CSS3 filter 实现方案
filter(滤镜)
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
属性值说明:
none:默认值。blur():给图像设置高斯模糊。brightness():给图片应用一种线性乘法,使其看起来更亮或更暗。contrast():调整图像的对比度。drop-shadow():给图像设置一个阴影效果grayscale():将图像转换为灰度图像。hue-rotate():给图像应用色相旋转。invert():反转输入图像。opacity():转化图像的透明程度。saturate():转换图像饱和度。sepia():将图像转换为深褐色。url():URL函数接受一个XML文件,该文件设置了一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
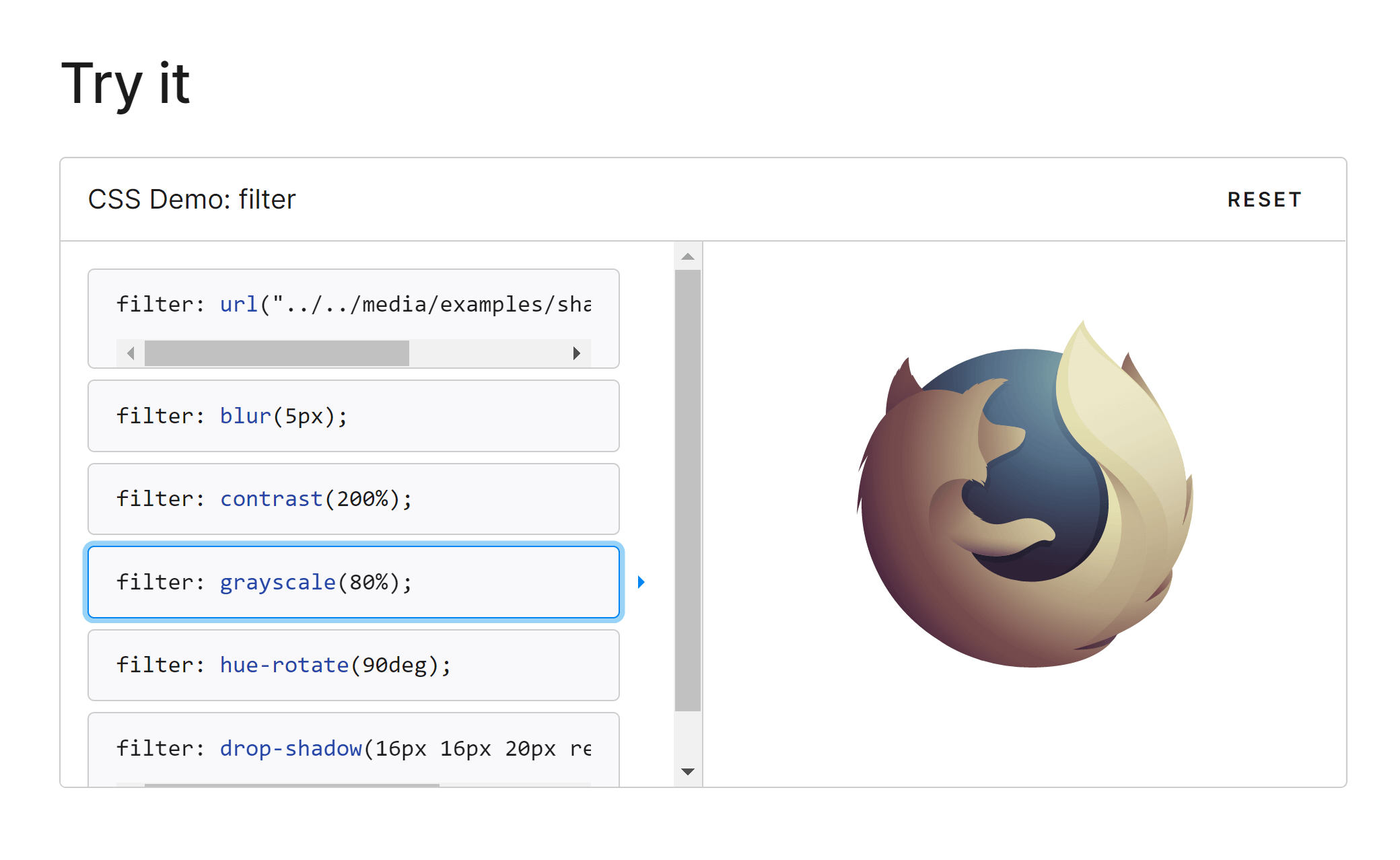
对filter不是很熟悉的小伙伴,强烈推荐看看 MDN文档,直接给了页面demo,可以直观看效果:
使网页的颜色变成灰色的最简单的方法,就是在当前页面的css里面。添加下面的代码,并且让他在任意的浏览器里面正确的执行:
方法一:使用 grayscale 来实现效果
<style type="text/css">html {filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter:grayscale(1)}</style>
filter是滤镜的意思,filter:gray的意思就是说给页面加上一个灰度的滤镜,所以html里面的所有内容都会变成黑白的了。不过这个滤镜对于chrome和safari浏览器是无效的,所以下面会有一行-webkit-filter: grayscale(100%);这个样式是专属于使用webkit内核的浏览器的,意思和FILTER: gray;差不多,只是写法不同罢了。
如果想针对局部实现,可以设置一个类名:
.gray_mode {filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);}
方法二:
下面这段代码可以把网页变为黑白,将代码加到 CSS 最顶端就可以实现素装,如果网站没有使用 CSS,可以在网页/模板的 HTML 代码和 之间插入:
<style>html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}</style>
有一些网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议,请将网页最头部的替换为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
还有一些网站 FLASH 动画的颜色不能被 CSS 滤镜控制,可以在 FLASH 代码的和之间插入:
<param value="false" name="menu"/><param value="opaque" name="wmode"/>
最后
给出一段规范的代码,把这段代码加入到网站页面的css里面即可实现页面变成灰色的效果:
html{-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);-o-filter:grayscale(100%);filter:grayscale(100%);filter:url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)}