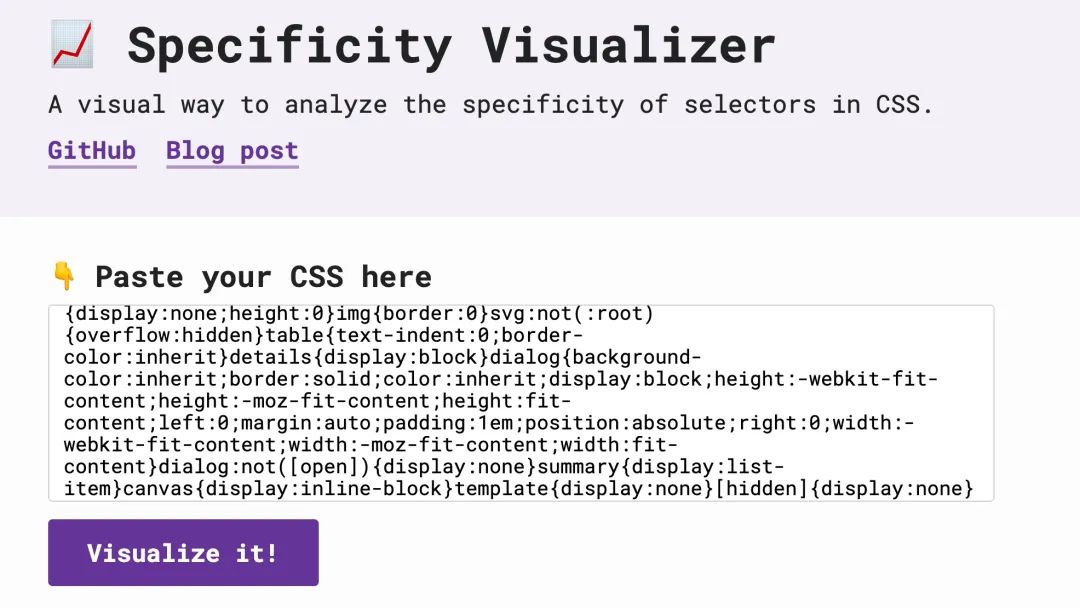
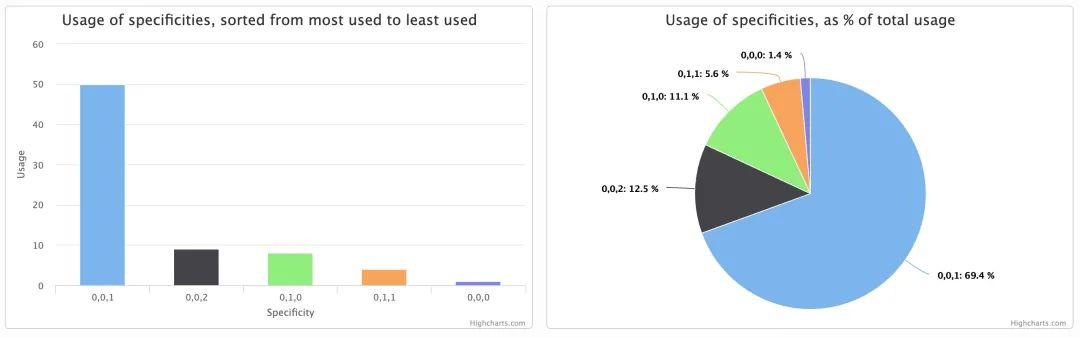
Specificity Visualizer
https://github.com/isellsoap/specificity-visualizer
通过工具可以通过鸟瞰图快速了解 CSS 文件中的选择器及其特性。

Reseter.css
https://github.com/krishdevdb/reseter.css
结合Normalize.css 和 reset.CSS的替代方案。
优点:不会删除所有浏览器样式,而是重新定义有用的样式,大小只有~0.7kb

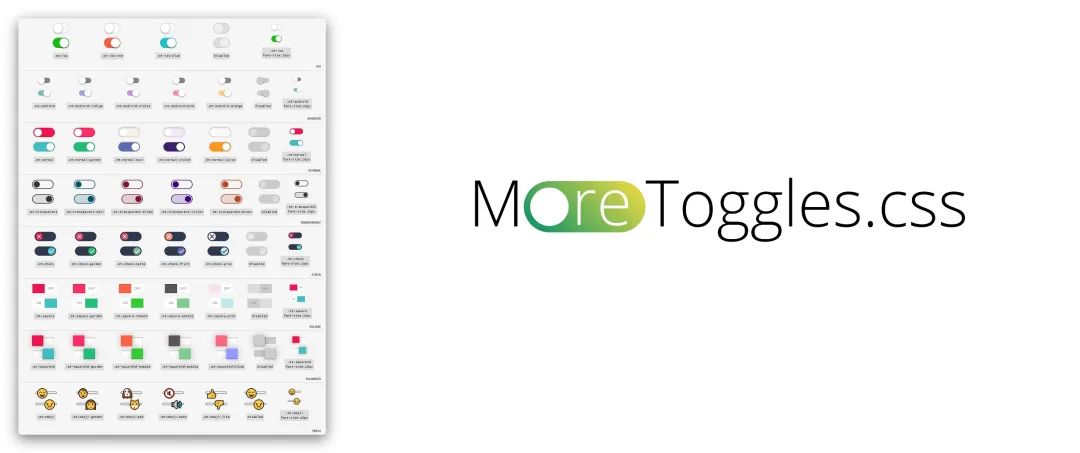
MoreToggles.css
https://github.com/JNKKKK/MoreToggles.css
一个纯 CSS 库,提供各种好看的切换开关
Charts.css
https://chartscss.org/
Charts.css 是一个用于数据可视化的开源 CSS 框架。
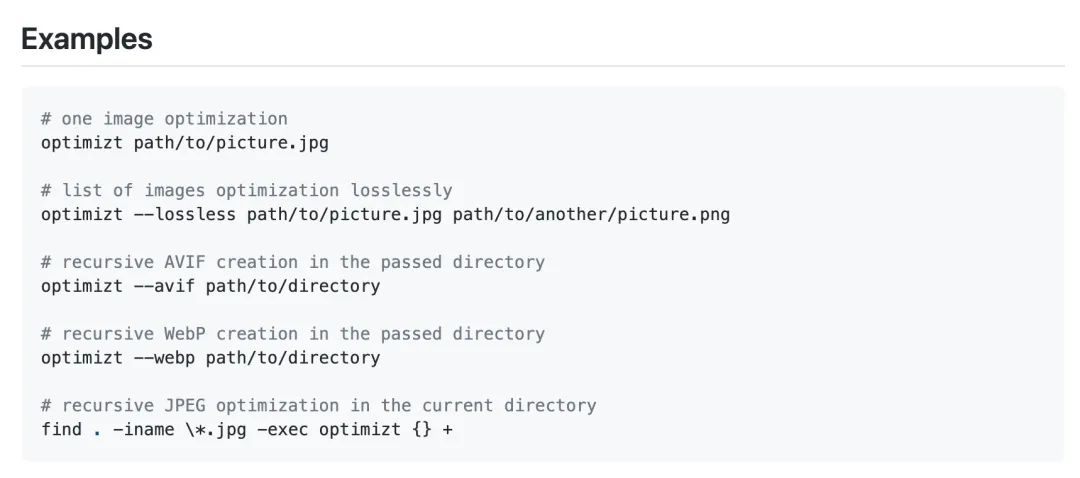
Optimizt
https://github.com/funbox/optimizt
Optimizt用CLI命令去优化图像的工具。它可以压缩 PNG、JPEG、GIF 和 SVG 有损和无损,并为光栅图像创建 AVIF 和 WebP 版本。
以后需要优化图片时候,只需要在项目中运行script命令就快速生成WebP图片格式简单有便捷。
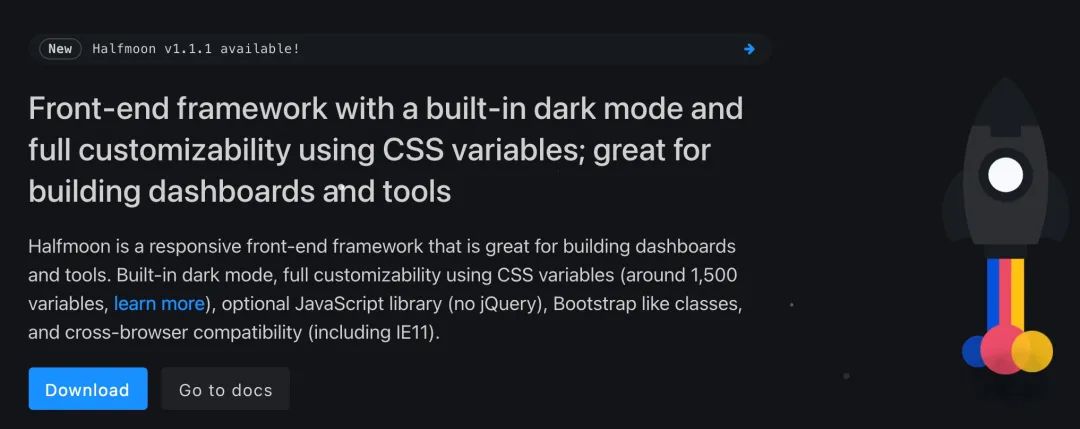
Halfmoon
https://github.com/halfmoonui/halfmoon
具有内置暗模式和使用 CSS 变量的完全可定制性的前端框架;非常适合构建仪表板和工具。
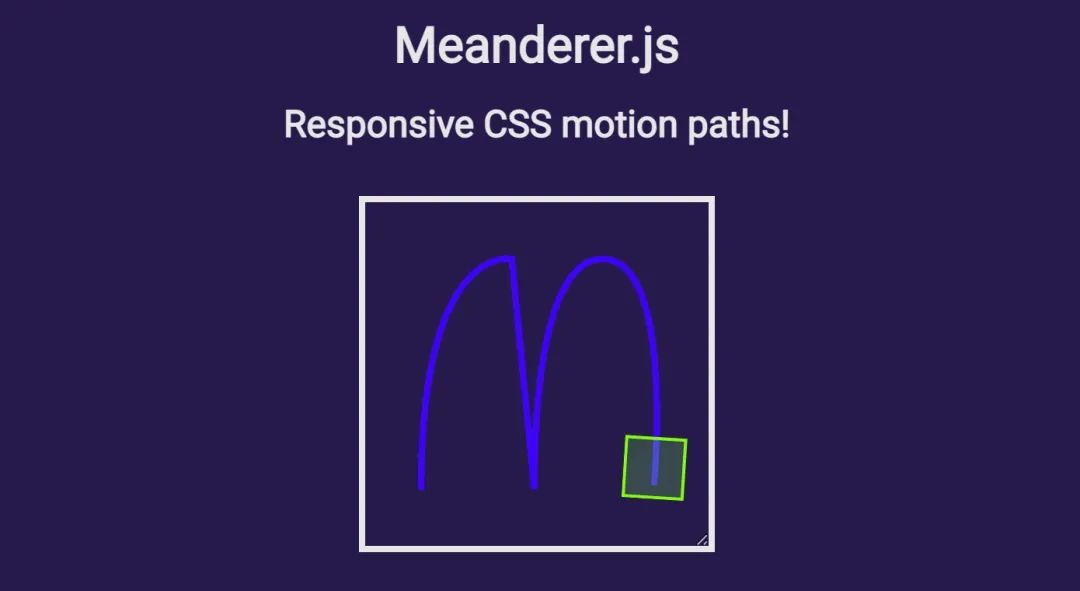
Meanderer
用于响应式 CSS 运动路径的 JavaScript 微型库!