- 1、Checklist Design
- 2、Web Gradients
- 3、Webframe
- 4、spline
- 5、type anything
- 6、Laws Of UX
- 7、animista
- 8、screenlane
- 9、Froala 设计块
- 10、 3Dicons
- 11、Collectui
- 12、humaaans
- 13、设计原则
- 14、learn-anything
- 15、简历设计
- 16、pictogon
- 17、ui play book
- 18、ui patterns
- 19、 网站博物馆
- 20、用户体验挑战
- 21、用户体验项目清单
- 22、登陆页面清单
- 23、 Ray
- 24、像素测量
- 25、Patternpad
- 26、 Klart
- 27、 Drawkit
- 28、 Get Waves
- 29、用户体验流
- 30、Code to go
- 31、Blobmaker
- 32、网页代码工具
- 33、Responsively
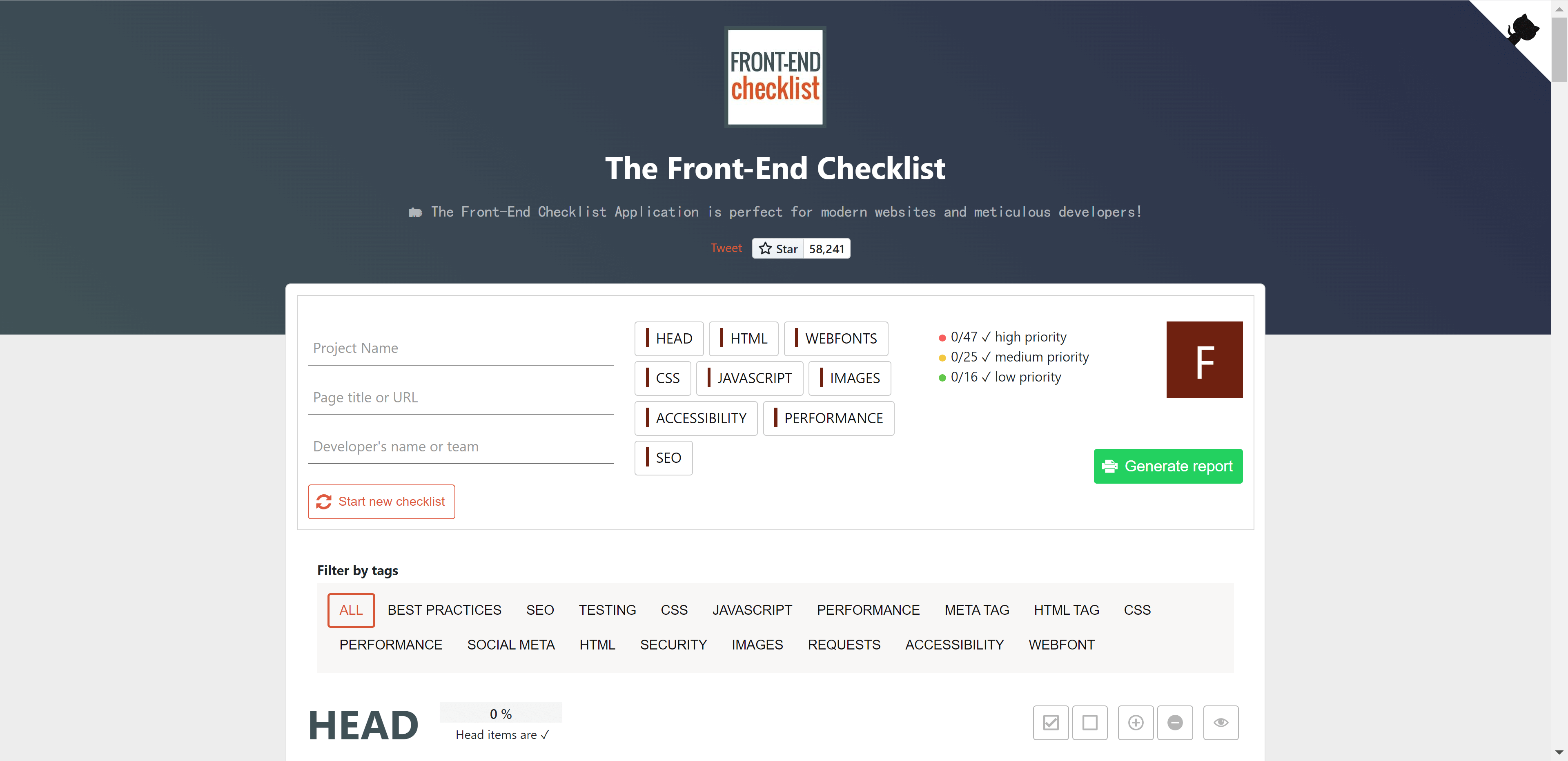
- 34、 前端清单
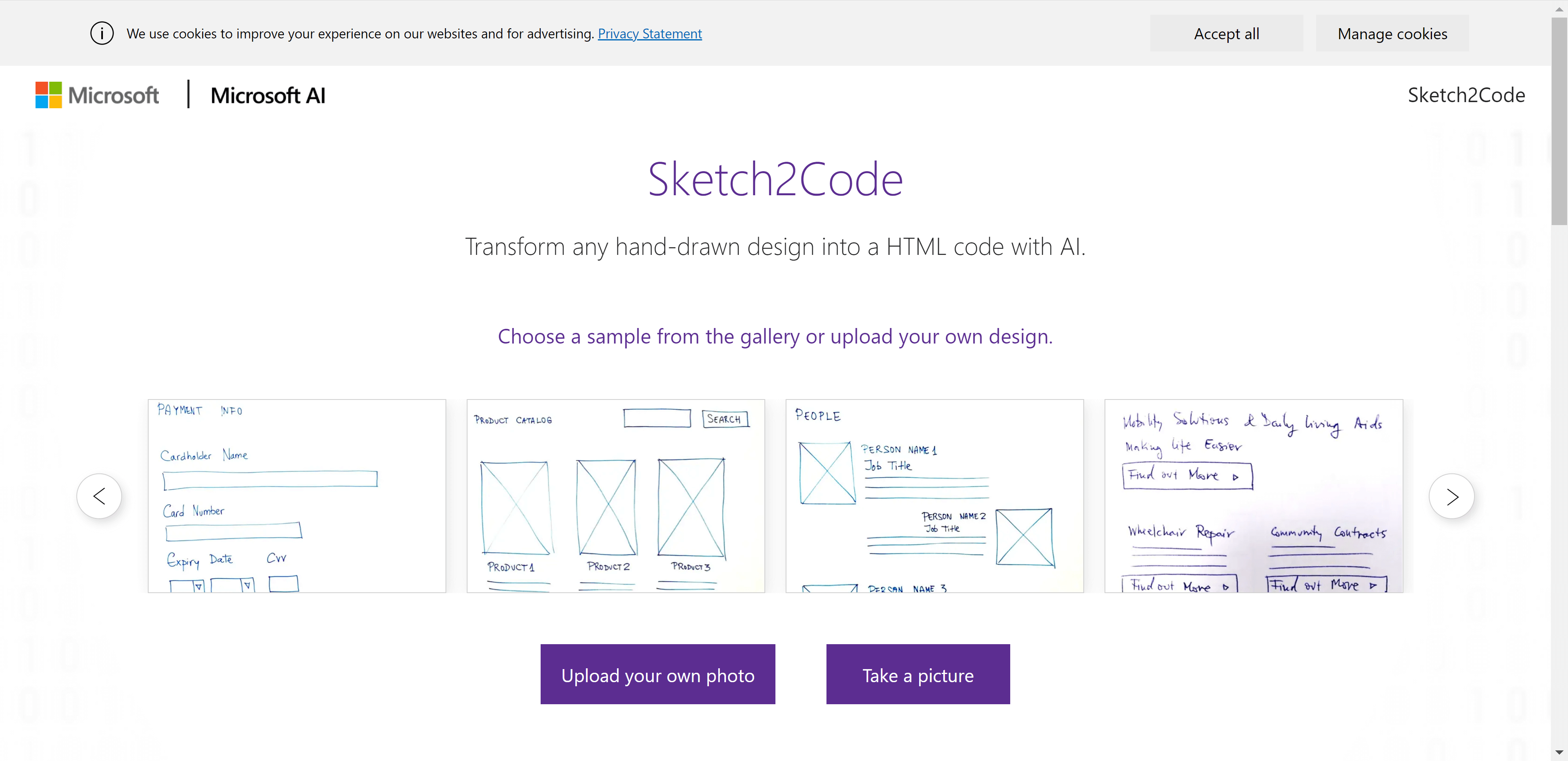
- 35、Sketch2Code
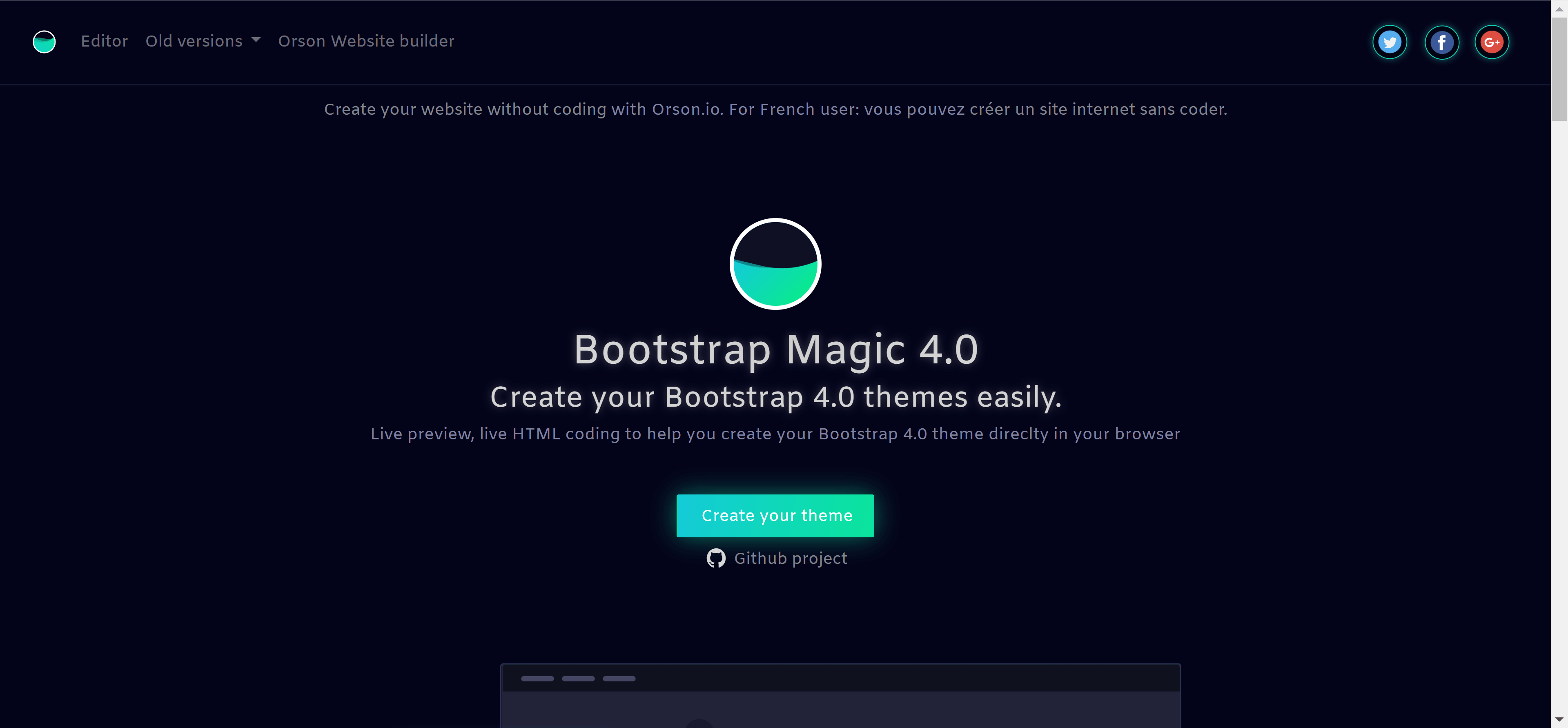
- 36、Bootstrap Magic 4.0
- 37、 Glassmorphism CSS 生成器
- 38、UnusedCSS
- 39、Magic Pattern
- 40、Cool Backgrounds
- 41、Loremipsum
- 42、谷歌字体
- 43、Wicked Backgrounds
- 44、 自定义形状分隔线
- 45、UI Design Daily
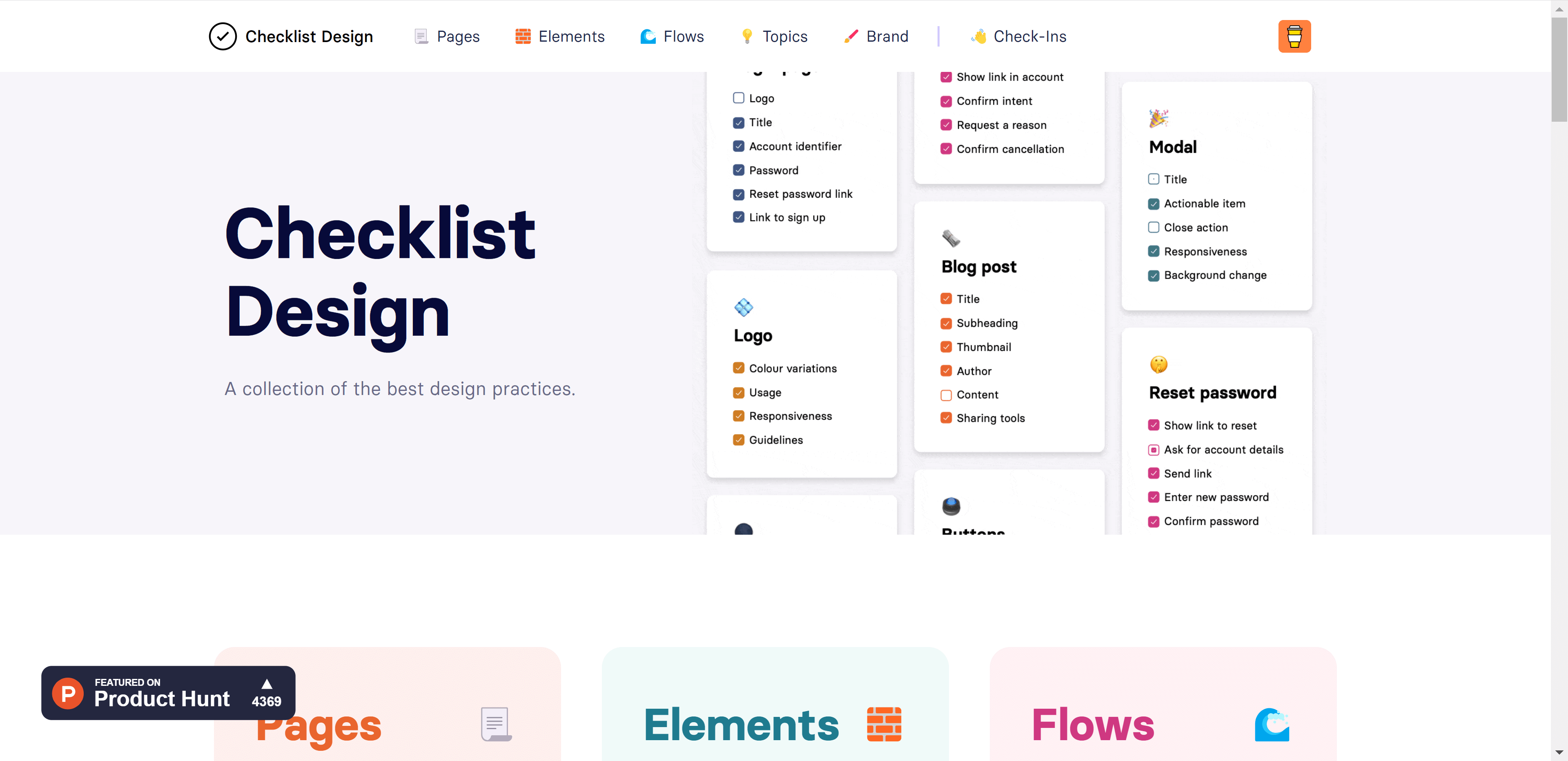
1、Checklist Design
地址:https://www.checklist.design

在设计按钮、卡片、表格等网站元素时,通过网站上提供信息和基本元素来综合网站设计知识的地方。
2、Web Gradients
地址:https://webgradients.com/
在这里可以实现网站漂亮的渐变背景颜色的设计与合成。
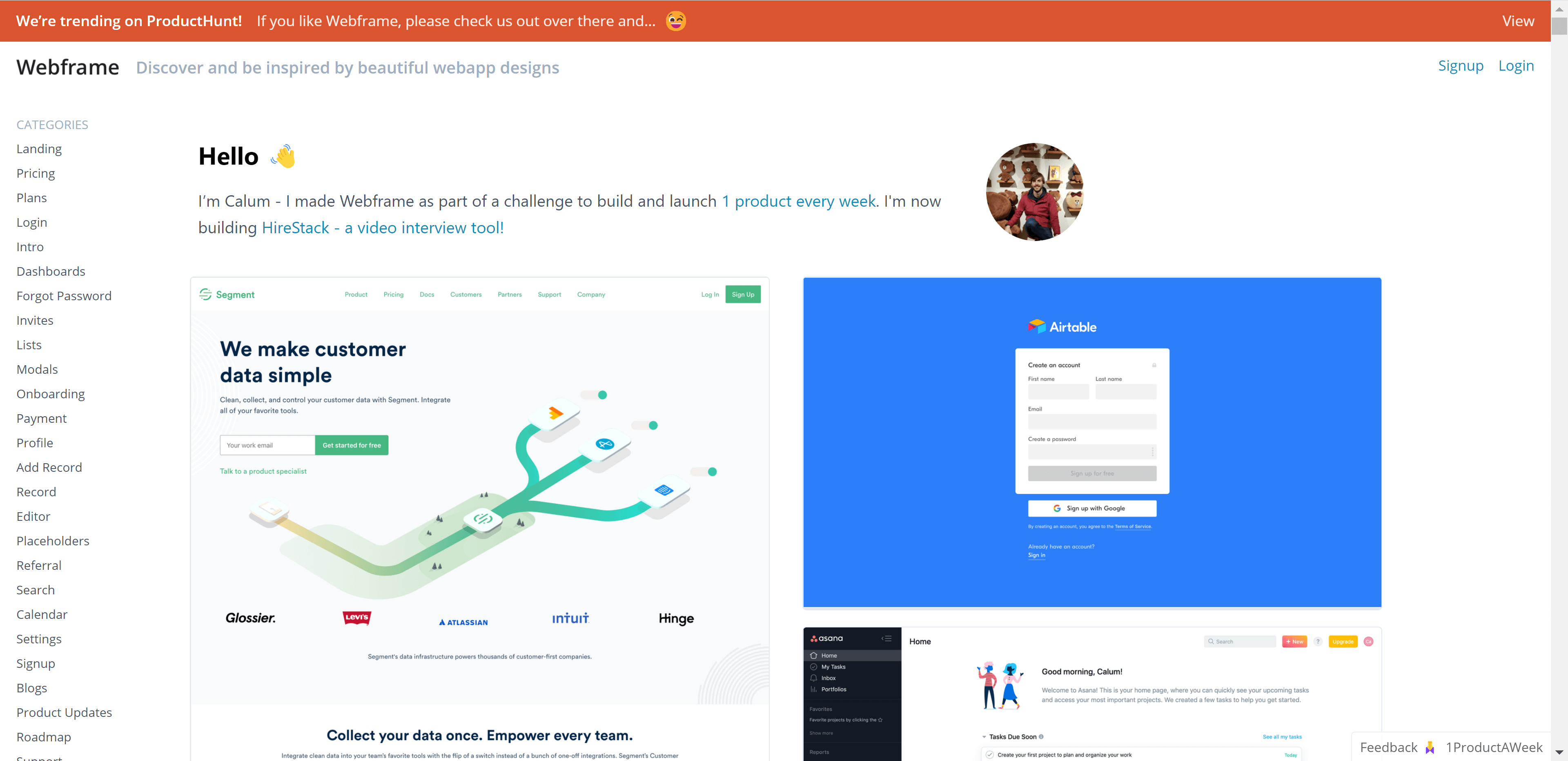
3、Webframe
地址:https://webframe.xyz
收集精美的 Web 应用程序设计并每周更新。
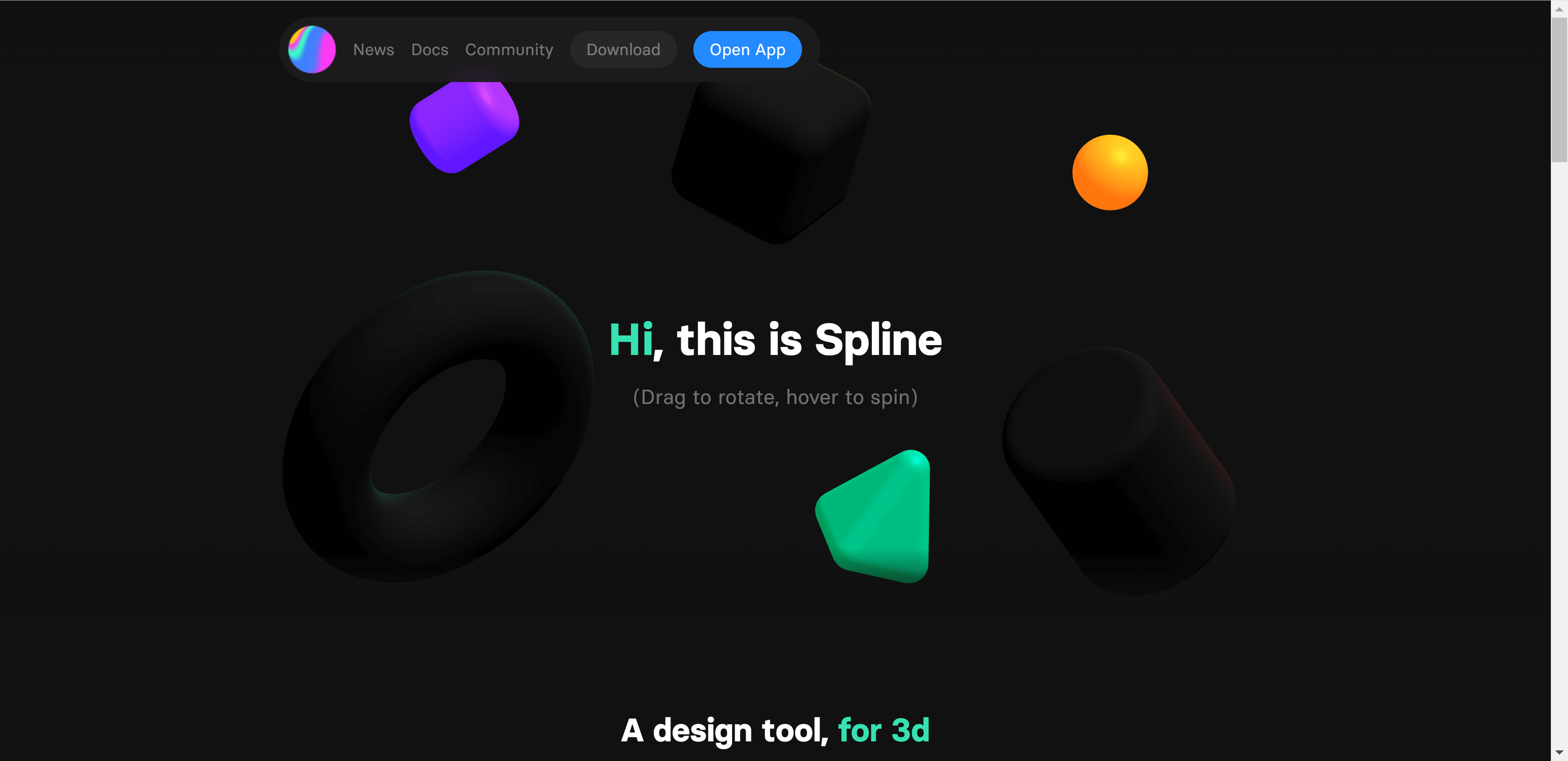
4、spline
地址:https://spline.design
该应用程序网站可以创建 3D 效果。
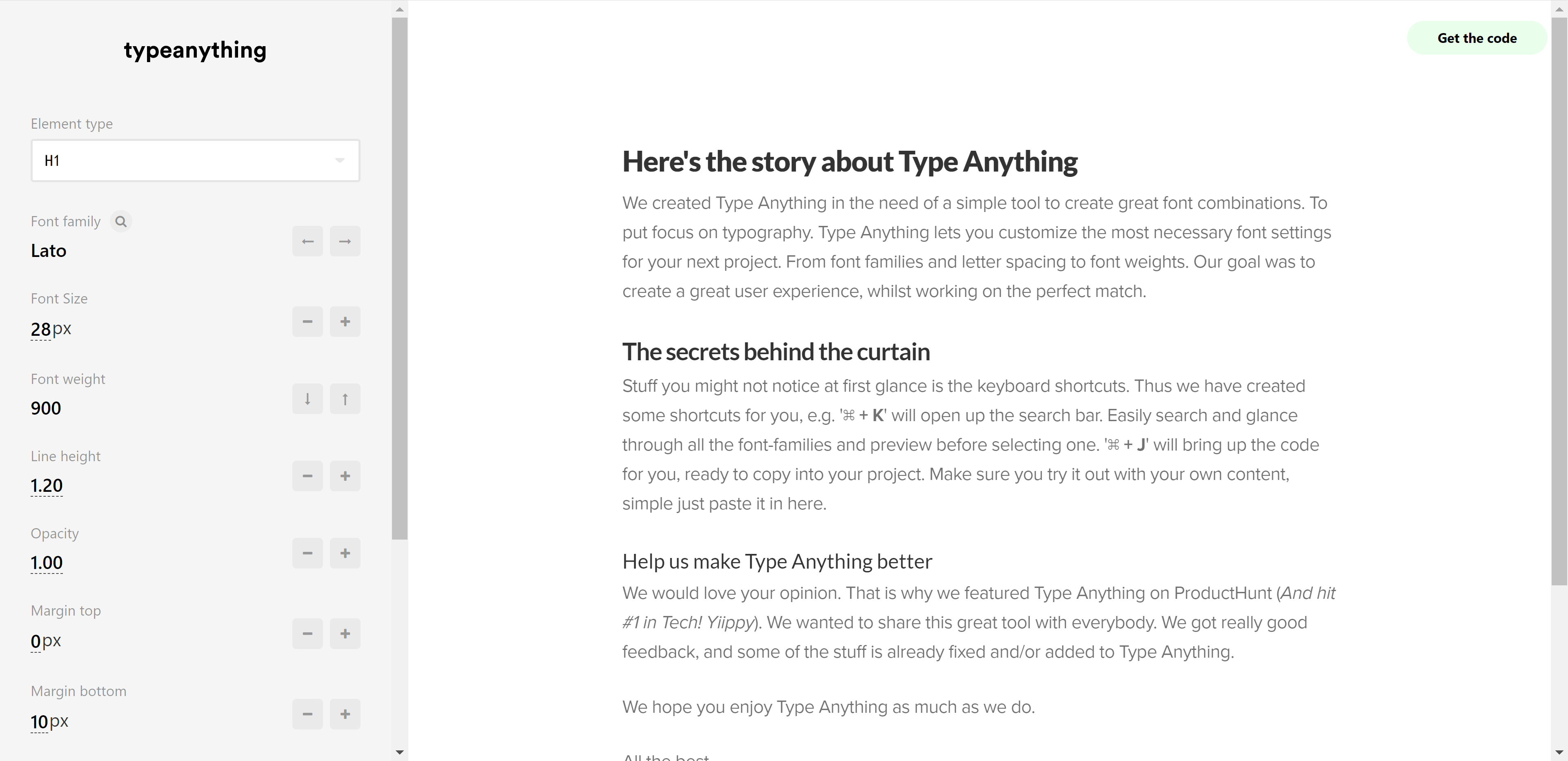
5、type anything
地址:https://app.typeanything.io
网站设计排版Web 应用程序,例如字体选择、字体粗细、字间距……
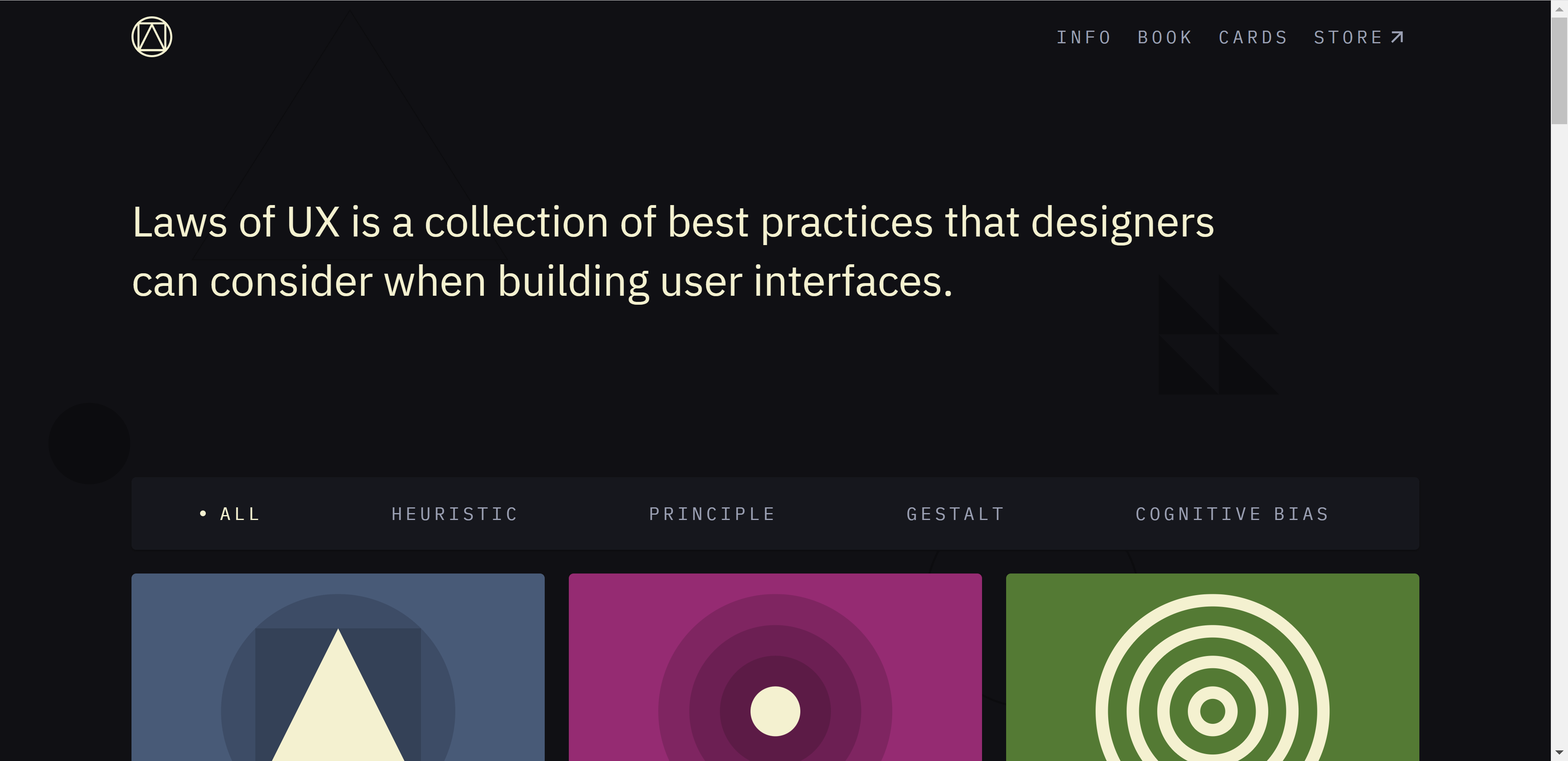
6、Laws Of UX
地址:https://lawsofux.com
设计师在构建网站用户界面时的最佳实践集合。
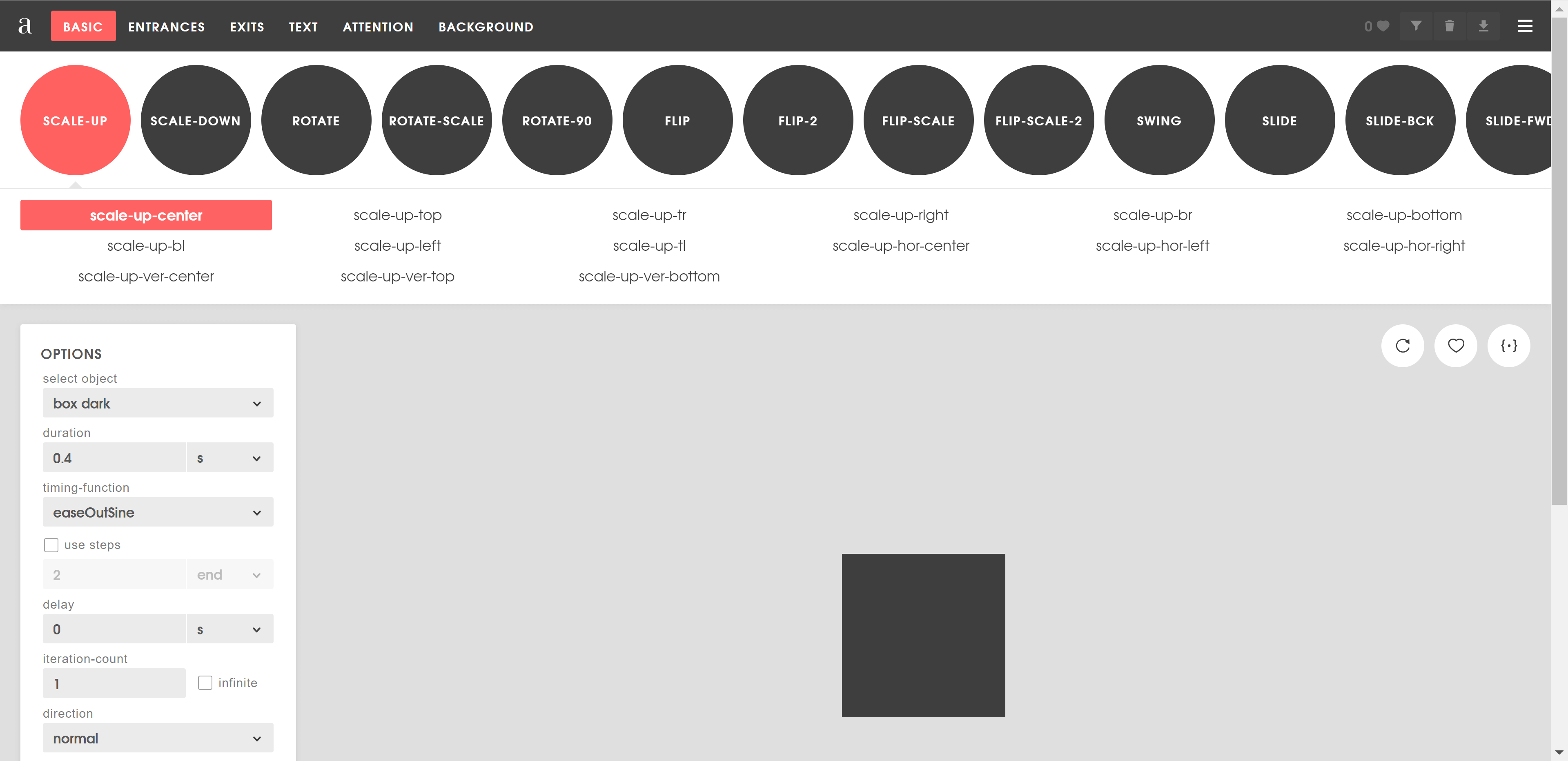
7、animista
地址:https://animista.net
练习用于网站开发的 CSS 动画效果的 Web 应用程序。
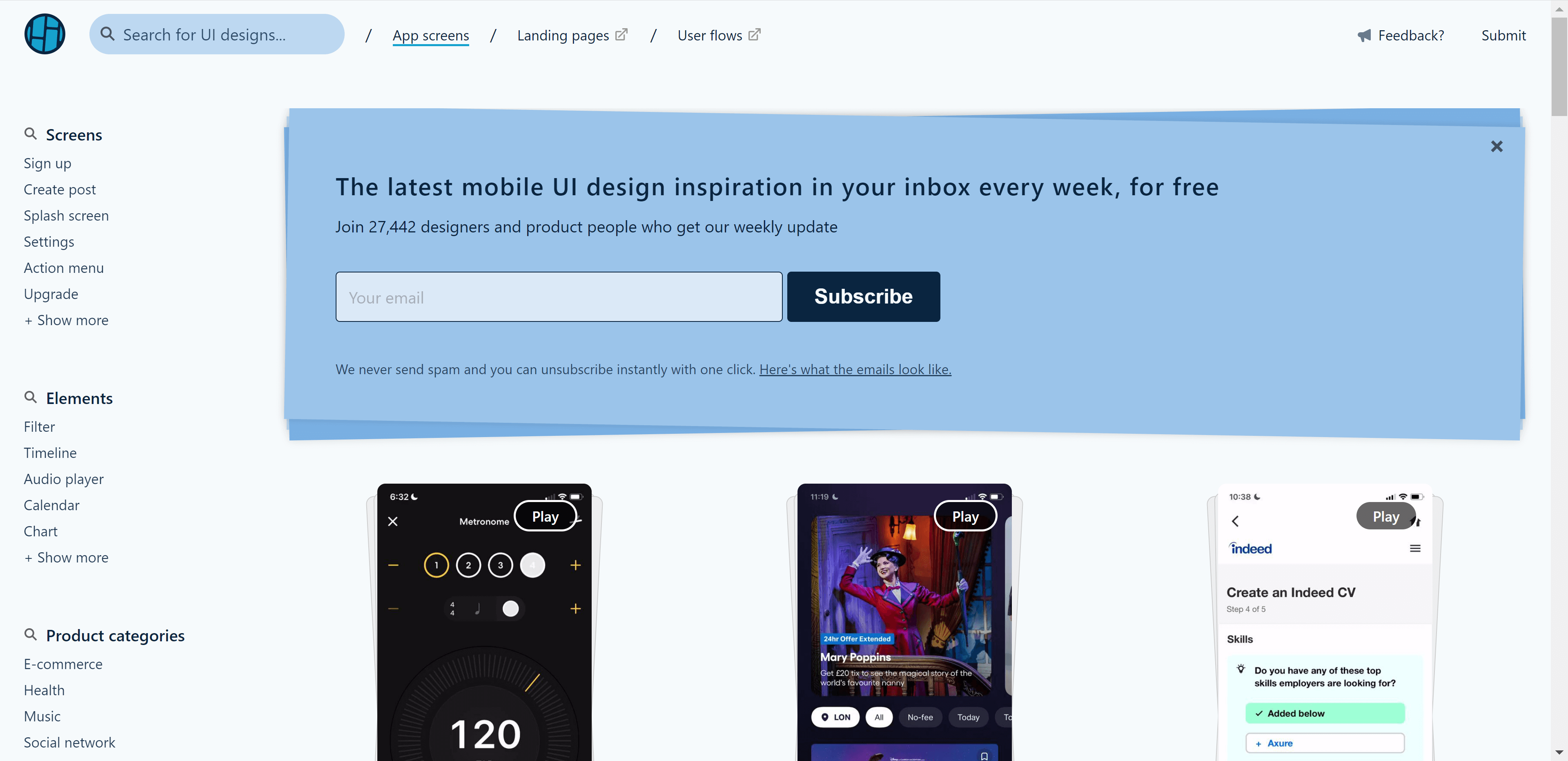
8、screenlane
地址:https://screenlane.com
专门为网站综合UI设计。
9、Froala 设计块
地址:https://froala.com
网站设计合成,上面有超过 170 个 UI 响应式设计。
10、 3Dicons
地址:https://3dicons.co
用于网站设计和开发的免费 3D 图标集合。
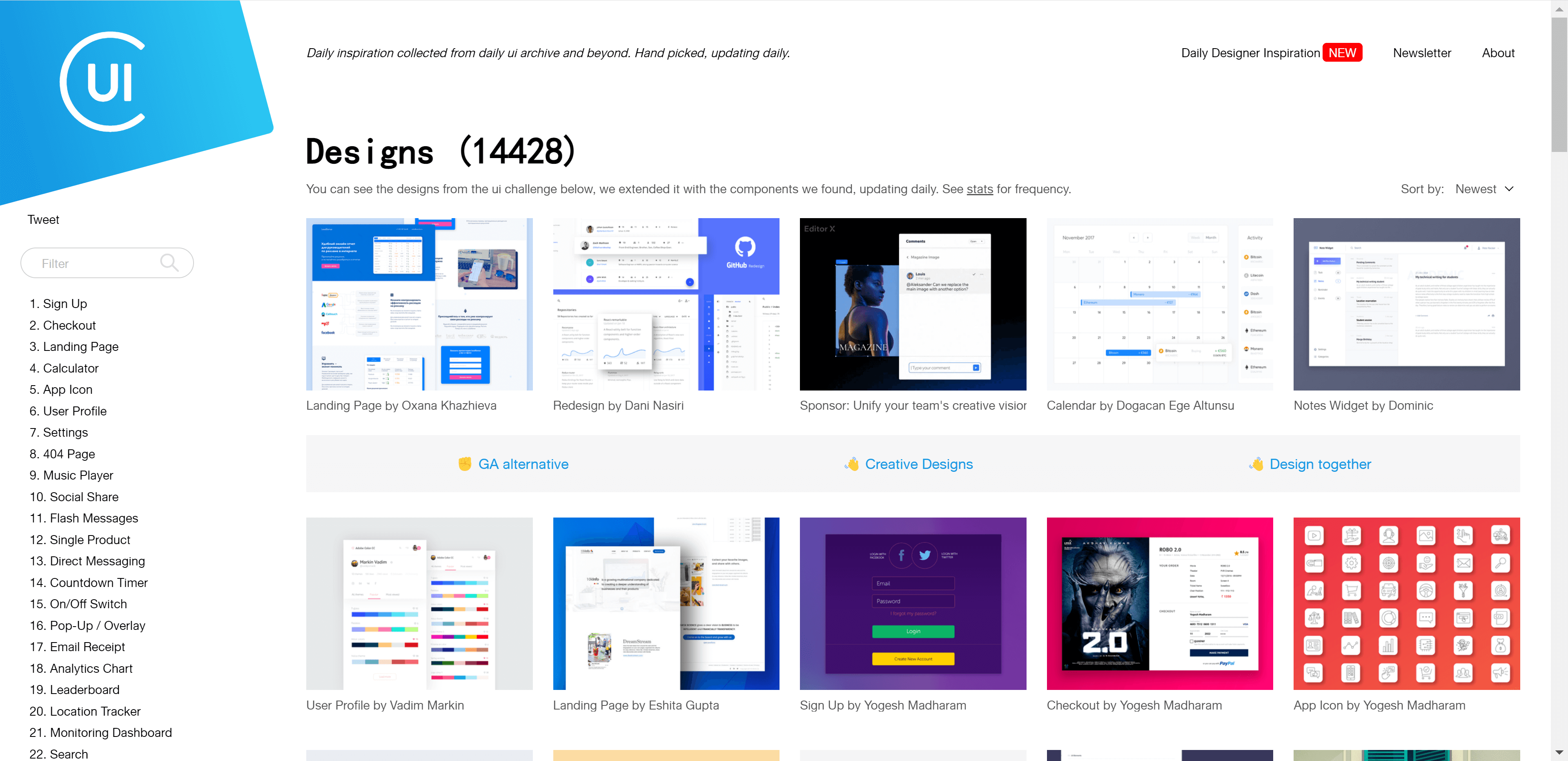
11、Collectui
地址:https://collectui.com
UI设计摘要并每天更新。
12、humaaans
地址:https://www.humaaans.com
为设计师收集人物插图。
13、设计原则
地址:https://principles.design
一个致力于提供设计原则和方法的开源集合。
14、learn-anything
地址:https://learn-anything.xyz
当想学习一些东西时,这里提供详细的路线。
15、简历设计
地址:https://standardresume.co
一个 Web 应用程序,可帮助设计人员、开发人员创建精美的简历/简历。
16、pictogon
地址:https://pictogon.com
为网站创建交互式图像。
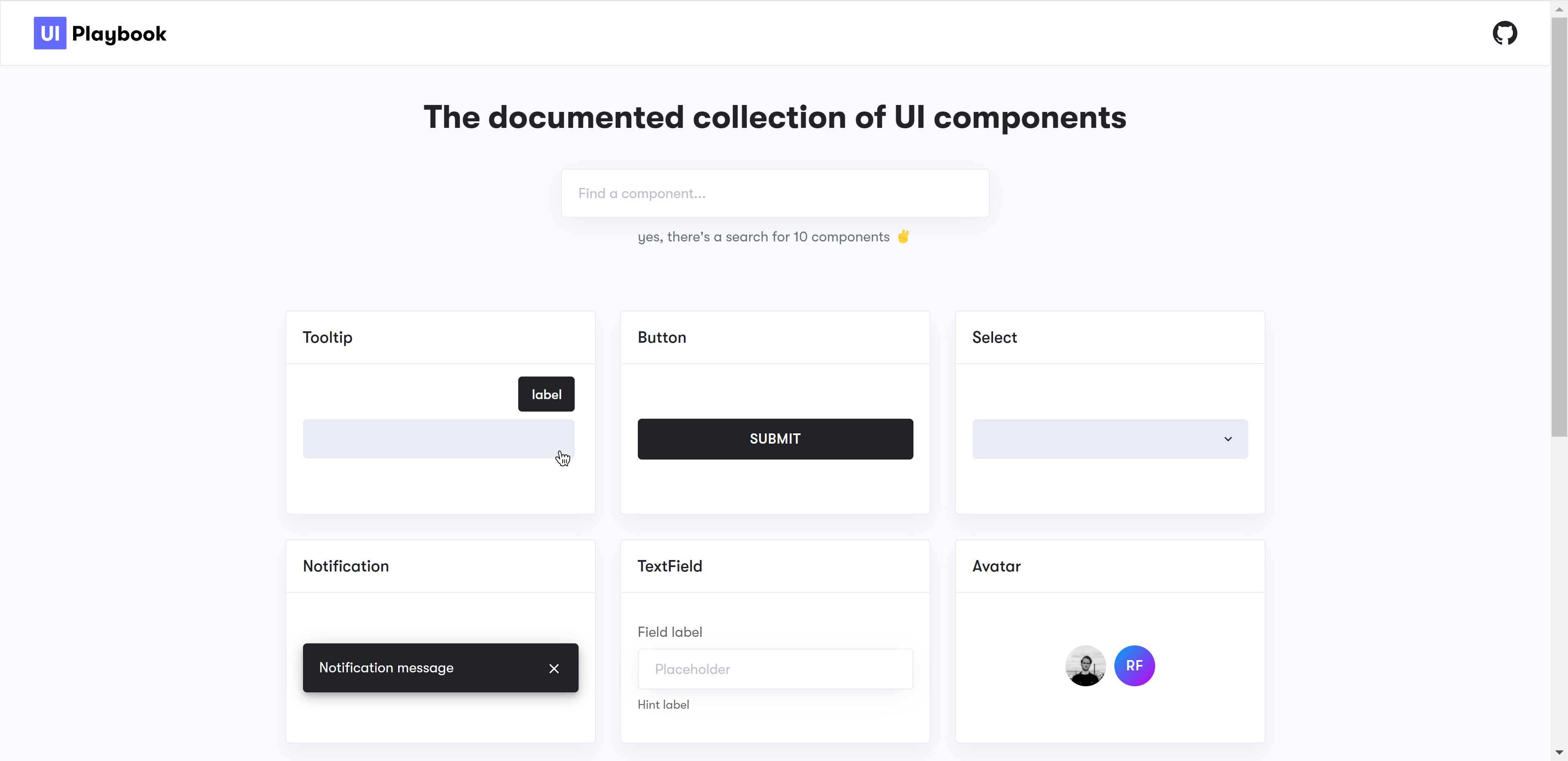
17、ui play book
地址:https://uiplaybook.dev
用于构建 UI 组件的文档。
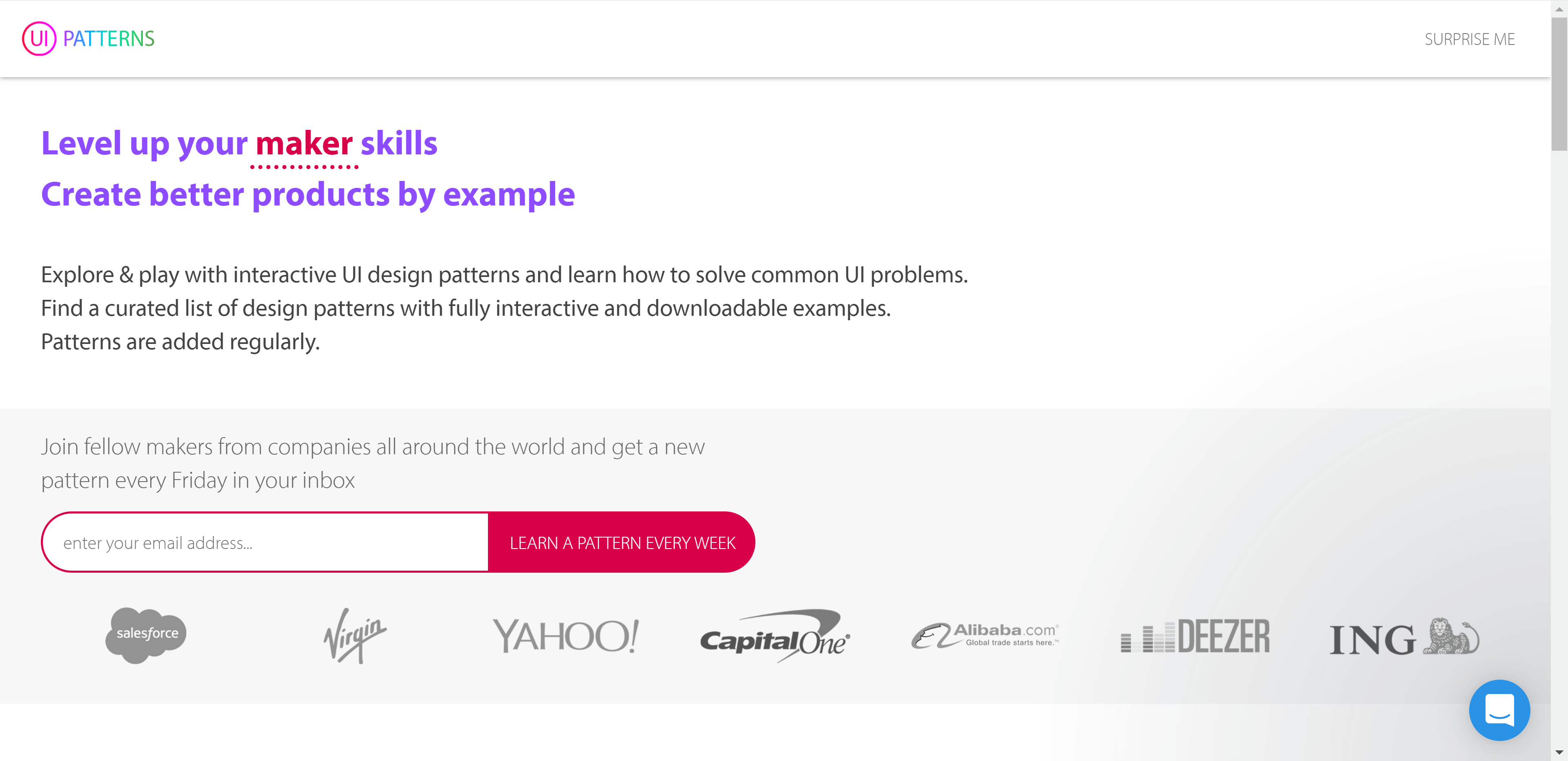
18、ui patterns
地址:http://uipatterns.io
它可以发现设计模式以及如何解决网站设计过程中的常见问题。
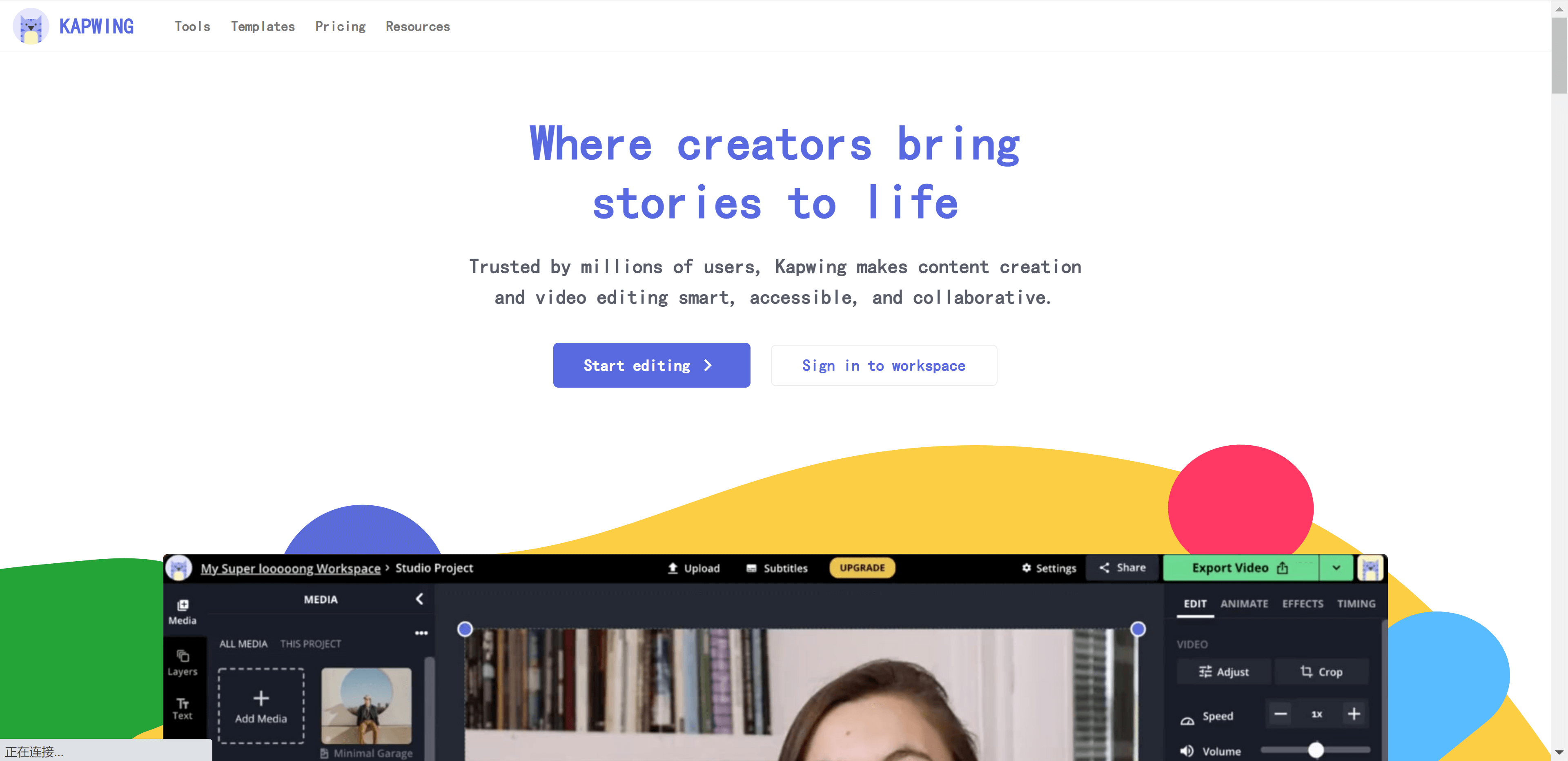
19、 网站博物馆
地址:https://www.kapwing.com
是综合各个发展阶段著名网站设计的地方。帮助我们更好地了解如何设计和开发网站界面。
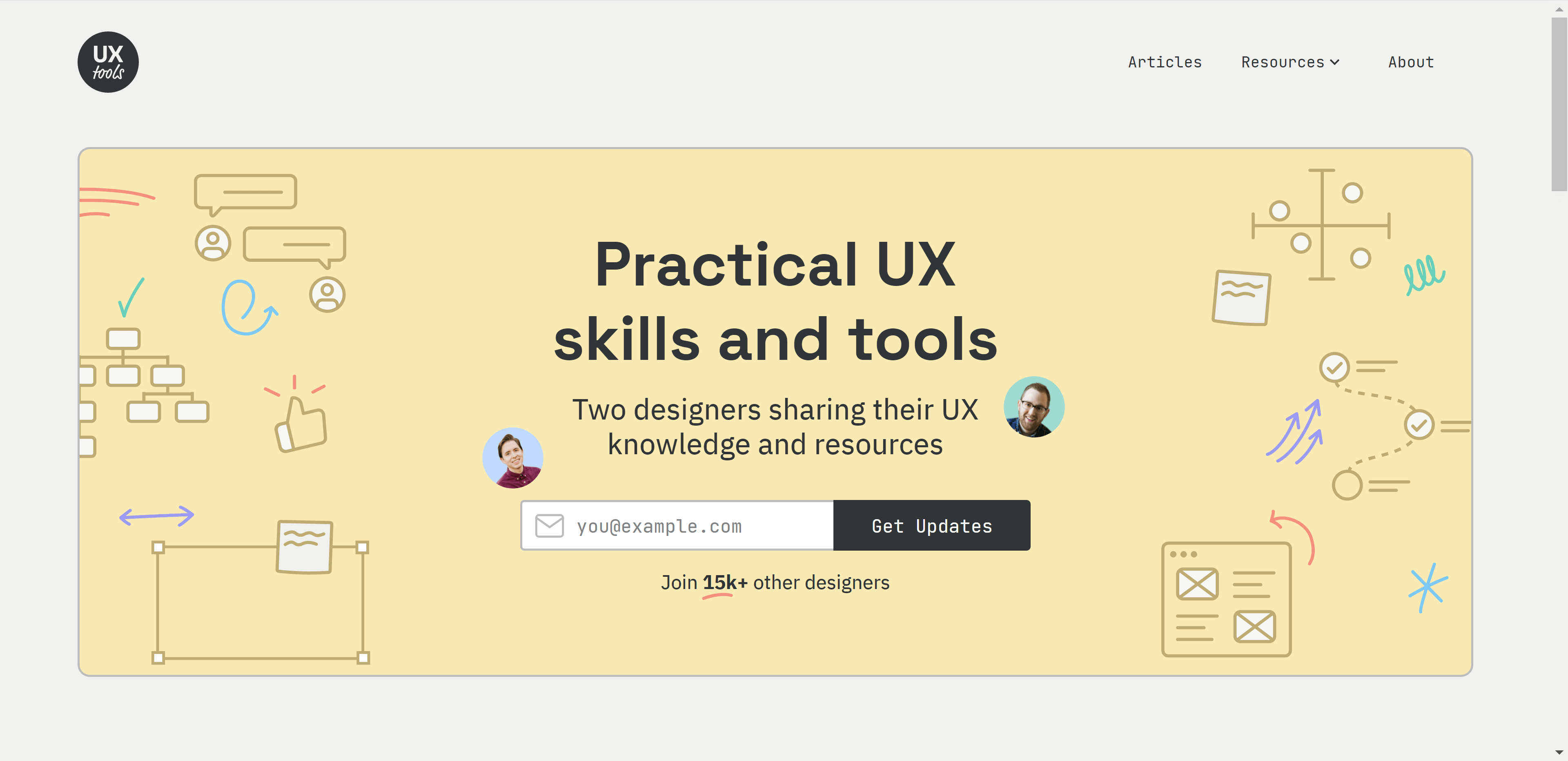
20、用户体验挑战
地址:https://uxtools.co
网站用户体验设计练习集。我喜欢它的是,在每个挑战中,都会有特定的教程文章。
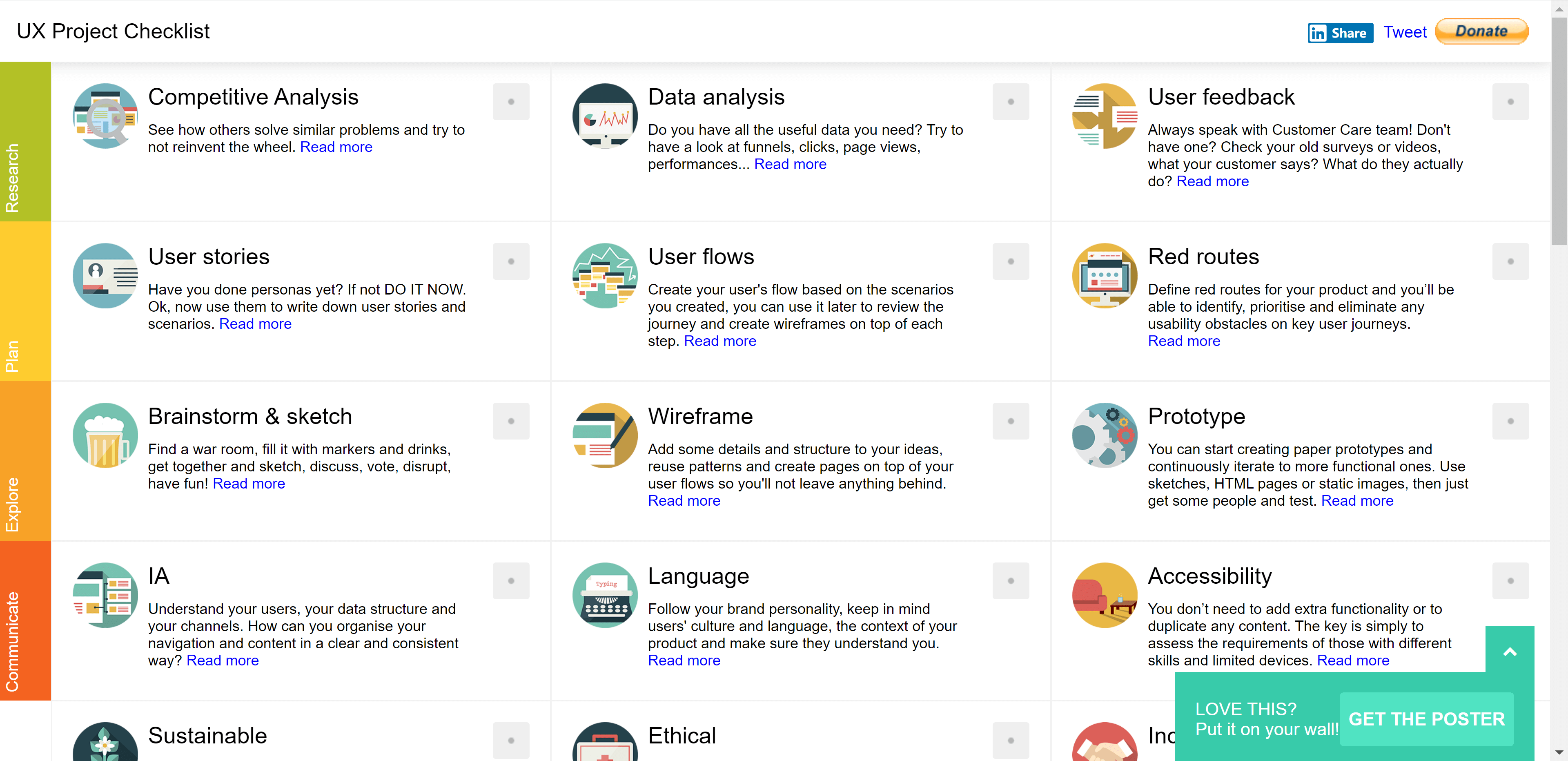
21、用户体验项目清单
地址:https://uxchecklist.github.io
一个检查 UX 功能是否符合设计标准的地方。
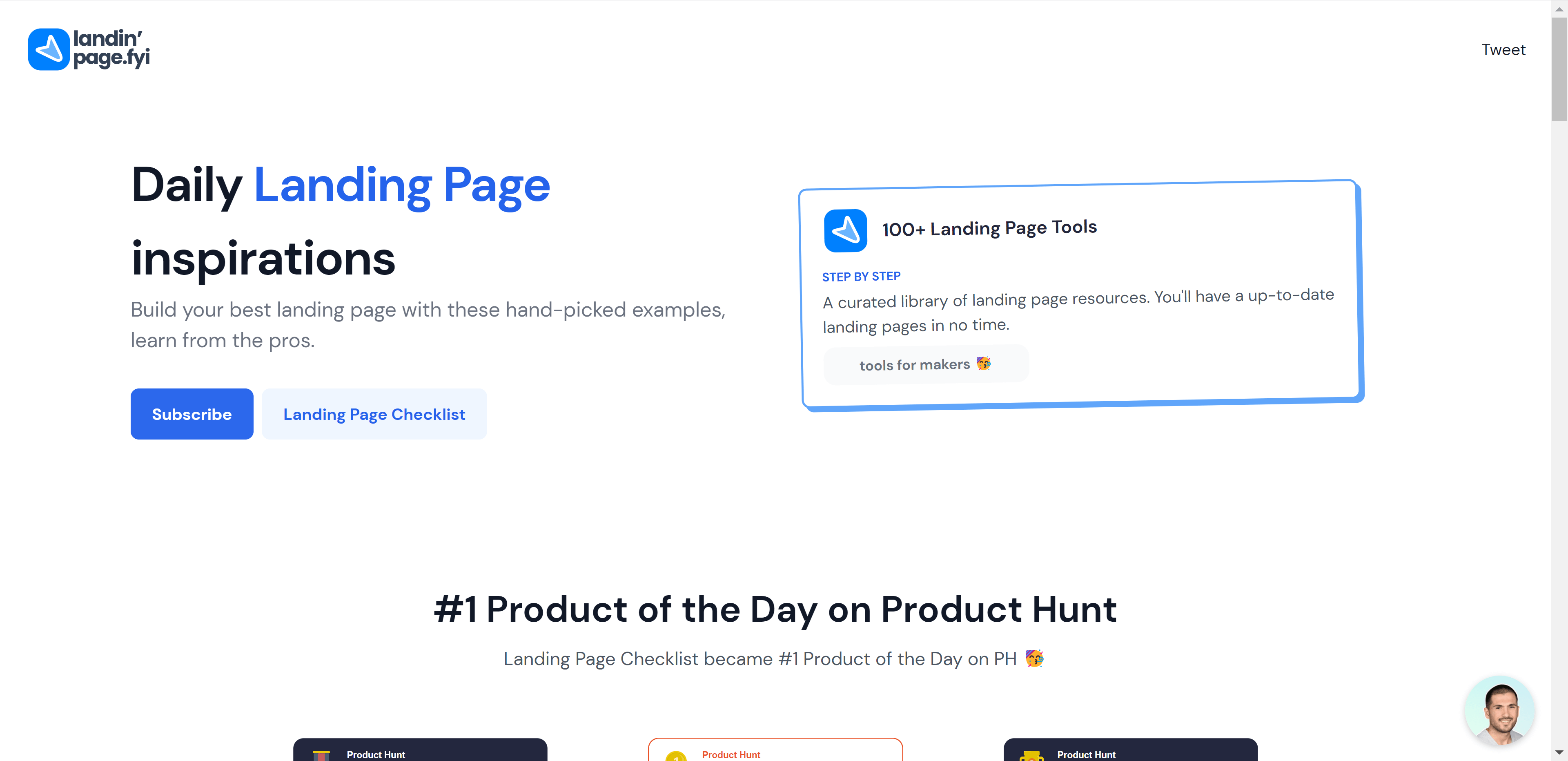
22、登陆页面清单
地址:https://landingpage.fyi
综合了 100 多种登陆页面工具,例如选择域名、登陆页面设计软件、标志制作工具……
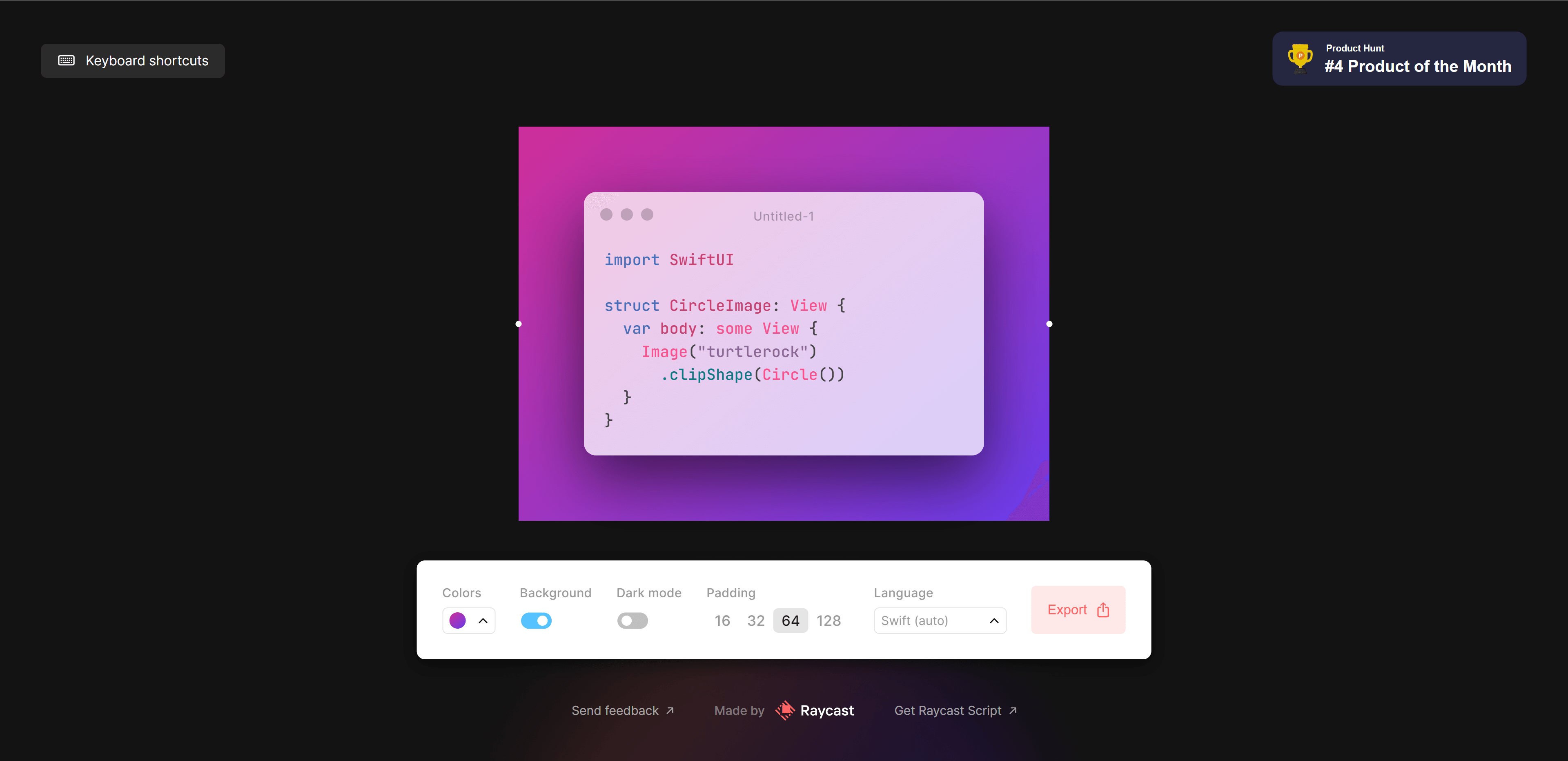
23、 Ray
地址:https://ray.so
创建漂亮图像的在线软件。
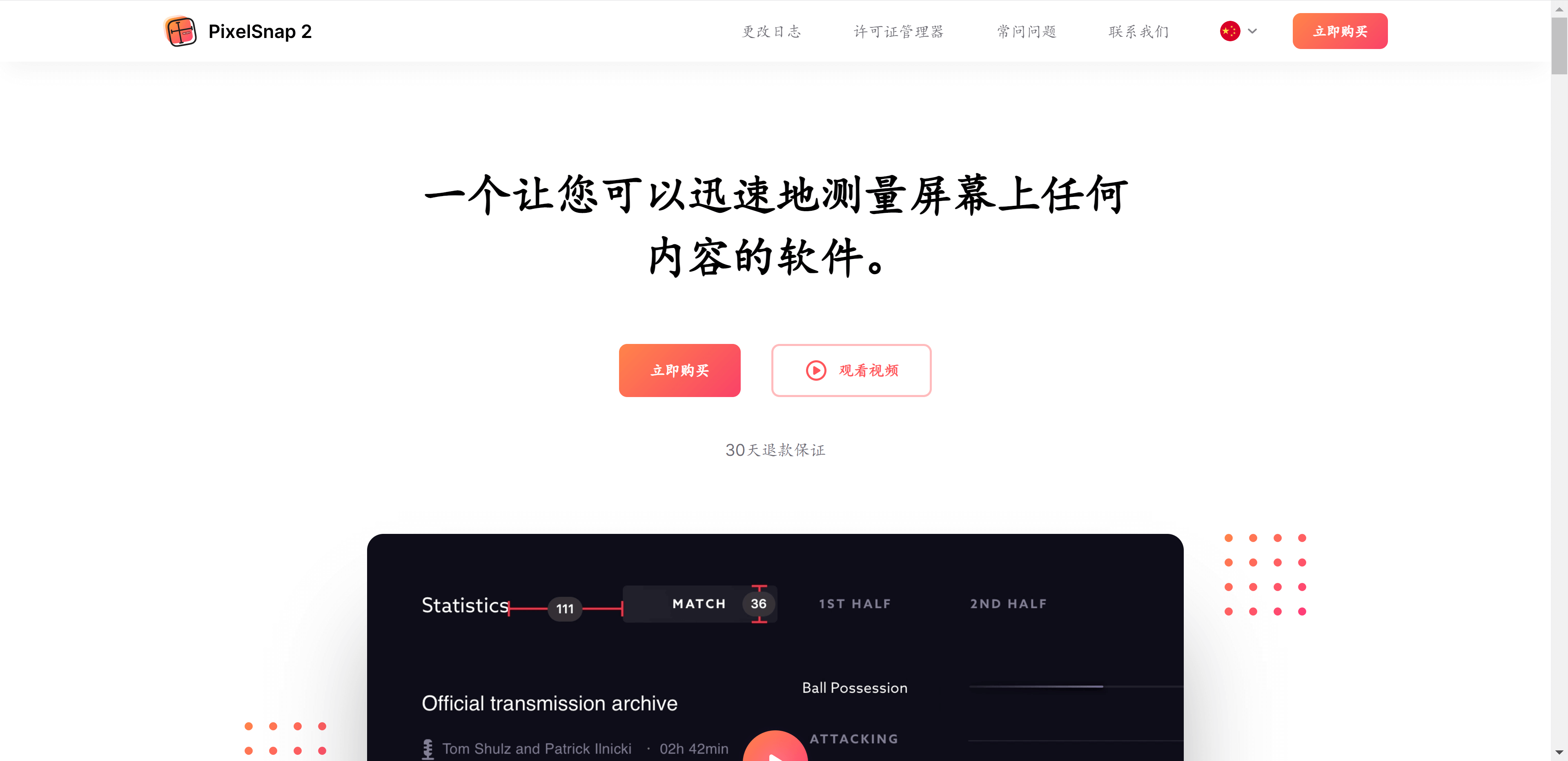
24、像素测量
地址:https://getpixelsnap.com
精度测量网站中元素之间的距离。
25、Patternpad
地址:https://patternpad.com
为网站创建漂亮背景图案的Web 应用程序。
26、 Klart
地址:https://klart.io
该网站的一组漂亮的调色板。
27、 Drawkit
地址:https://drawkit.com
为 Web 项目提供免费的插图和图标资源。
28、 Get Waves
地址:https://getwaves.io
为网站创建波浪动画效果的工具。
29、用户体验流
地址:https://products.ls.graphics
它可以在 Sketch、Figma 和 Adobe XD 中创建漂亮的网站布局变得容易。
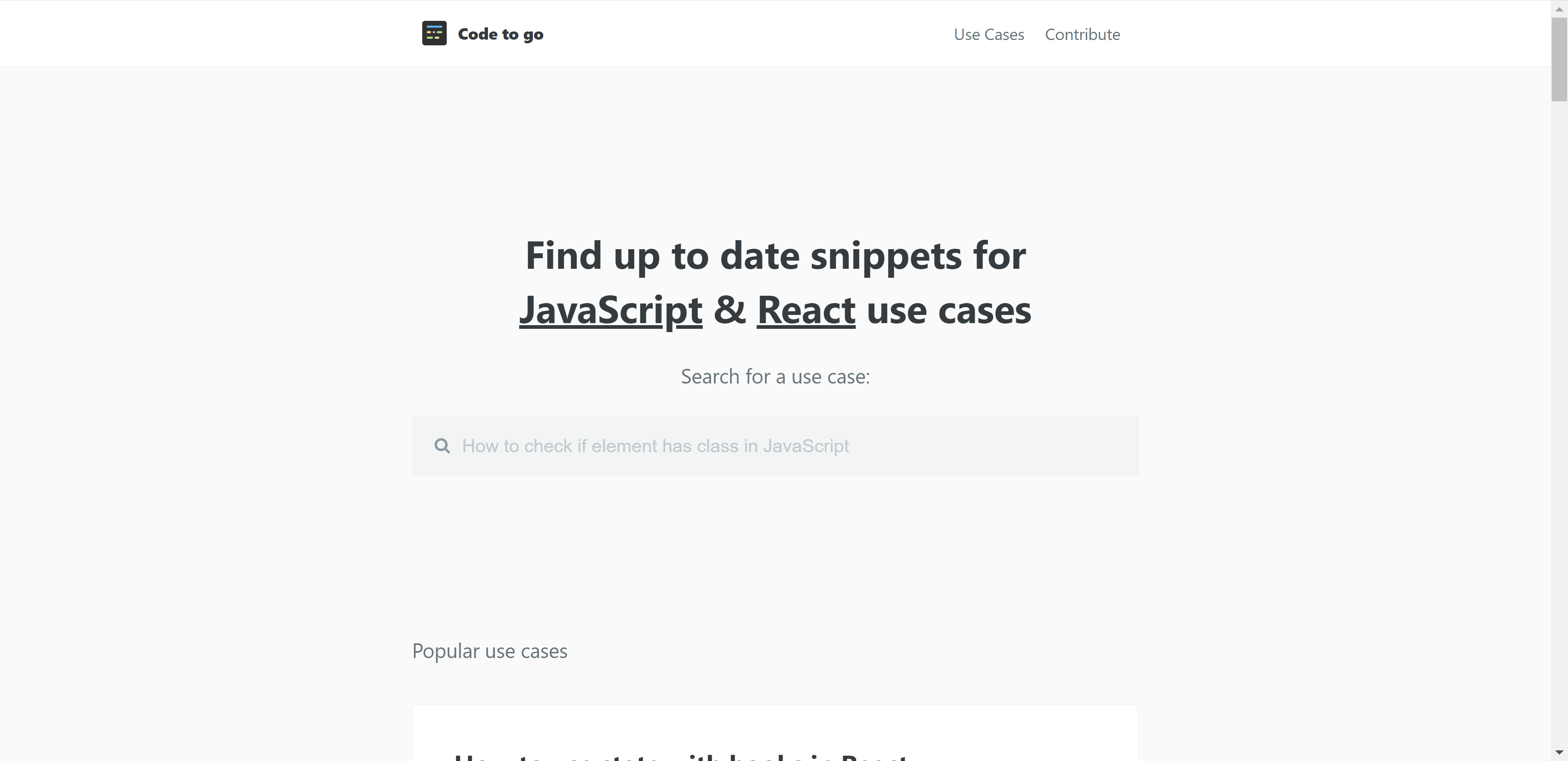
30、Code to go
地址:https://codetogo.io
合成片段,帮助解决网站开发中的常见问题。
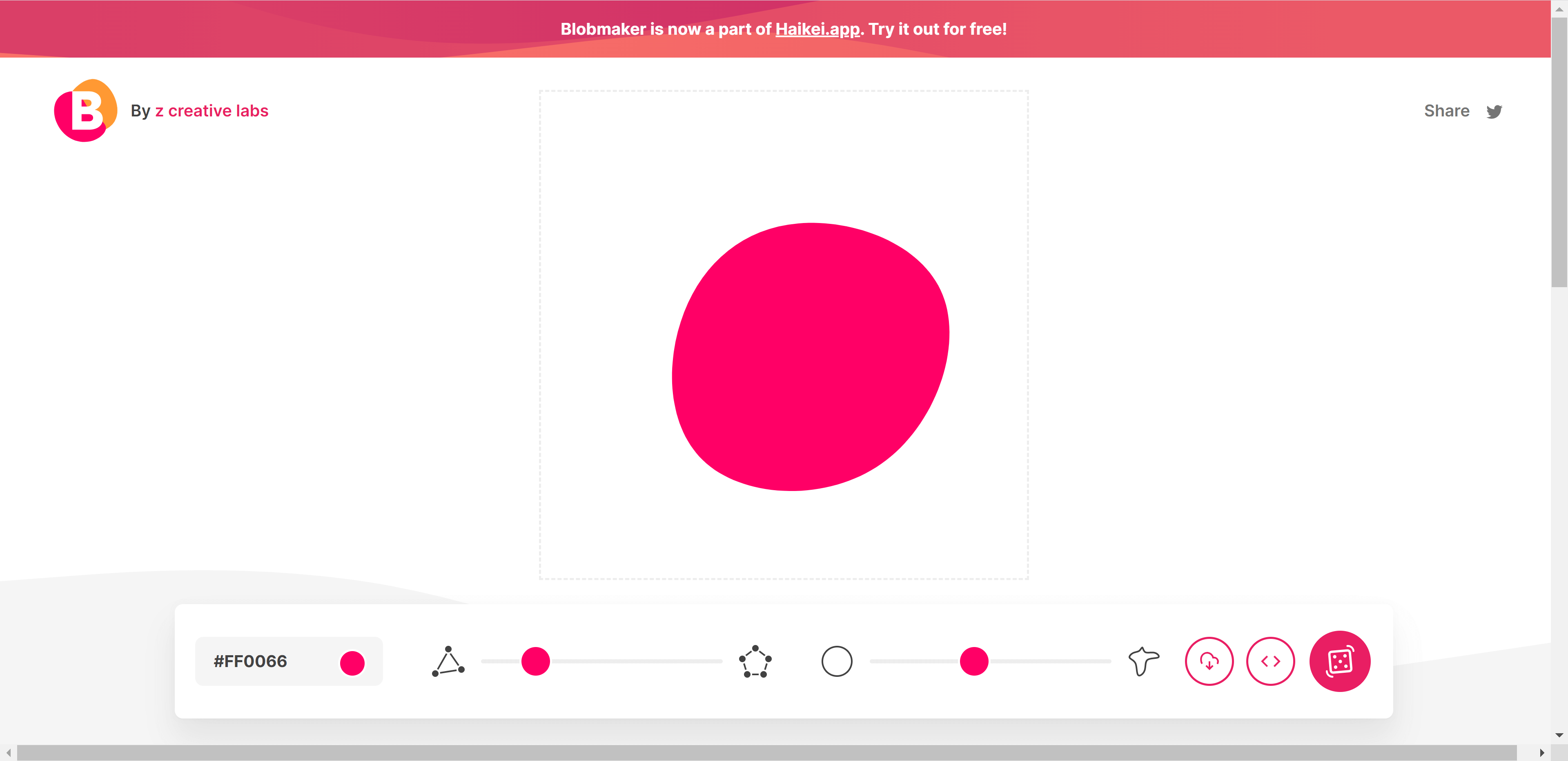
31、Blobmaker
地址:https://www.blobmaker.app
轻松地为网页元素创建 blob 效果。
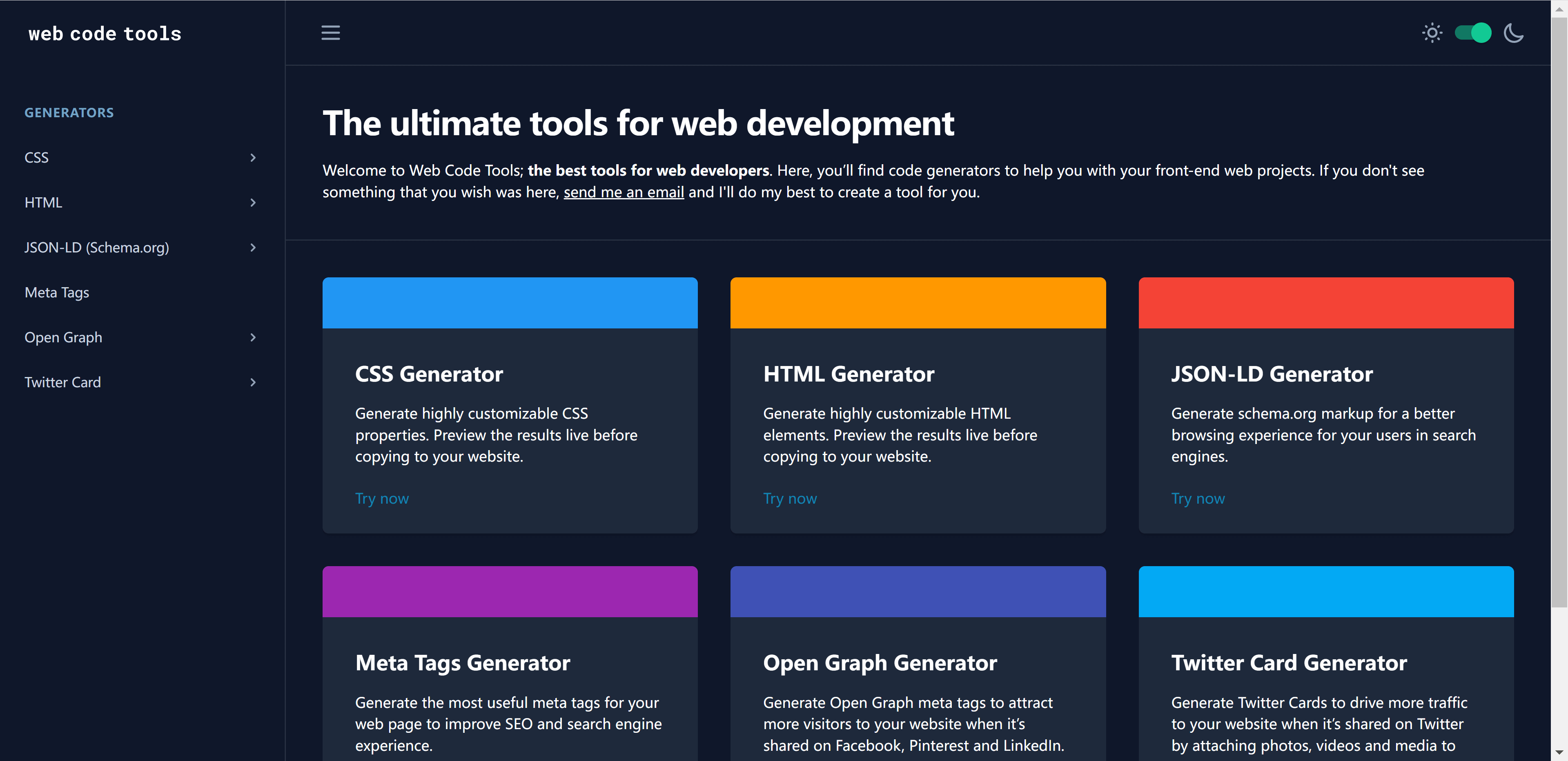
32、网页代码工具
地址:https://webcode.tools
为 HTML、CSS、元标记、JSON… 合成生成器工具
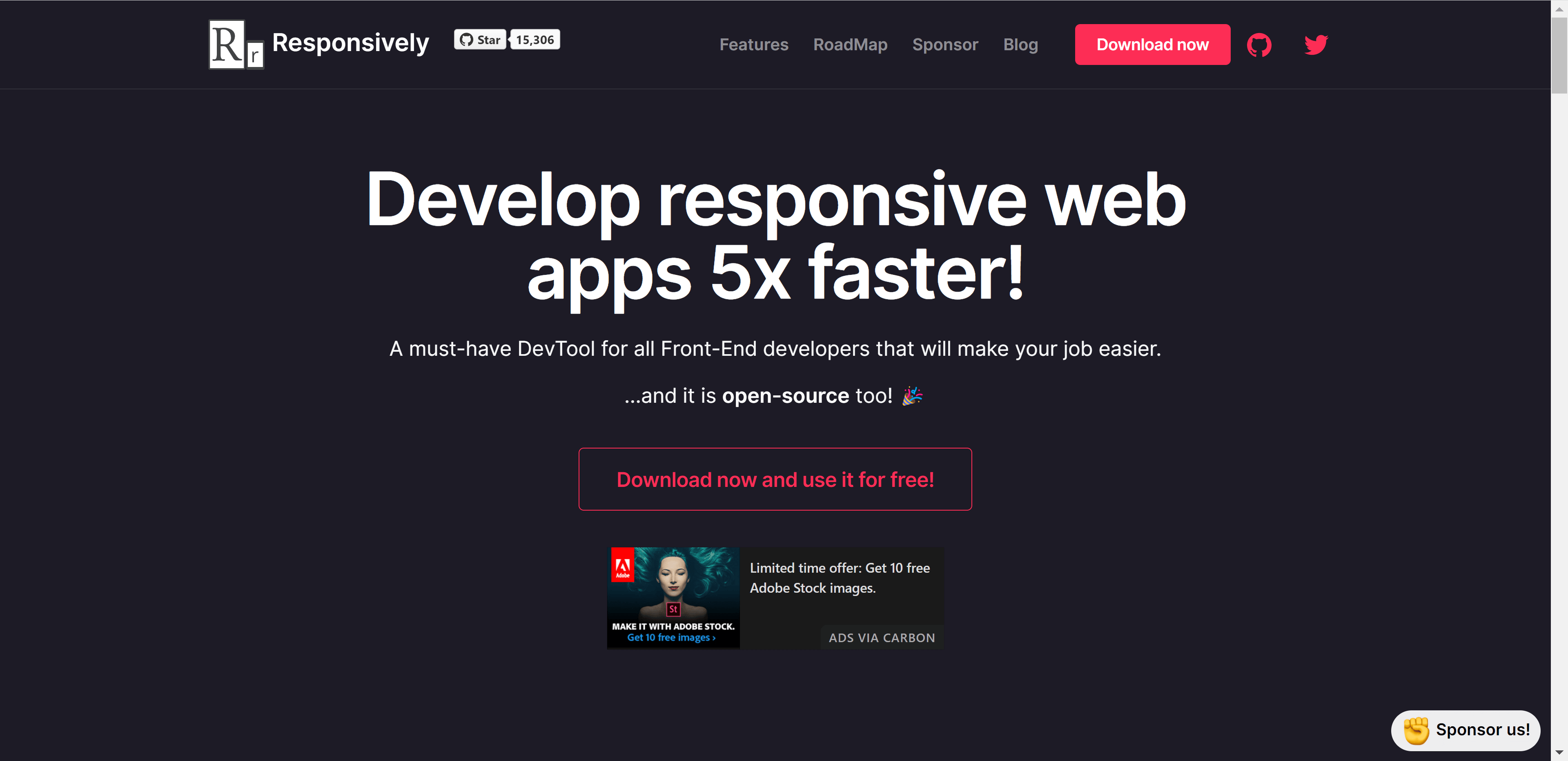
33、Responsively
地址:https://responsively.app
该应用程序可在许多不同的设备屏幕上快速测试网站项目。
34、 前端清单
地址:https://frontendchecklist.io
在构建前端项目时检查要点的工具。
35、Sketch2Code
地址:https://sketch2code.azurewebsites.net
使用 AI 将手绘设计转换为 HTML 的工具。
36、Bootstrap Magic 4.0
地址:http://pikock.github.io/bootstrap-magic/
它可以在使用 Bootstrap4 设计网站时,让主题设计变得快速和容易。
37、 Glassmorphism CSS 生成器
地址:https://ui.glass/generator/
为网站设计创建玻璃效果。
38、UnusedCSS
地址:https://unused-css.com
为 Web 项目删除不必要的 CSS 属性。
39、Magic Pattern
地址:https://www.magicpattern.design
网站设计工具的集合。
40、Cool Backgrounds
地址:https://coolbackgrounds.io
为网站开发创建精美的背景图像效果。
41、Loremipsum
地址:https://loremipsum.io
在网站开发过程中快速创建内容。
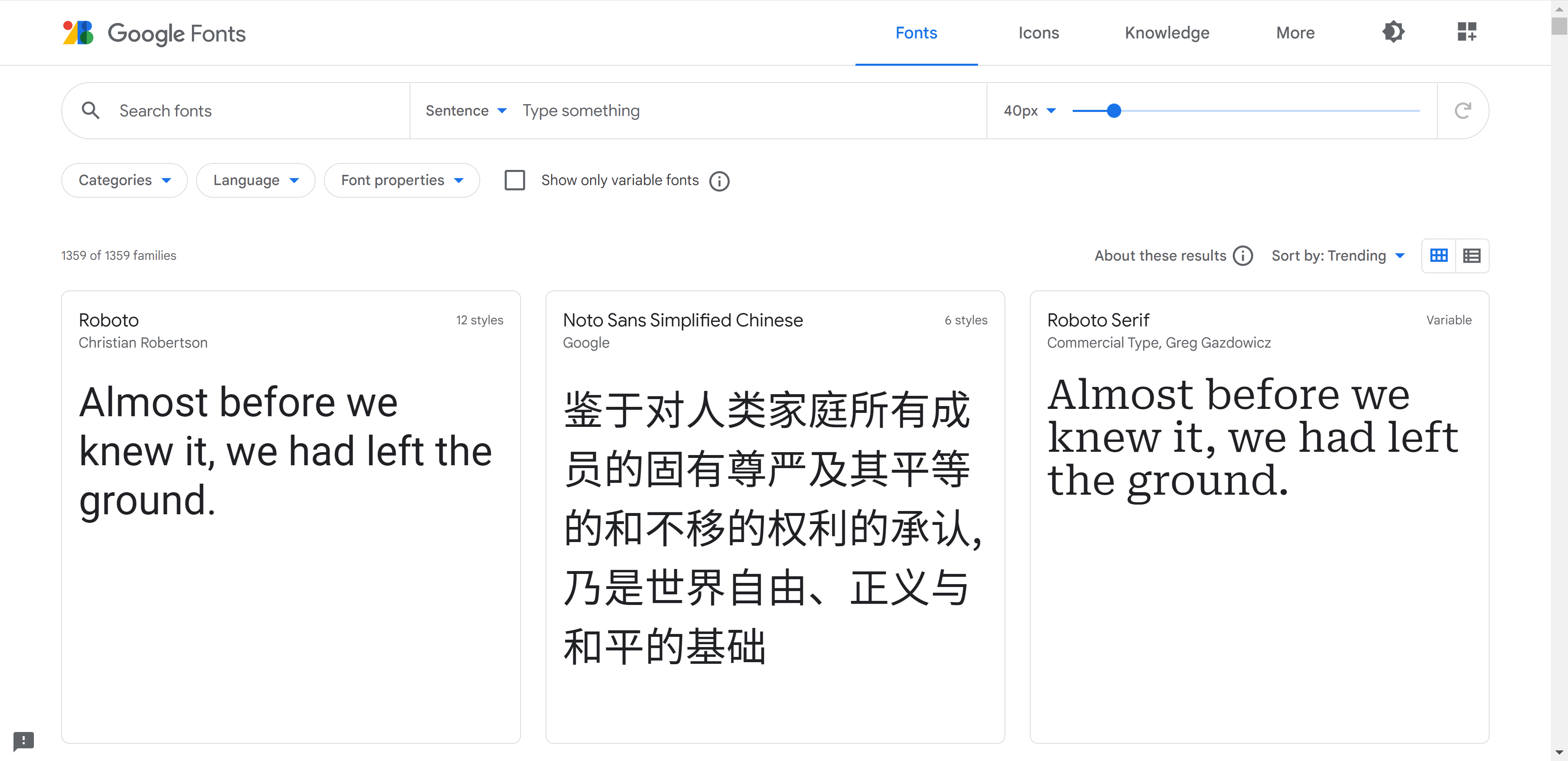
42、谷歌字体
地址:https://fonts.google.com
它是网站免费字体的集合。
43、Wicked Backgrounds
地址:https://wickedbackgrounds.com
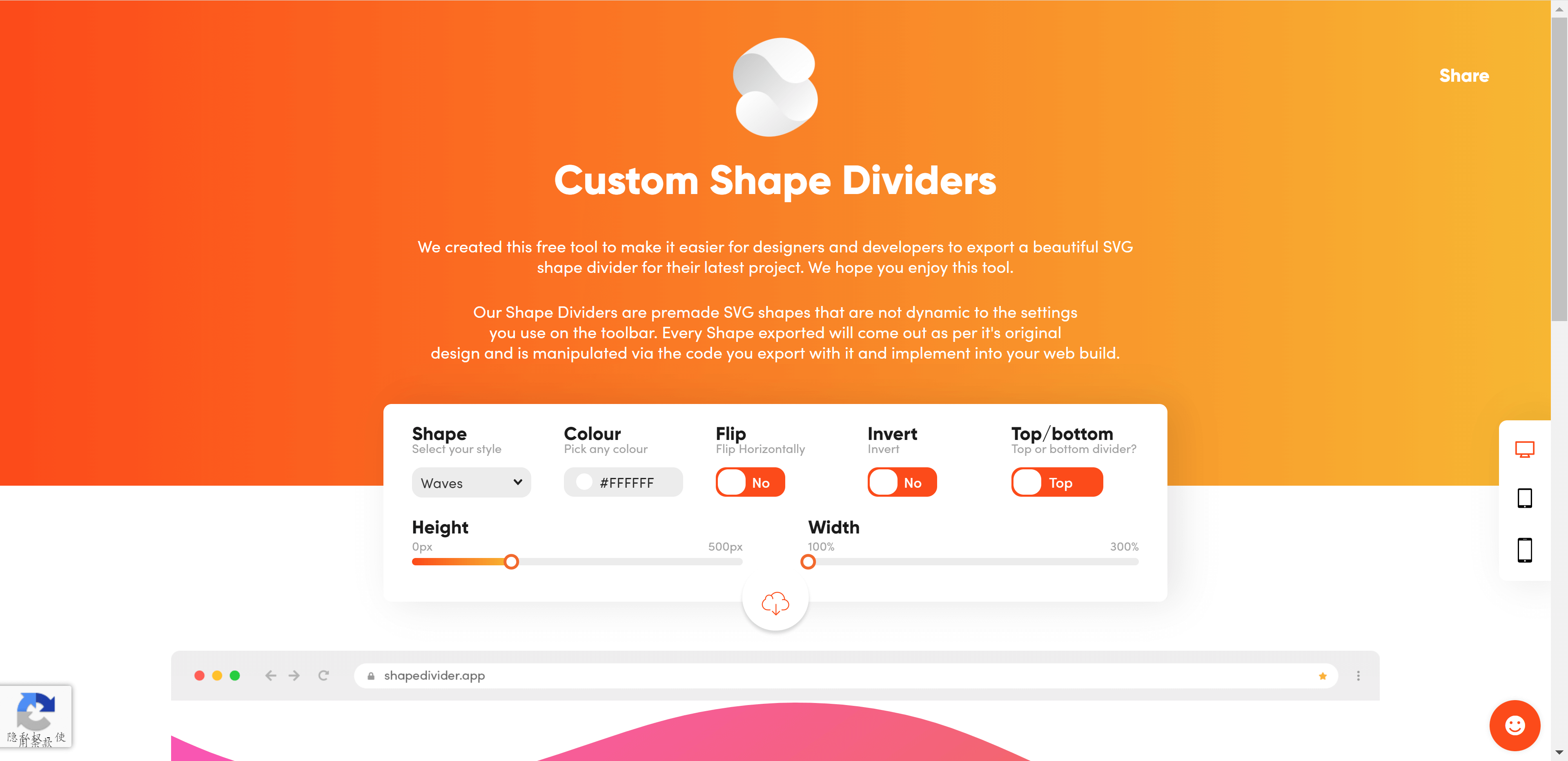
44、 自定义形状分隔线
地址:https://www.shapedivider.app/
为网站项目创建漂亮的形状。
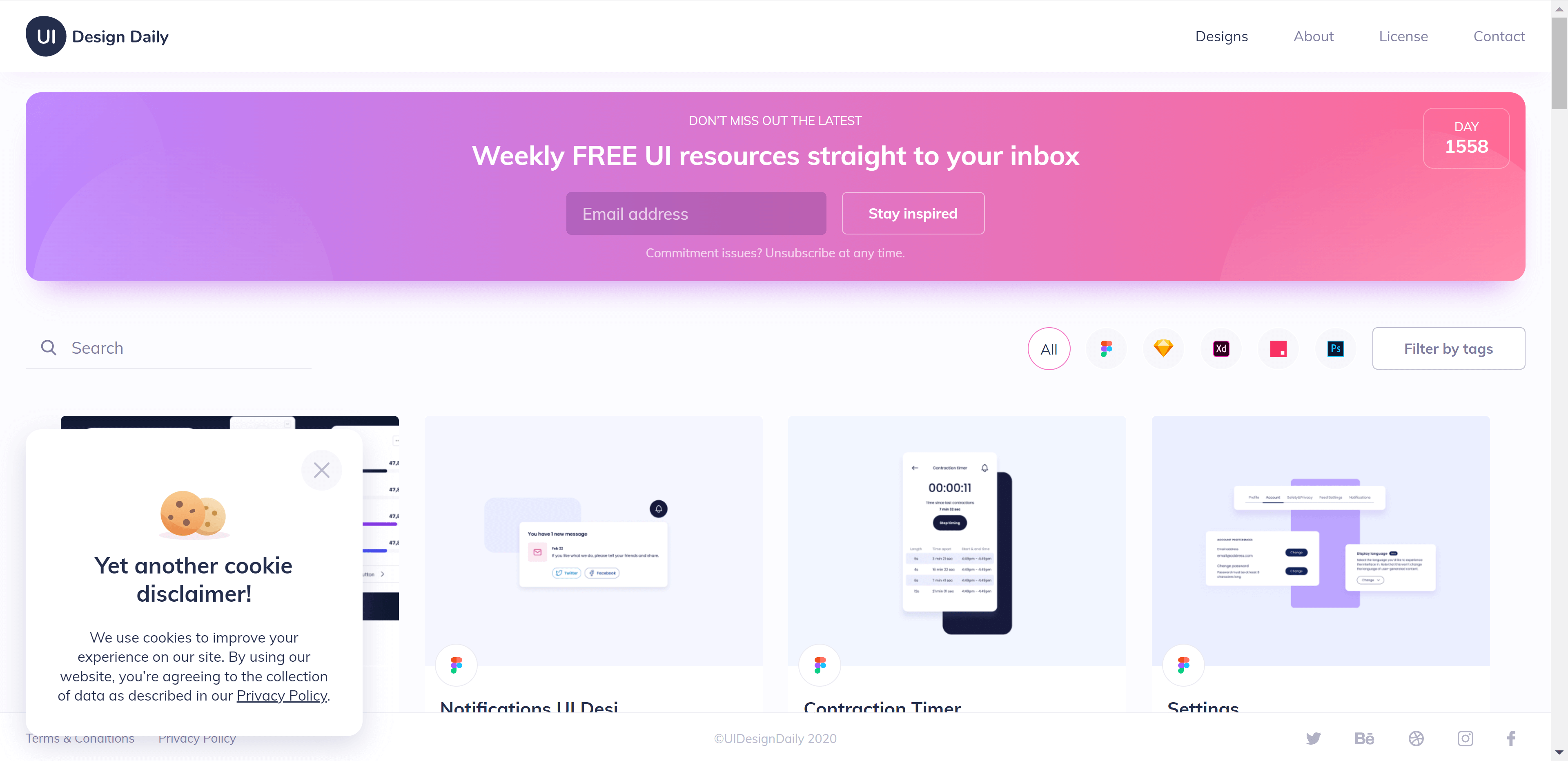
45、UI Design Daily
地址:https://www.uidesigndaily.com
它是一个为网页设计合成 UI 设计的地方。

