CSS
首先简单介绍一下 : 和 :: :
:指的是伪类,例如:visited或:hover::用于伪元素,例如::first-of-type或::after
“伪”是什么意思?
伪这个词的英文定义是“假的”或“不真实的”。那么伪类和伪元素表示什么意思呢?伪类和伪元素不手动写入HTML,也不会出现在DOM(或文档树)中,而由CSS创建!
什么是伪类?
伪类允许根据页面上编写的HTML之外的信息(例如用户交互或存储在浏览器中的信息)选择CSS中的元素。伪类通过单个冒号(:)后跟伪类名称实现访问。
可以使用伪类根据元素的状态设置元素的样式。经常会看到页面上访问过的链接显示为不同的颜色,实现方式是通过在CSS中定位锚标记(<a>元素)的:visited伪类来设置其样式。
a:visited {color: #c58af9;}
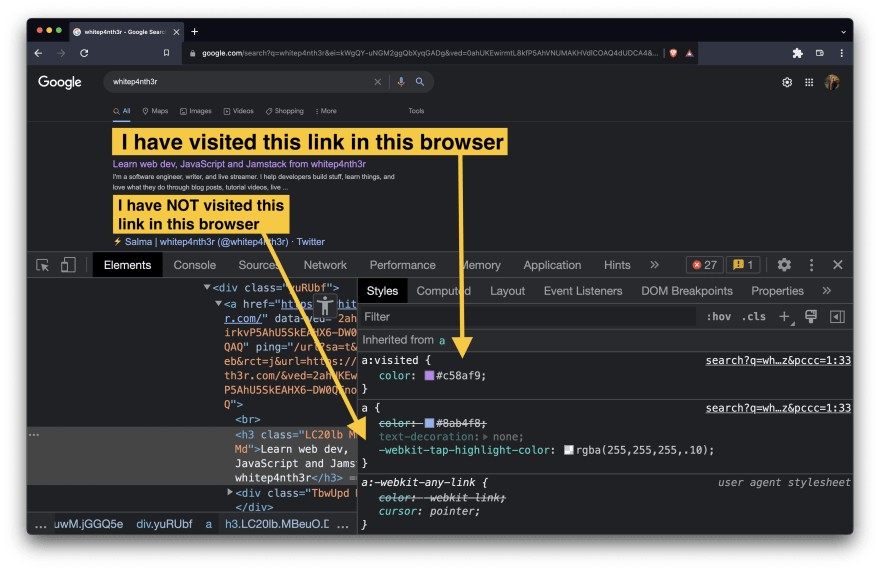
现在去Google的搜索引擎上观察这一点。前往google.com并搜索曾访问过的内容。打开浏览器开发工具,在CSS检查器中找到a:visited选择器。
在上面这个黑暗模式下的屏幕截图中,可以看到访问过的站点链接是紫色的,列表中的第二个站点是没有访问过的,显示为蓝色。
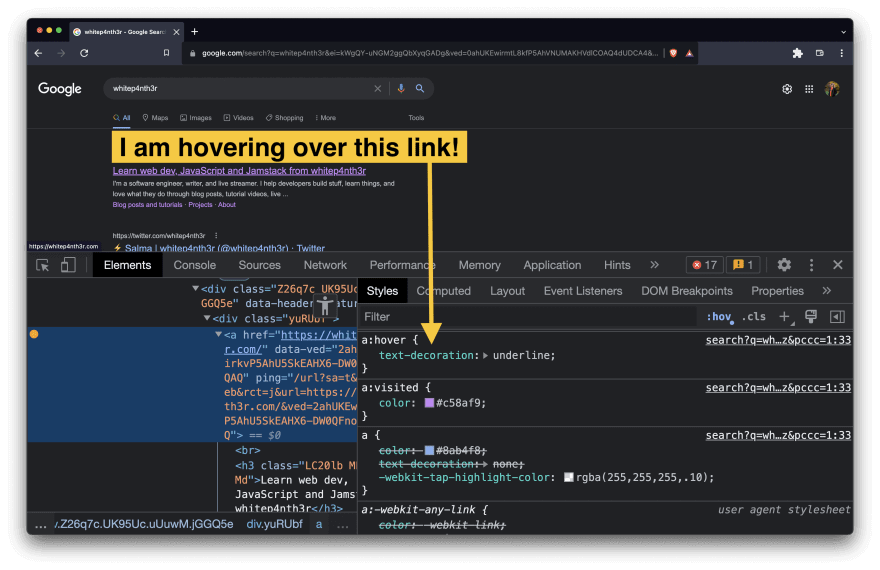
除了受到浏览器信息(例如访问链接)的影响之外,伪类还可能受到页面上用户操作(添加或删除)的影响,例如将鼠标悬停在元素上或聚焦在元素上。下面是:hover伪类在Google搜索结果中的作用。
a:hover {text-decoration: underline;}

在上面这个谷歌搜索结果的屏幕截图中,可以看到鼠标悬停使得链接添加了下划线效果。
什么是伪元素?
伪元素选择器允许使用CSS来设置DOM元素特定部分的样式。伪元素通过双冒号(::)后跟伪元素选择器来实现访问。与伪类不同,伪元素不能根据元素的状态来设置元素的样式。
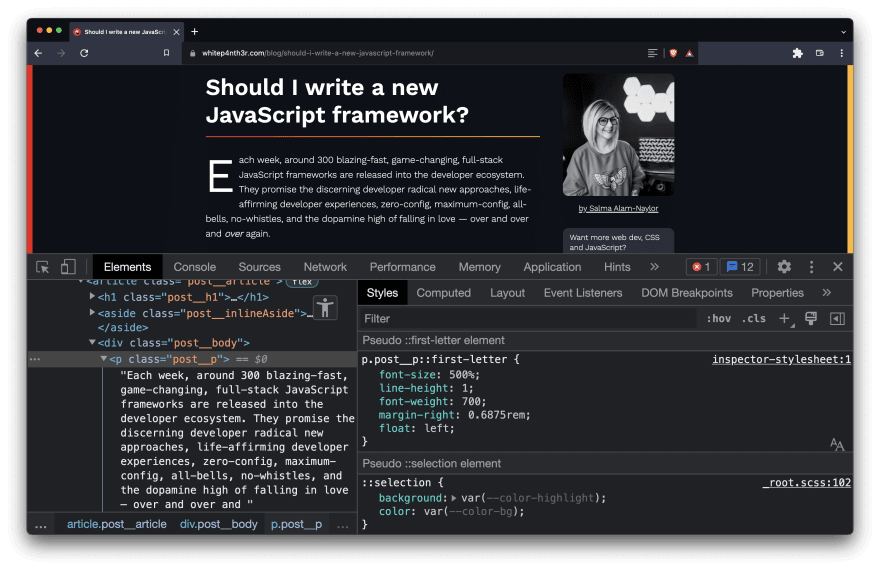
请看一个例子。通常,文章内容类的网站会使用“首字下沉”,这是一种印刷惯例,表现为会有一个非常大的单个字母来标记一段文本的开头。可以通过定位CSS中的::first-letter伪元素来实现这一点。
p::first-letter {font-size: 300%;}
示例如下,截图的段落开头有一个大写字母E,这就是首字下沉。
还可以使用::first-line选择器选择定位元素的第一行。
p::first-line {font-size: 300%;}
CSS文件中其他常见的伪元素选择器包括:
::before::after::first-of-type::last-of-type- 以及
::placeholder
也可以在官方MDN文档中阅读更多关于CSS中可用于定位的不同类型的伪元素。
就是这样!那么现在彻底掌握CSS中 : 和 :: 之间的区别了吗?

