前言
VScode(WebStorm)跳转到谷歌浏览器很多小伙伴都知道,但如果从谷歌浏览器跳回VScode(WebStorm)估计很少人去留意~
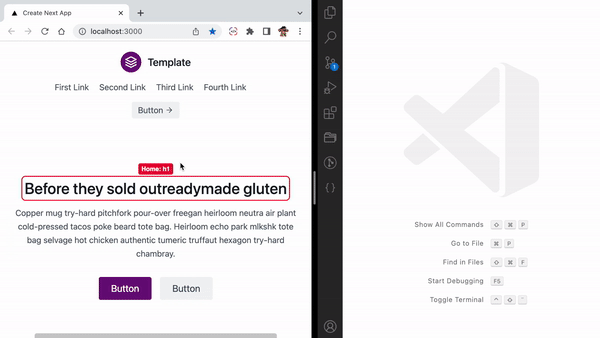
先上个效果图,直观感受下
Tips: 由于看不了动态图,这里简单描述下:当按ALT键+点击页面位置,会从浏览器跳转到编辑器,然后定位到点击位置所对应的文件里面的代码块。
简单理解locatorjs就是一个定位器,当然啦,它不单单只有这种功能,还有其他,后面再讲。
使用locatorjs插件有哪些好处?
- 接手新的项目,二次开发,快速定位
- 日常开发项目,调试代码的时候,提高效率
- 安装后就可以使用,无心智负担
开源项目:
https://github.com/infi-pc/locatorjs
https://www.locatorjs.com/
简单体验下
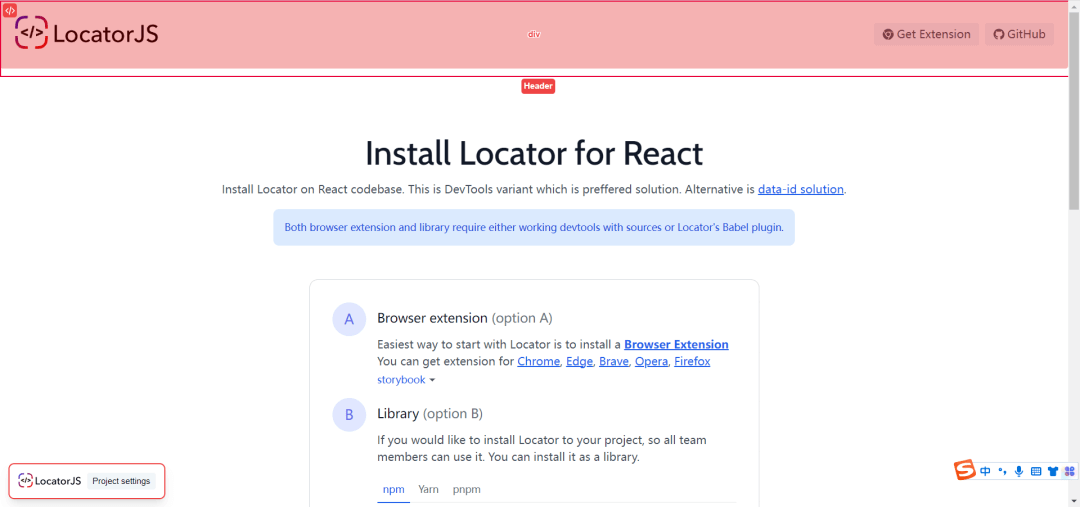
浏览器打开:https://www.locatorjs.com/install/react
在locatorjs官网都是可以安装ALT+点击,即会跳转到GItHub项目对应的文件里面的代码块。
本地项目则打开IDE,跳转到对面文件的代码块。
安装
方式一:(最直接)
当作浏览器插件安装
安装地址:https://chrome.google.com/webstore/detail/locatorjs/npbfdllefekhdplbkdigpncggmojpefi
打开浏览器,输入url即可安装chrome插件
最简单
方式二:
在项目中安装,以便所有团队成员都可以使用到。
3种方式选择一种
npm install -D @locator/runtime// oryarn add -D @locator/runtime// orpnpm add -D @locator/runtime
然后在项目中初始化
在main.jsx(或其他全局文件):
import setupLocatorUI from "@locator/runtime";if (process.env.NODE_ENV === "development") {setupLocatorUI();}
Tips:它们自动包含babel-preset-react,其中包含babel-plugin-transform-react-jsx-source非 babel 堆栈使用类似的替代方案。如果项目中没有babel -plugin-transform-react-jsx-source手动设置一下。
添加到 Babel 配置中
{"presets": ["@babel/preset-react"],"plugins": ["@babel/plugin-transform-react-jsx-self","@babel/plugin-transform-react-jsx-source"]}
使用
启动项目后,在浏览器中的任何组件按ALT+点击鼠标。然后就会在 IDE 中打开其代码。
适用范围
- 适用于 React、Preact、Solid、Vue 和 Svelte的项目。
- 适用于 Chrome、Brave、Opera 和 Edge
- 可以从 Firefox 附加组件安装扩展
其他功能
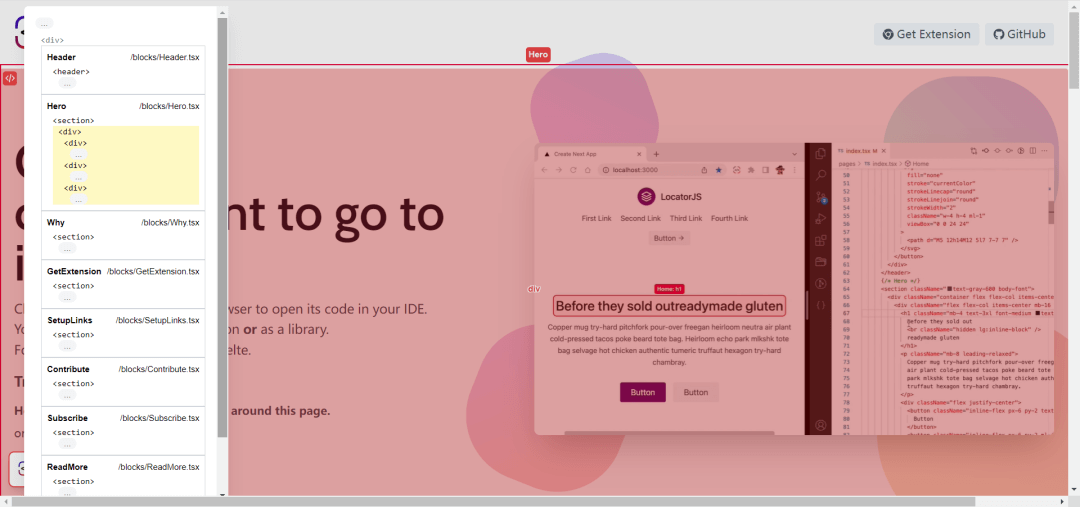
查看代码层级
到这里,其实差不多了,出于好奇心,把源码下载下来,简单的学习了下。看到几行有意思的代码,下面跟小伙伴们一起来看看~
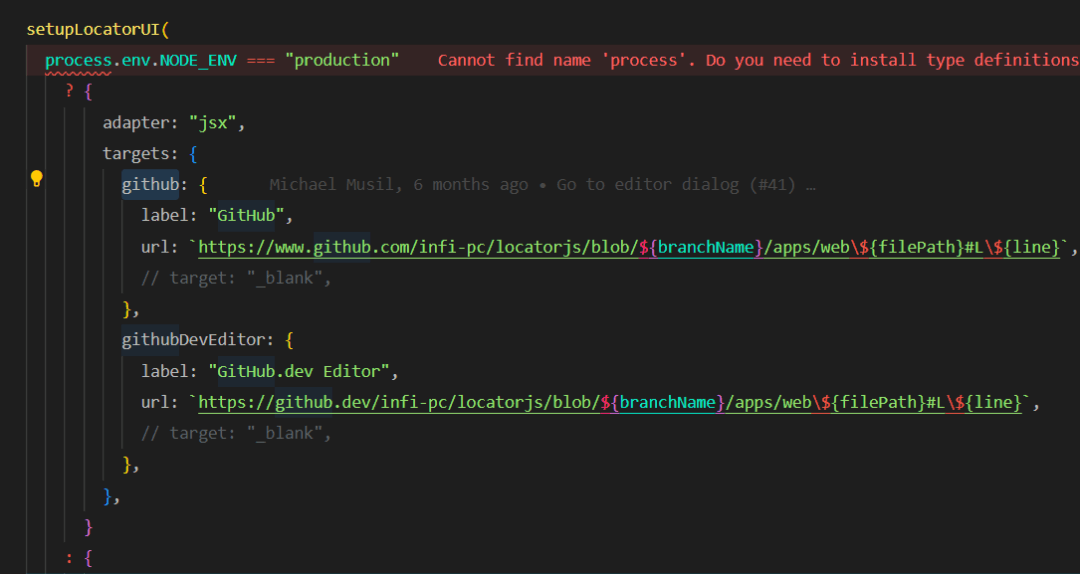
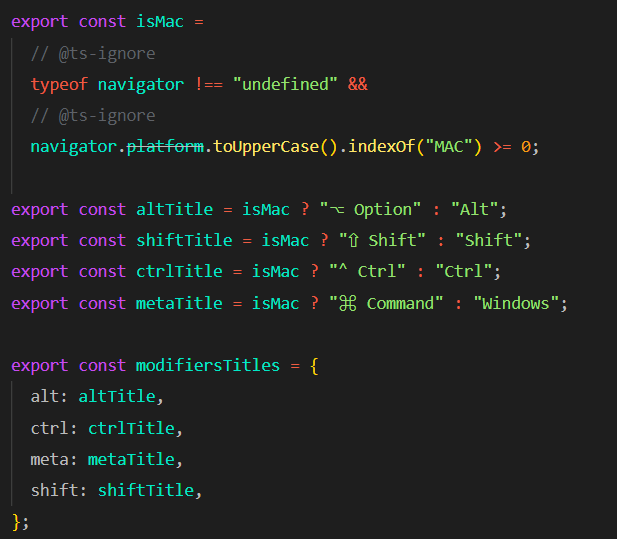
从locatorjs的代码中,看到了如下代码一:
大致意思就是:在locatorjs官网点击定位到GitHub。
branchName:分支名称
filePath:文件路径
line:第几行
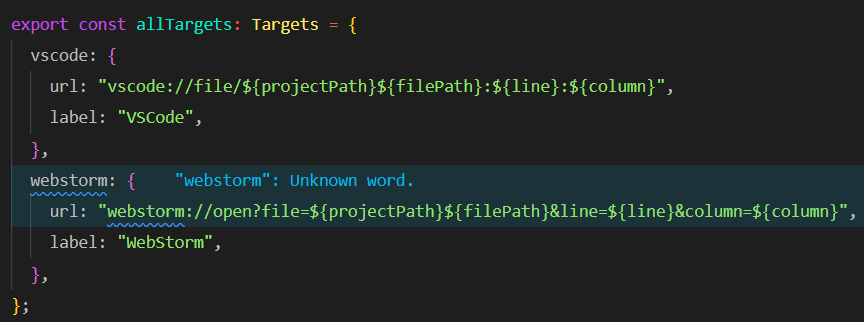
代码二:
跟上面的大同小异。
粗略看了下这个项目的代码,发现里面还有很多细节处理
对这个项目感兴趣的小伙伴们,可以自行前往深入学习~

