CSS
文字是网页中最基本的元素,一般用户不会很在意网站的文本样式,但是文字的设置是非常重要的,多种样式的文字能够加强网站的内容层次性,突出重点,使网页内容更加清晰合理。
这里将介绍文字与字体方面的某些特性及应用示例,由于字体的设置较为简单,但也值得重新温习下,本篇内容以示例代码为主进行介绍。
使用自定义字体
除IE外,目前主流的浏览器都支持.ttf 和 oft 两种字体。下面为示例代码的效果和代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>使用@font-face自定义字体</title><style>@font-face{font-family: xujinglei;src: url('xujinglei.ttf'),url('xujinglei.eot'); /* IE9+ */}div{font-family:xujinglei;font-size:18px;}</style></head><body><div>这段文字使用的是徐静蕾字体。</div><br>这段文字使用的是默认字体。</body></html>
文本缩进和首字符下沉
经常会在报纸或杂志上看到首字下沉效果,这类效果,在网站上也会经常看到,示例效果和代码如下:
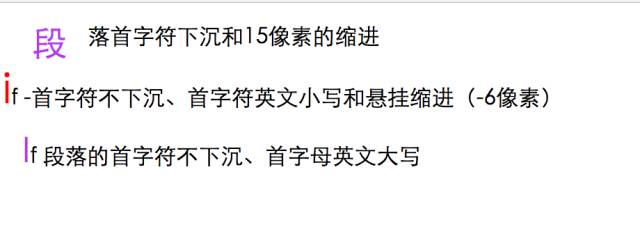
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>段落首字符下沉、缩进及特殊显示</title><style>#a{text-indent:15px;}#b{text-indent:-6px;}#c{text-indent:0.5em;}#a:first-letter{font-size:25px;color:#B23AEE;float:left;}#b:first-letter{font-size:30px;color:red;}#c:first-letter{font-size:25px;color:#B23AEE;}p.uppercase:first-letter{text-transform:uppercase;}</style></head><body><p id="a">段落首字符下沉和15像素的缩进</p><p id='b'>if -首字符不下沉、首字符英文小写和悬挂缩进(-6像素)</p><p class="uppercase" id='c'>if 段落的首字符不下沉、首字母英文大写</p></body></html>
自定义文本被选中的样式
当鼠标选中网页上的文本时,默认样式为蓝底白字,CSS3中,这种样式可以自定义的。示例代码和效果如下:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>自定义文本选中样式</title><style>::selection{color:#9400D3;background:#A9A9A9;}::-moz-selection{color:#9400D3;background:#A9A9A9;}</style></head><body>自定义文本选中样式演示网页</body></html>
文本对齐、间距
文本对齐是排版中常用的属性,由于不同语言的阅读习惯不同,对齐方式也不同,常用到的代码如示例代码:
h1 {text-align: center}h2 {text-align: left}h3 {text-align: right}p.wordspacing{word-spacing:20px;}/* 设置空格的长度*/p.letterspacing{letter-spacing:20px;}/* 设置字间距*/p.lineheight{line-height:0.3;}/* 设置行间距*/p.whitespace_normal{white-space:normal;}/* 默认,忽略多个空格为1个,忽略回车符*/p.whitespace_pre{white-space:pre;}/* 保留多个空格*/p.whitespace_nowrap{white-space:nowrap;}/* 忽略回车符,禁止换行,直到遇到br*/p.whitespace_prewrap{white-space:pre-wrap;}/* 保留所有空格符与回车符*/p.whitespace_preline{white-space:pre-line;}/* 忽略多个空格为1个,保留回车*/
画线、粗体、斜体
CSS可以实现文本的装饰效果,下面的代码分别在文本的上边下边中间添加直线,具体效果如下:
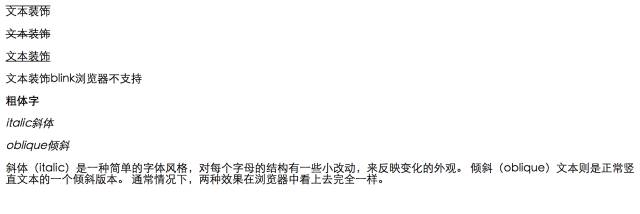
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>文本装饰</title><style type="text/css">.overline{text-decoration:overline;}.through{text-decoration:line-through;}.underline{text-decoration:underline;}.blink{text-decoration:blink;}.bold{font-weight:bold;}.italic{font-style:italic;}.oblique{font-style:oblique;}</style></head><body><p class="overline">文本装饰</p><p class="through">文本装饰</p><p class="underline">文本装饰</p><p class="blink">文本装饰blink浏览器不支持</p><p class="bold">粗体字</p><p class="italic">italic斜体</p><p class="oblique">oblique倾斜</p>斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。通常情况下,两种效果在浏览器中看上去完全一样。</body></html>
阴影、毛玻璃、金属效果
/*阴影效果*/h1{text-shadow: 5px 5px 5px #6600ff;}div{text-outline: thickness blur color;color:#ABABAB;text-shadow: 2px 2px 2px 2px #ABABAB,25px 25px 5px 5px #ABABAB;opacity:0.5;}div:hover{color:#000000;opacity:1;text-shadow: 0px 0px 0px #ABABAB;}
文本溢出处理
在工作中,为了保证设计的美观性,经常要处理文本内容超出容器范围的问题,常用的处理方式有:简单的裁剪,隐藏,隐藏并省略号显示,使用滚动条,示例代码如下:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><style>div.elli{border:1px solid;overflow:hidden; /*超出部分隐藏*/white-space:nowrap;/*强制在一行显示*/text-overflow:ellipsis;width:200px;height:20px;}div.clip{border:1px solid;overflow:hidden; /*超出部分隐藏*/white-space:nowrap;/*强制在一行显示*/text-overflow:clip;width:200px;height:20px;}div.hide{overflow:hidden;border:1px solid;width:200px;height:50px;}div.scroll{overflow:scroll;border:1px solid;width:200px;height:50px;}</style></head><body><div class="clip">如果此处的文字较多,将自动裁切裁切裁切裁切</div><br><div class="elli"><a href="#">如果此处的文字较多,将自动用省略号代替!</a></div><br><div class="hide">如果此处的文字较多,将自动隐藏!如果此处的文字较多,将自动隐藏!如果此处的文字较多,将自动隐藏!如果此处的文字较多,将自动隐藏!如果此处的文字较多,将自动隐藏!</div><br><div class="scroll">如果此处的文字较多,将出现滚动条!如果此处的文字较多,将出现滚动条!如果此处的文字较多,将出现滚动条!</div></body></html>
常用字体栈
1、基于Times New Roman的字体风格
font-family: Cambria, “Hoefler Text”, Utopia, “Liberation Serif”, “Nimbus Roman No9 L Regular”, Times, “Times New Roman”, serif;
2、基于现代Georgia的字体风格
font-family: Constantia, “Lucida Bright”, Lucidabright, “Lucida Serif”, Lucida, “DejaVu Serif,” “Bitstream Vera Serif”, “Liberation Serif”, Georgia, serif;
3、基于Garamond的更传统的风格
font-family: “Palatino Linotype”, Palatino, Palladio, “URW Palladio L”, “Book Antiqua”, Baskerville, “Bookman Old Style”, “Bitstream Charter”, “Nimbus Roman No9 L”, Garamond, “Apple Garamond”, “ITC Garamond Narrow”, “New Century Schoolbook”, “Century Schoolbook”, “Century Schoolbook L”, Georgia, serif;
4、基于 Helvetica/Arial的字体风格
font-family: Frutiger, “Frutiger Linotype”, Univers, Calibri, “Gill Sans”, “Gill Sans MT”, “Myriad Pro”, Myriad, “DejaVu Sans Condensed”, “Liberation Sans”, “Nimbus Sans L”, Tahoma, Geneva, “Helvetica Neue”, Helvetica, Arial, sans-serif;
5、基于Verdana的字体风格
font-family: Corbel, “Lucida Grande”, “Lucida Sans Unicode”, “Lucida Sans”, “DejaVu Sans”, “Bitstream Vera Sans”, “Liberation Sans”, Verdana, “Verdana Ref”, sans-serif;
6、基于Trebuchet的字体风格
font-family: “Segoe UI”, Candara, “Bitstream Vera Sans”, “DejaVu Sans”, “Bitstream Vera Sans”, “Trebuchet MS”, Verdana, “Verdana Ref”, sans-serif;
7、更为深度的“Impact”字体风格
font-family: Impact, Haettenschweiler, “Franklin Gothic Bold”, Charcoal, “Helvetica Inserat”, “Bitstream Vera Sans Bold”, “Arial Black”, sans-serif;
8、monospace字体风格
font-family: Consolas, “Andale Mono WT”, “Andale Mono”, “Lucida Console”, “Lucida Sans Typewriter”, “DejaVu Sans Mono”, “Bitstream Vera Sans Mono”, “Liberation Mono”, “Nimbus Mono L”, Monaco, “Courier New”, Courier, monospace;
9、中文常用风格
font-family: Helvetica, Tahoma, Arial, STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”, SimSun, “宋体”, Heiti, “黑体”, sans-serif;

