1、CSS calc()函数
可以采用CSS中的calc()函数来计算CSS属性的大小值。它主要使用数学运算进行计算,例如的结果(+,-,*,/)。这是一个示例:
div {width:calc(100%-300px);}
上面的示例创建了一个div,该div跨窗口延伸,并且div的两侧和窗口边缘之间的间距为300px。
输出结果如下:
2、圆锥梯度函数
conic-gradient CSS中的功能可以轻松创建美观的饼图。
这是一个示例:
div{width: 300px;height: 300px;border-radius: 50%;background: conic-gradient(red 0% 20%, blue 20% 60%, black 60% 100%);}
3、writing mode
该属性writing-mode将CSS中文本行的方向设置为垂直或水平。
代码示例如下:
h1{writing-mode: vertical-lr;}h2{writing-mode: horizontal-tb;}
4、过滤功能
filter ,CSS中的函数用于将图形效果应用于元素。可以实现很多的效果,因为过滤功能有很多其他的功能,如:( blur,brightness,contrast,grayscale,hue-rotate,opacity,invert,sepia)。saturatedrop-shadow
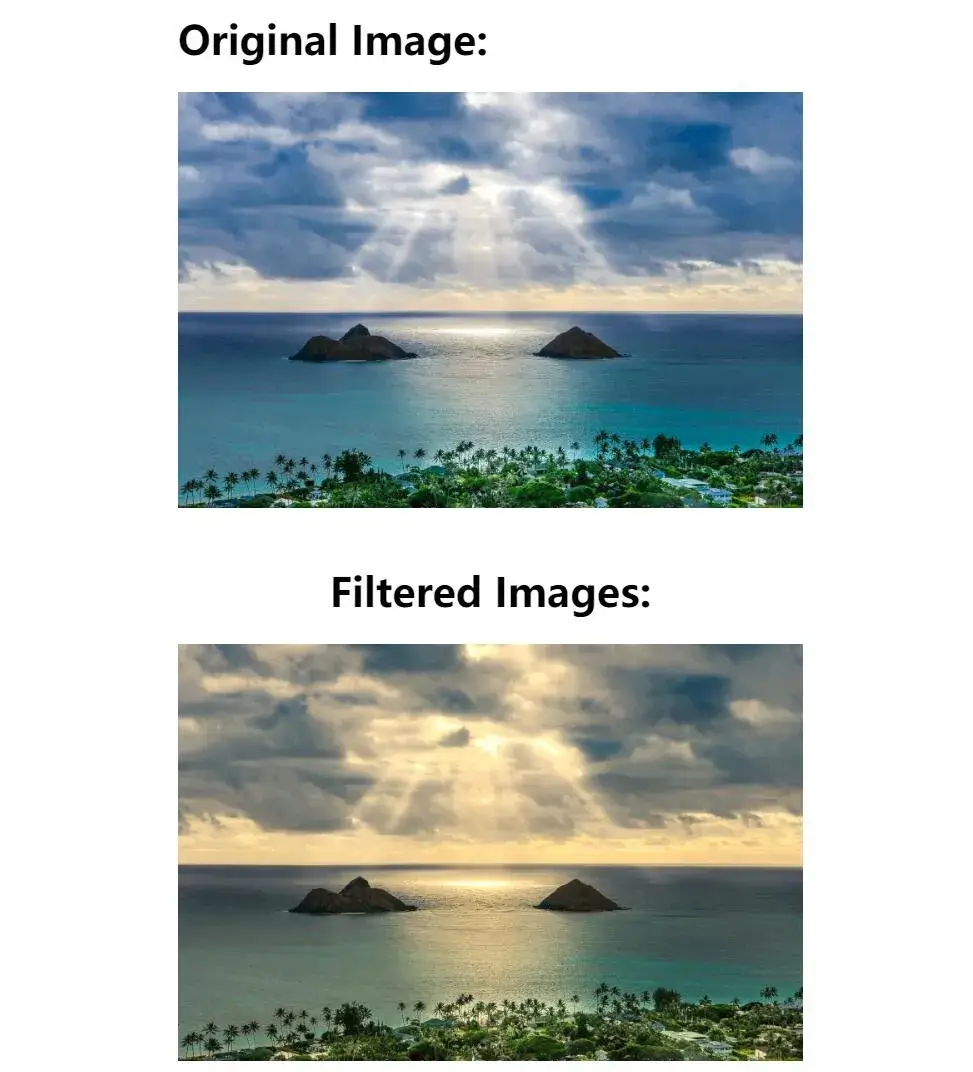
示例代码例子:
img{filter: hue-rotate(-40deg);}/* Or */.img2{filter: contrast(170%) saturate(80%) blur(1px);}
5、混合模式
混合模式是已添加到CSS的惊人功能。CSS中有两个混合模式属性:mix-blend-mode :定义元素和元素之间的混合。background-blend-mode :定义元素的背景颜色和背景图像之间的混合。
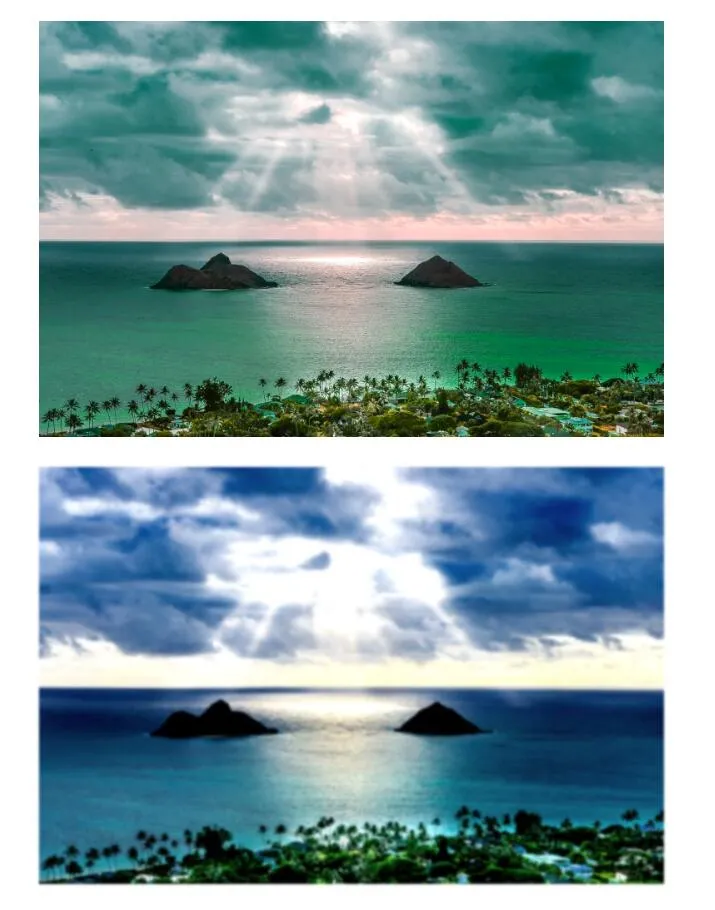
这是一个例子:
.blend h1 {font-size: 150px;mix-blend-mode: overlay;}
示例输出效果如下: