Documatic Documatic
地址:https://www.documatic.com/
Documatic 是一个高效的搜索引擎工具,旨在帮助开发人员轻松搜索他们的代码库,找到特定的代码片段、函数、方法和其他相关信息。该工具旨在通过在几秒钟内快速提供准确和相关的搜索结果,节省开发人员宝贵的时间,提高他们的生产力。
Documatic是一个带有自然语言查询功能的代码搜索工具,它简化了专家和新手开发人员对代码库的搜索。一旦您输入查询,Documatic会快速从代码库中获取相关的代码块,使您能够轻松找到所需的信息。
Neumorphism.io
地址:https://neumorphism.io/#e0e0e0
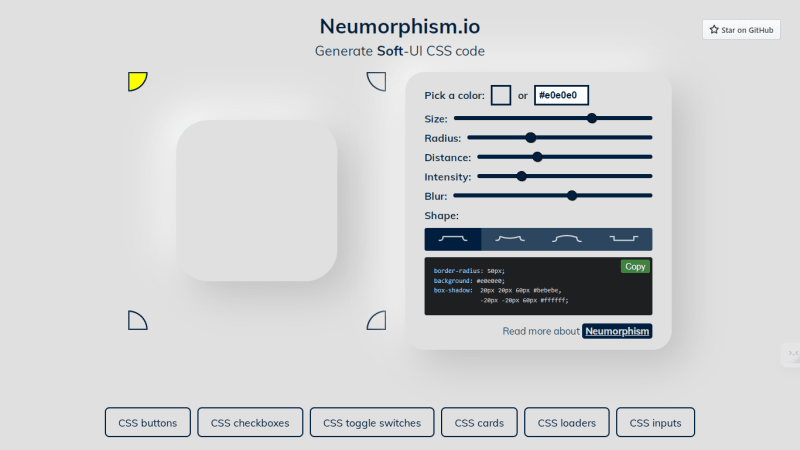
Neumorphism.io是一个出色的在线工具,简化了生成Soft-UI CSS代码的过程。设计师和开发人员可以通过调整颜色、深度和大小等参数,轻松创建Soft-UI元素。该工具提供了实时预览生成的CSS代码,使用户可以根据自己的喜好进行微调设计。
Transform.tools
地址:https://transform.tools/
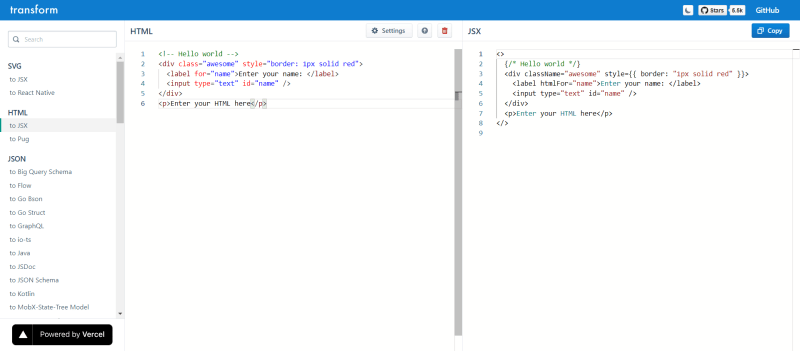
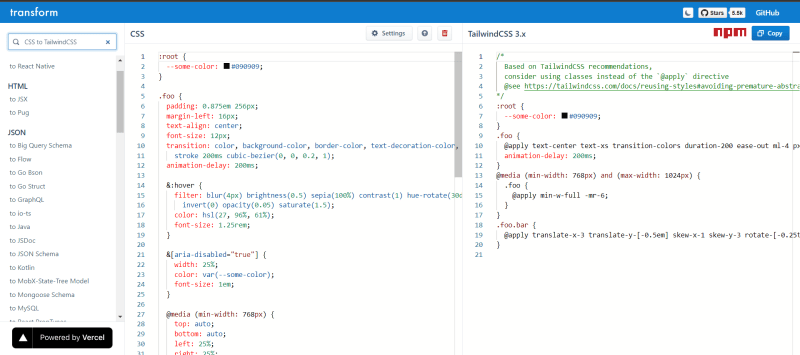
transform.tools 是一个网站,它可以转换几乎所有的东西,比如将HTML转换为JSX,JavaScript转换为JSON,CSS转换为JS对象等等。当需要转换任何东西时,它真的节省了很多时间。

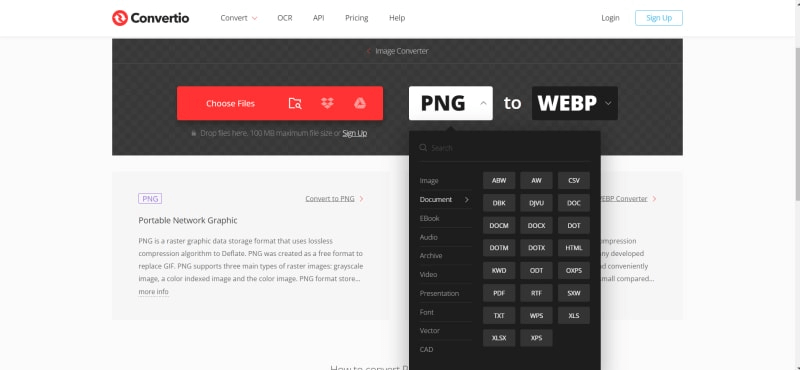
Convertio
地址:https://convertio.co/zh/
Convertio - 在线转换文件的简单工具。超过309种不同的文档、图像、电子表格、电子书、存档、演示文稿、音频和视频格式。例如,将PNG转换为JPEG,SVG转换为PNG,PNG转换为ICO等等。
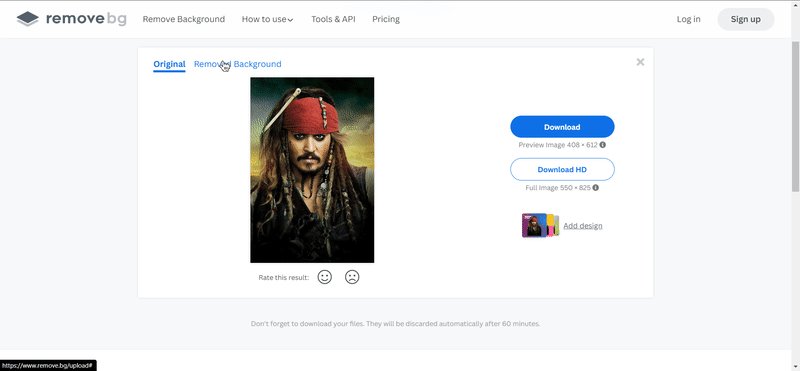
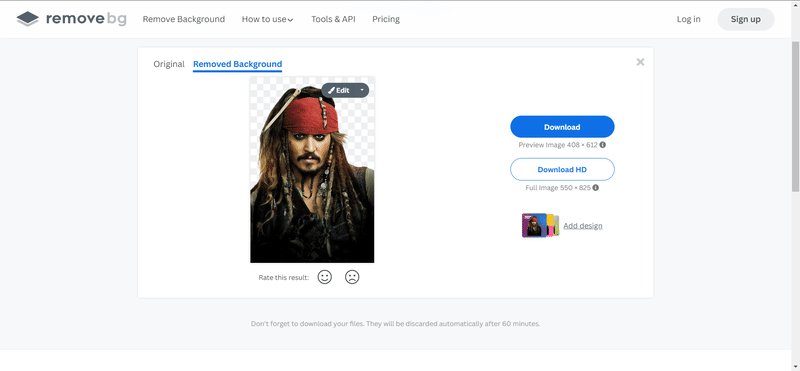
Removebg
地址:https://www.remove.bg/zh
Removebg 是一个令人惊叹的工具,可以轻松去除任何图像的背景。RemoveBG能够立即识别图像的主体并去除背景,为留下一个透明的PNG图像,您可以轻松地在项目中使用。无论您是在进行平面设计、照片编辑或任何涉及图像的其他项目,已经使用过这个工具很多次了,甚至都记不清了。
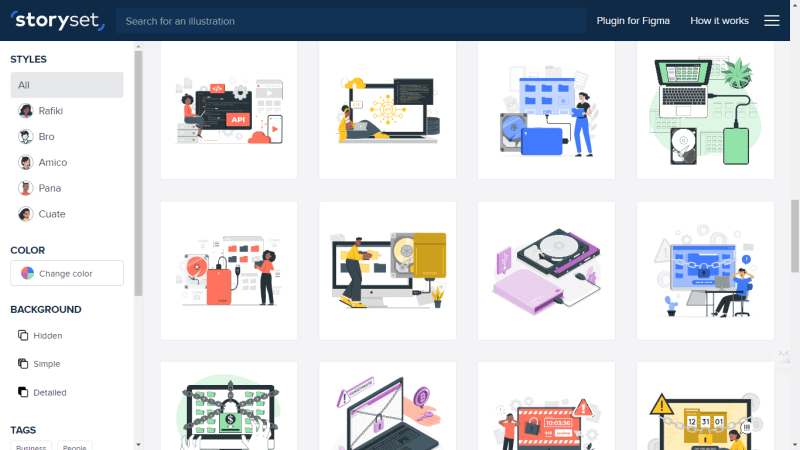
Storyset
地址:https://storyset.com/
Storyset是一个强大的平台,为你的下一个项目提供了一系列令人惊叹的免费可定制插图。通过Storyset,可以轻松定制、动画化并下载插图,以创建令人难以置信的落地页、应用程序或演示文稿。
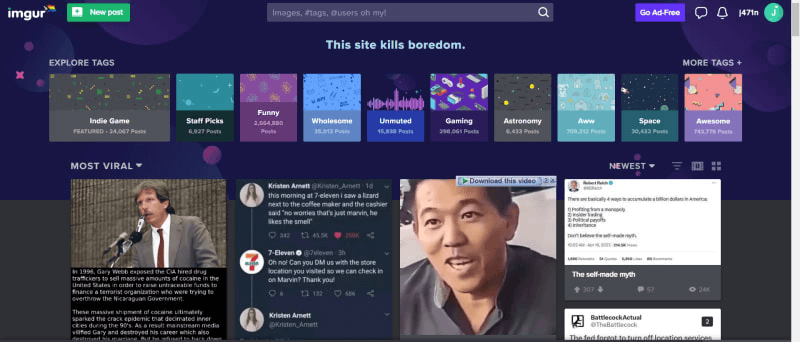
Imgur
地址:https://imgur.com/
Imgur 是一个在线内容托管网站,可以在该网站上查看和分享图片、GIF、表情包、视频和评论。可以通过发布公开评论或发送私人消息、GIF或表情符号与其他Imgur用户进行交流。但最常使用的功能是托管图片,您可以通过拖放或使用其API来发布图片。这非常方便。
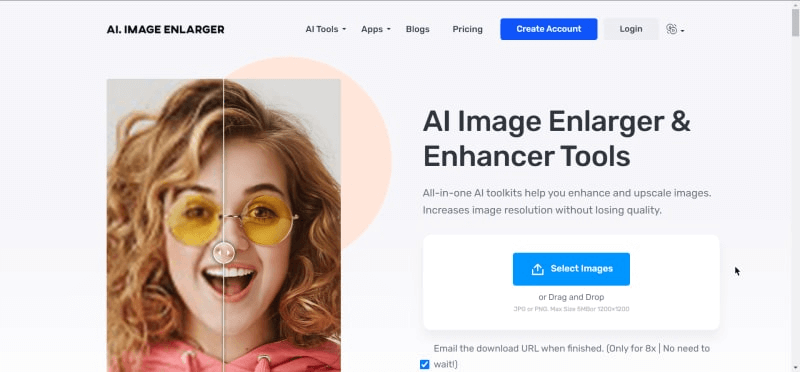
Imglarger
地址:https://imglarger.com/zh-tw
AI图像放大器允许您将图像放大至800%,并在不损失质量的情况下增强照片,这对摄影师和图形设计师尤其有用。它是一款全能的AI工具包,可增强和放大图像,提高图像分辨率而不损失质量。
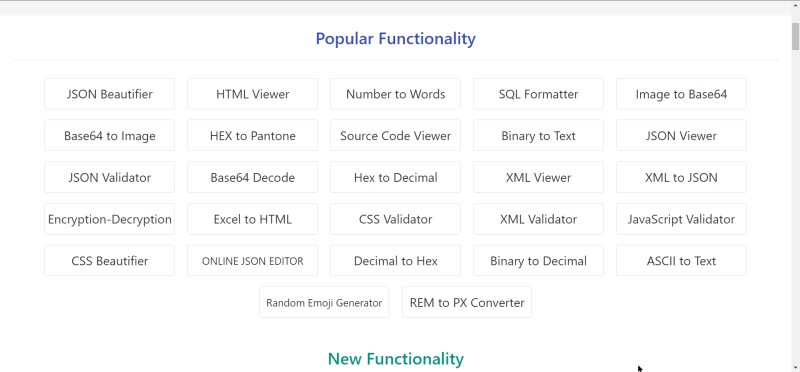
Code Beautify
CodeBeautify是一个在线的代码美化和格式化工具,可以美化源代码。除此之外,它还支持一些转换器,比如将图像转换为base64。不仅如此,它还有很多其他功能,如下图所示:
Vercel
地址:https://vercel.com/
Vercel是前端开发者的平台,为创新者提供所需的速度和可靠性,以在灵感的瞬间创造。它是一个云平台,自动化构建无服务器Web应用程序的开发和部署过程。它提供无服务器函数、静态站点托管、持续部署、自定义域名和SSL以及团队协作等功能。它有免费套餐和付费计划,提供更高级的功能,并被许多热门网站和Web应用程序使用。
Zapier
地址:https://zapier.com/
Zapier是一个在线自动化工具,通过简单的工作流程(称为Zaps)连接和移动不同网络应用之间的数据。它旨在简化和优化重复的任务和工作流程,通过自动化数据输入、通知、文件上传等任务。Zapier拥有超过1,500个网络应用集成,包括Gmail、Slack、Trello、Salesforce等热门服务。它可以节省时间。如果还没有尝试过,强烈推荐试一试。
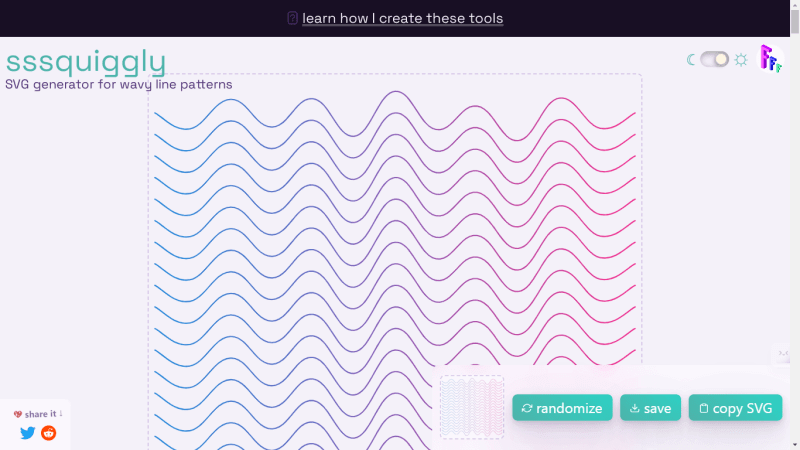
sssquiggly
地址:https://fffuel.co/sssquiggly/
Sssquiggly 是一款创新的SVG生成器,通过其生成引人入胜的波浪线条图案,为网页设计带来了新的创意层次。借助Sssquiggly,网页开发人员和设计师可以轻松创建独特而动态的波浪形状和图案,以增强其网站的视觉吸引力。该工具提供了一个用户友好的界面,允许用户自定义各种参数,如波浪频率、振幅、配色方案和线条粗细。
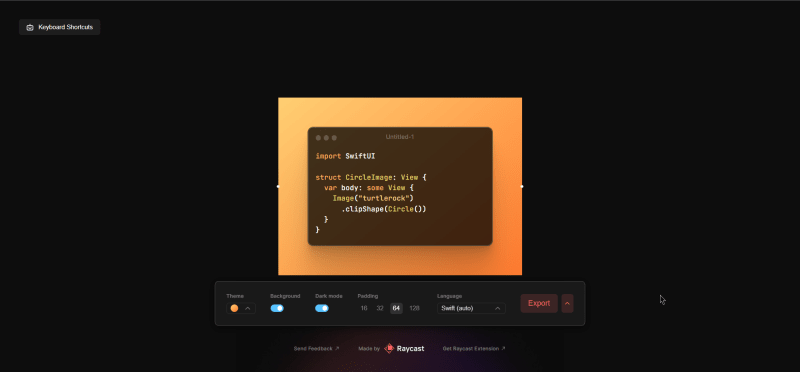
ray.so
地址:https://ray.so/
ray.so 可以在几个点击之后将您的代码转化为视觉上令人惊叹的图像!可以通过选择各种语法颜色、决定是否隐藏背景以及切换深色和浅色窗口模式来自定义您的艺术品。这是展示代码的绝佳方式,真正美丽动人。
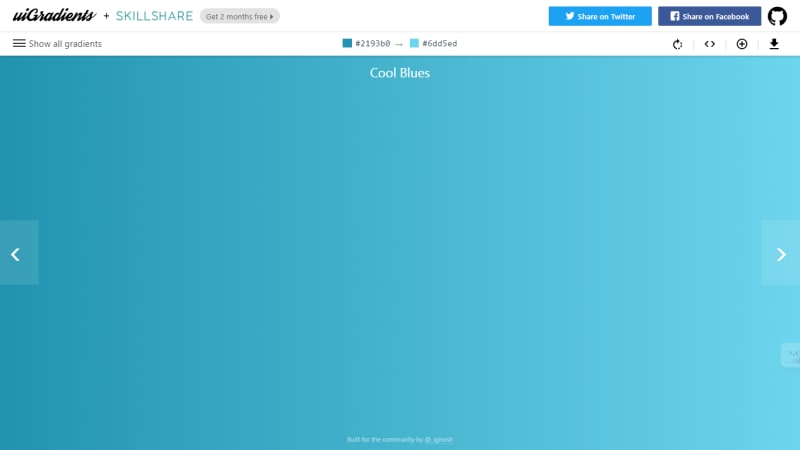
uiGradients
地址:https://uigradients.com/
uiGradient是一个非凡的在线工具,使用户能够毫不费力地创建令人惊叹的渐变设计。随著它的随机渐变生成器,uiGradient把猜测工作从寻找完美的颜色组合。这个创新的工具生成了一个无穷无尽的视觉上迷人的渐变阵列,允许设计师和开发人员探索各种可能性。
总结
在本文中,列举了一些经常使用的网站,每个开发者都应该了解。这些工具可以提高开发者的工作流程和生产力。无论是经验丰富的开发者还是刚刚入门,利用正确的资源可以节省时间。

